Would you like to require that users read and agree to your Terms of Service or Disclaimer before they are allowed to submit a form? In this tutorial, we’ll share two easy ways to create a required agreement checkbox.
The first option will create text that, when clicked, downloads a Terms of Service document. The second option will show you how to add your terms/disclaimer text directly to the form (no download needed), with special text formatting.
Add Link to a Separate Terms of Service Document

To get started, you’ll need to either create a new form or edit an existing form.
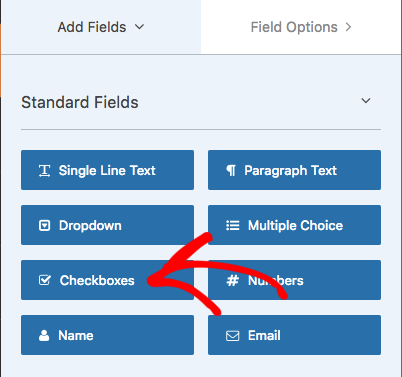
Once the form builder is open and you’ve added any fields you’d like, we’ll add a Checkboxes field.

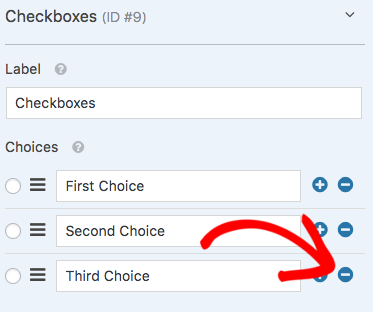
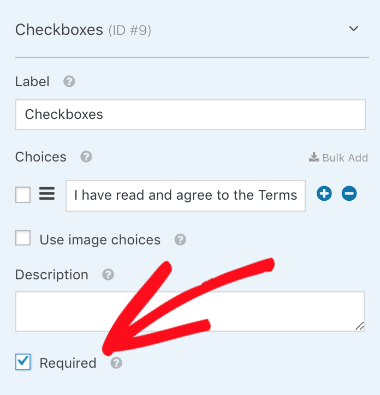
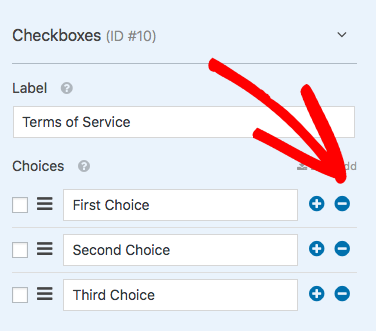
By default, this field will display three checkbox options. We only want one checkbox choice in our form, so we’ll remove the other two by clicking on the Checkboxes field to open the Field Options screen. Then we just need to click the minus buttons to the right of each choice we want to remove.

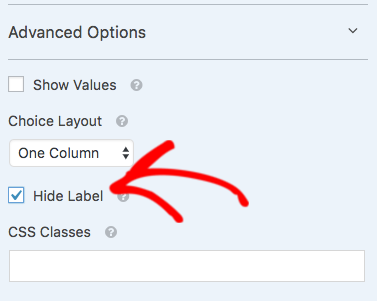
We also want to hide the Checkboxes field label. To do this, click Advanced Options and check the Hide Label checkbox.

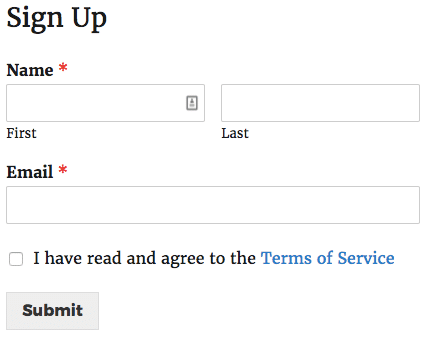
Next, we want to add descriptive text to our one checkbox option. For this example, we’ll use the text “I have read and agree to the Terms of Service”.
We’ll also mark this field as Required to ensure our users must check this box before proceeding.

