The content area and the sidebar are parts of the container. The content area is technically called as the primary container, whereas the sidebar is the secondary container.
You can apply container layouts globally for the entire website through the Customizer option at Appearance > Customizer > Global > Container.
Different containers can be applied for individual pages and posts from meta settings. These are page-specific settings that have high priority than customizer settings.
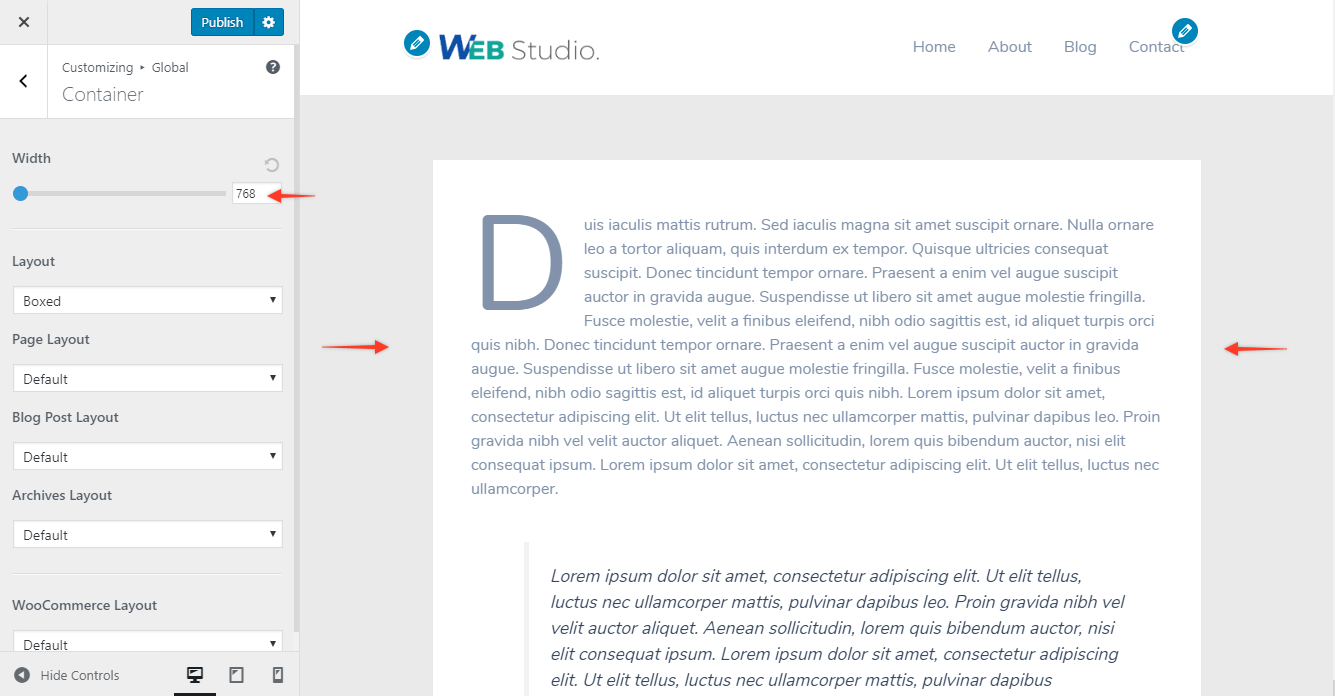
Container Width
Content will be display within this width. You can try width in combination with container layout to create different views.

