Would you like to add custom styles to your forms, or to let more theme styles be applied? WPForms will, by default, include extensive styling to ensure your forms look great on any WordPress theme. However, this can make it harder to apply your own custom CSS or to allow theme styles to display.
In this tutorial, we’ll cover how to choose the level of styling to include using the “Include Form Styling” setting in WPForms.
- How to the Adjust “Include Form Styling” Setting
- Base and Form Theme Styling
- Base Styling Only
- No Styling
How to Adjust the “Include Form Styling” Setting
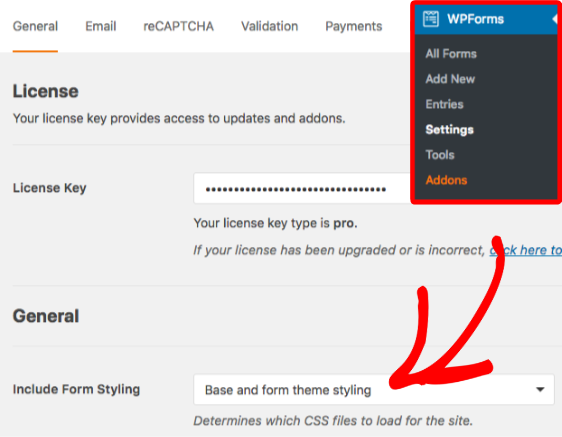
To change the amount of CSS that WPForms include, you’ll need to go to WPForms » Settings. Under the General section, you’ll find the Include Form Styling dropdown.

By default, this dropdown will be set to Base and Form Theme Styling which is the recommended option for most users.
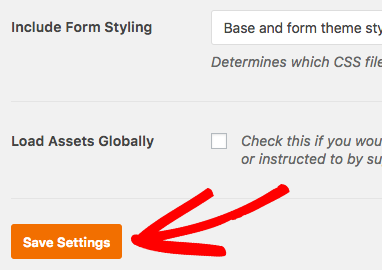
If you decide to try any other styling option, be sure to click the Save Settingsbutton to store your changes.

Base and Form Theme Styling
When using Base and form theme styling, two layers of CSS will be included: base styles and form theme styles.
The form theme includes the most aggressive styles and will generally override styles that the WordPress theme might try to apply. This is the best way to ensure your forms look great no matter which theme you choose to use.
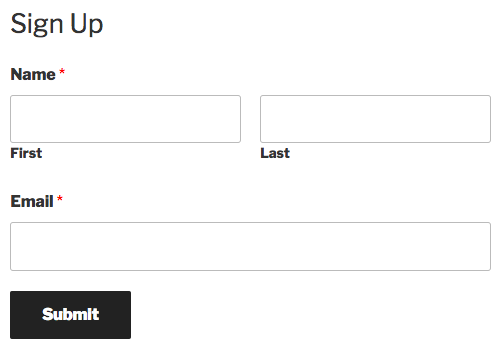
For examples of this styling setting, let’s check out how a simple form appears on two common themes: Twenty Seventeen and Bento.
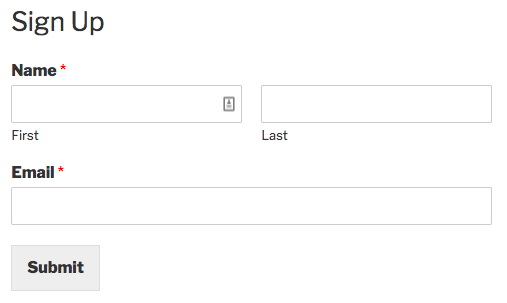
Twenty Seventeen

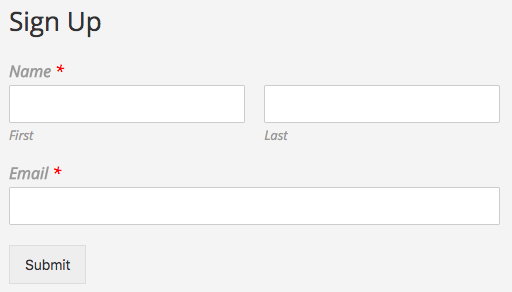
Bento

As you can see in these images, the forms in both themes have a lot of the same styles. For example, they have the same submit button color, white backgrounds on input fields, and the same font sizes. Each of these styles, and many more, are coming from the form theme styling.
However, these forms still have some different styles. For example, Bento is applying an italic font style to field labels, and Twenty Seventeen is making the submit button text bold. Each form is also inheriting the font used by the site’s WordPress theme.
Base Styling Only
The Base styling only option will not include form theme styles. Instead, it will only include the base styles for WPForms.
In most cases, the most notable difference with this setting is button styles. WPForms base styles do not include any button styles, and so all button styling will need to come from your site’s theme.
However, many other styles will now be handled by your theme as well. With most themes, you will likely notice fairly significant style differences with this setting.
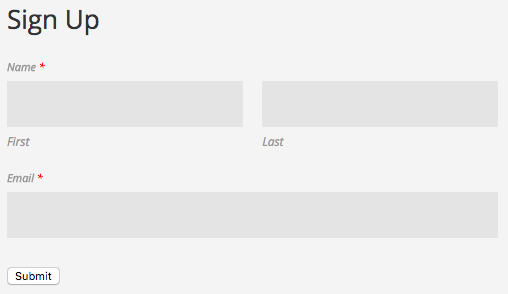
We’ll use the same themes from above as examples of this setting in the screenshots below. You’ll notice that some new differences now include: font size of field labels, font weight of sub-labels, background color of input fields, and button styles.
Twenty Seventeen

Bento

Common Base Styling Issues and How to Fix
Multi-Column Layouts
With this setting in place, multi-column layouts will generally not function properly. To fix this, you’ll need to either switch back to the Base and form theme styling option or add the following CSS to your site:
.wpforms-field {
clear: both;
}
Honeypot Field
Some themes will apply styles that force the form’s anti-spam honeypot field to appear. The honeypot field is normally invisible to humans and only seen by spam bots, and so when the field is filled out we know that a bot has filled out your form.
However, when a honeypot field becomes visible this can be very confusing to users. You’ll be able to spot a honeypot field because it will appear just above the submit button, it will not be a field you intended to include, and its field label will change each time you refresh the page.
To force this honeypot field to hide, you’ll need to either switch back to the Base and form theme styling option or add the following CSS to your site:
div.wpforms-field-hp {
display: none;
}
No Styling
The No styling option will prevent all WPForms styles from loading for your embedded forms. This means that the only styles you’ll see in your forms will come from your theme.
Additionally, many form options will no longer function properly with this setting. For example, the anti-spam honeypot will display, all form layouts will be removed, and the pages of multi page forms will all be visible at once.
That’s it! We hope this guide helped you determine the best form styling option for your site.
Next, would you like to find out how to customize your form’s submit button? Be sure to check out our submit button styling tutorial for details on customizing button colors, size, and more.