Now that we’ve got our checkbox and text ready to go, we need a document to link our text to. Either save and exit your form or open a new tab to go to your WordPress dashboard. Click on Media » Add New to upload your Terms of Service file to your WordPress Media Library.
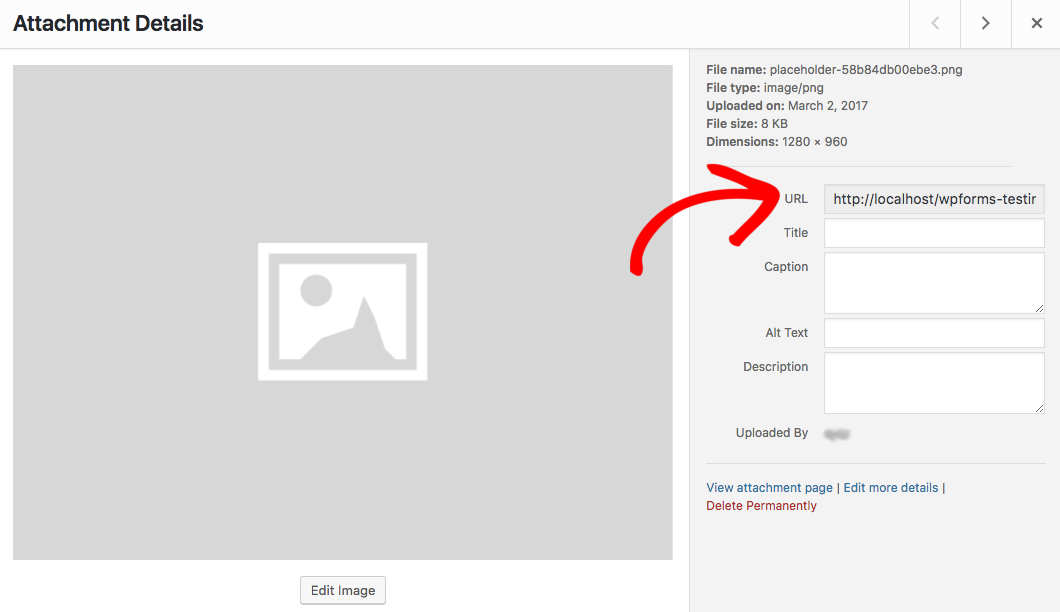
If you either upload a new document or click on media you already uploaded, you’ll see a field for that item’s URL.

You’ll need to copy this URL and return to your form builder.
To create a link to this document, you’ll need to modify your checkbox text to include some basic HTML. For our example, we will only link the words “Terms of Service”:
1 | I have read and agree to the <a href="http://example.com/wp-content/uploads/2017/03/Terms.pdf">Terms of Service</a> |
Most browsers will, by default, open this link in the same browser tab where the user is filling out our form. To force our Terms of Service document to open in a new browser tab or window, we’ll add target="_blank" inside of our a tag.
Here’s how our final HTML will look:
1 | I have read and agree to the <a href="http://example.com/wp-content/uploads/2017/03/placeholder.png" target="_blank">Terms of Service</a> |
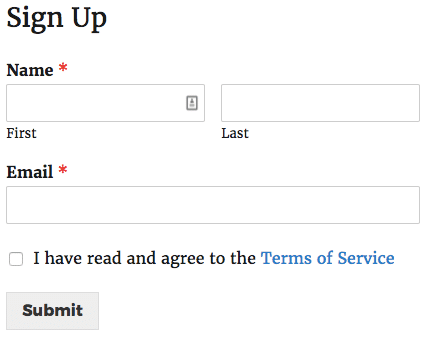
If you check out the form preview on the right side of the builder, or embed your form and look at it on the front end, you’ll notice that any text between the HTML tags will be seen as linked text.

Next, let’s take a look at how to add your terms text into the form, rather than linking to a separate document.
Add Terms of Service Text Directly to Form

Before we get started, you’ll need to create a form or edit an existing form.
In the form builder, go ahead and add a Checkboxes field. Then, click this field to open its Field Options.
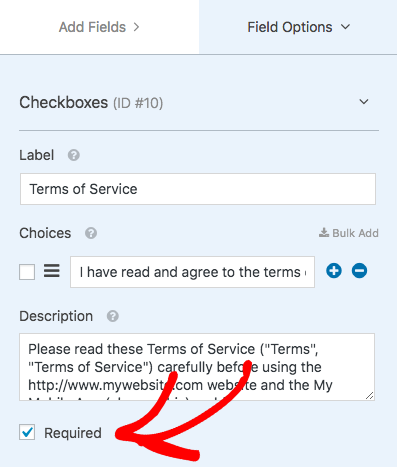
Within the Field Options, you can change the Label. For our example, we’ll name the field “Terms of Service”. After renaming the field, you’ll need to delete the extra checkbox options by clicking the minus buttons.