Container Layout
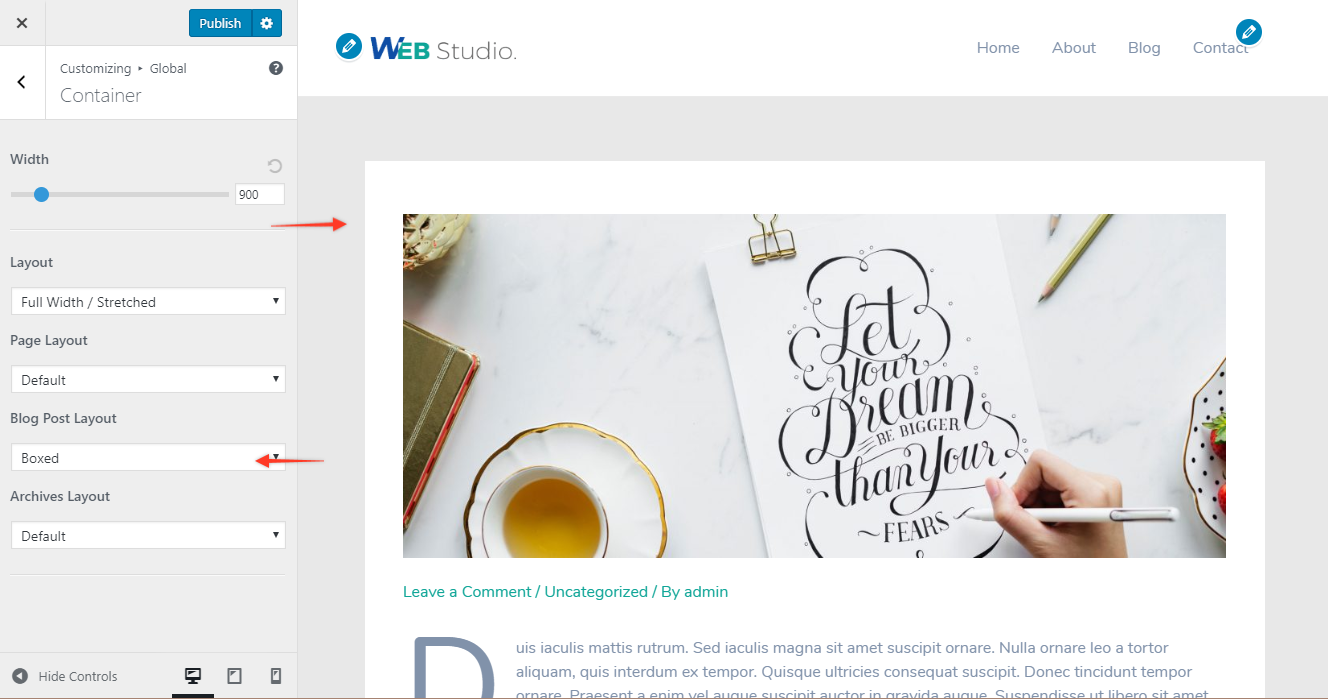
Astra offers 4 types of Containers Layout. These are global containers that will be applied to the entire website. But you can set different containers’ layout for different post types with Dedicated Container Layout. To have more control over container layout on each page you can refer page meta settings.
All container layout types are explained in the following links –
Dedicated Container Layout
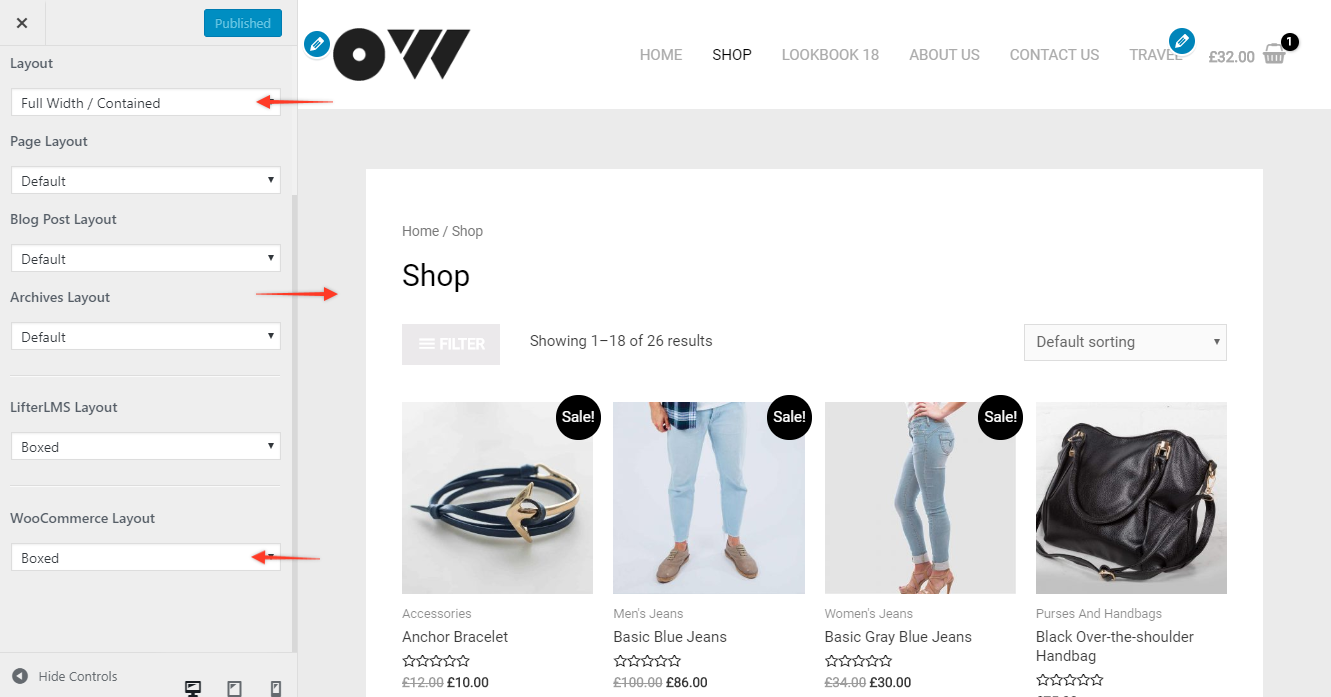
Above 4 types of container layouts are separately available for the following post types. That means if you choose default layout as Boxed and for Archives you choose Full Width/Contained. Then the entire site except archive pages will have Boxed layout while Archive pages will have Full Width/Contained layout.
- Page Layout – For only pages
- Blog Post Layout – For blog archive and single blog post pages
- Archives Layout – All archives

Astra also integrates with WooCommerce (the ecommerce plugin). If the plugin is activated, you will get dedicated container layout options for the plugin pages.

Note:
1. Container layout can be overridden by the page meta settings. The priority of the meta settings is higher than the customizer settings. Read more about Meta Settings here.
2. The width of the container depends on the Site Layout settings.
