Would you like to add your forms within the new Gutenberg editor in WordPress? Within Gutenberg, you can easily build and customize pages and posts by using blocks. In this tutorial, we’ll show you how to add a WPForms block in the WordPress Gutenberg editor.
Before we get started, be sure that you’ve first created a form.
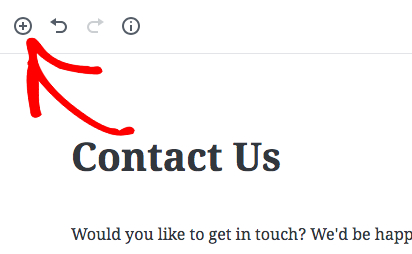
After you’ve created your form, you’ll need to open the Gutenberg editor for your page or post. To add a new block in Gutenberg, click the + (plus) icon in the upper left corner.

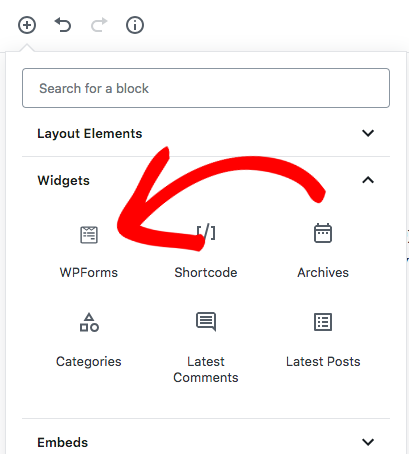
Once you’ve clicked this icon, a menu of block options will display. To locate the WPForms block, you can search “WPForms” or open the Widgets category. Then click the block named WPForms.

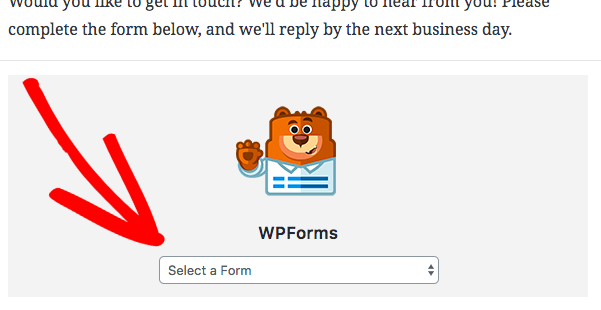
This will add the WPForms block to the editor screen. Next, go ahead and select the form you want from the Select a Form dropdown.

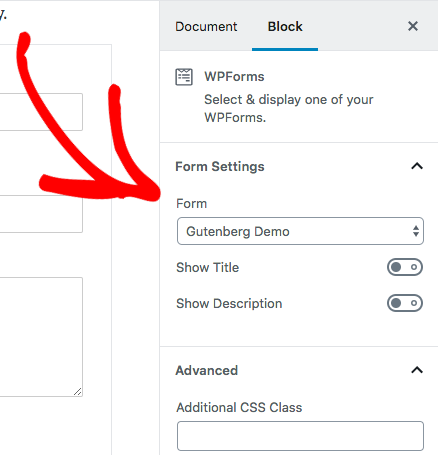
After selecting a form title, the full form will display within the WPForms block. On the right side of the screen, you’ll see some additional options for the block.

Within these block options, you can:
- Choose a different form within the Form dropdown
- Make extra form details visible with the Show Title and Show Descriptiontoggles
- For Advanced Use Only: Under the Advanced section, add CSS classes to the form
That’s it! You can now embed your forms using the WPForms block in the WordPress Gutenberg editor.
Next, would you like to set up automatic emails to send when your form is submitted? Be sure to check out our tutorial on form notification emails for all of the details.