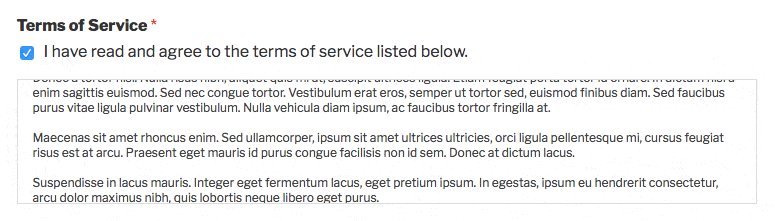
Next, you can change the text for the remaining checkbox option. For this example, we’ll enter “I have read and agree to the terms of service listed below.”
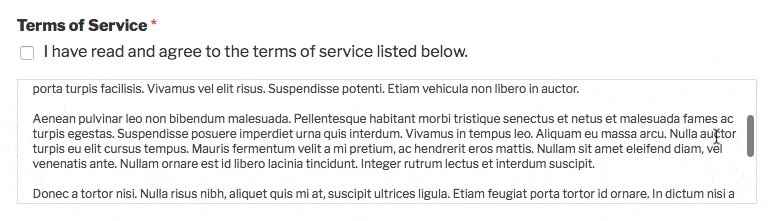
Then, you can add your terms or disclaimer text to the Description area. The Description area accepts regular text as well as HTML.
Since we want to be sure all users agree to these terms before the form can be submitted, we’ll also check the Required box.

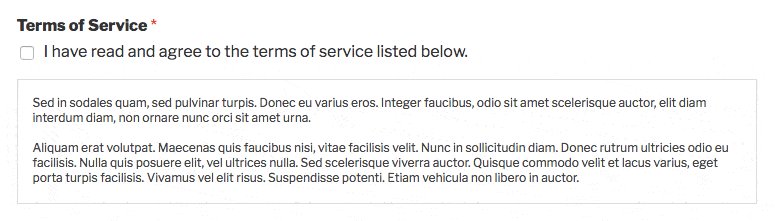
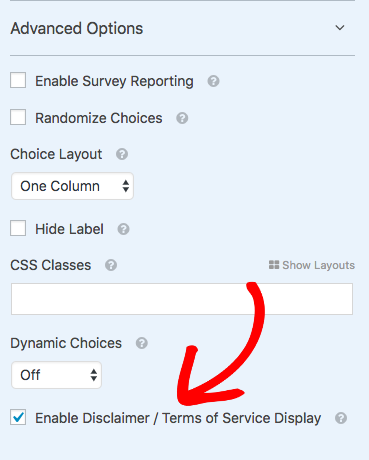
Once the description text is ready, we can add special formatting. To do this, you’ll need to open Advanced Options section. Then you can check the box labeled Enable Disclaimer / Terms of Service Display.

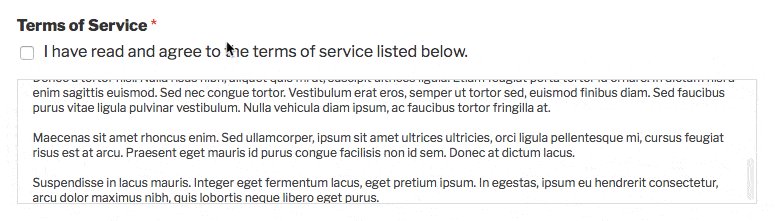
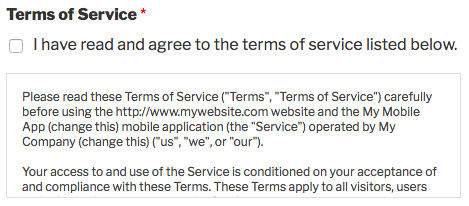
Once this option is checked, the description text will be placed into a specially formatted box with a vertical scroll bar.

That’s it! We hope this tutorial helped you to require users to agree your Terms of Service document before submitting a form.
Next, would you like to customize your form notification emails? Be sure to check out our tutorial on setting up automatic form emails for all the details.
