You can design attractive Page Title/ Page Header area with breadcrumbs, background color/image. You can also design site header to suit your page header design on the particular page.
To create a page header, go to Appearance > Page Headers
Add a new page header & give an appropriate name to it.
Choose options for Page Header, Site Header, set the Display Rules and you are done!
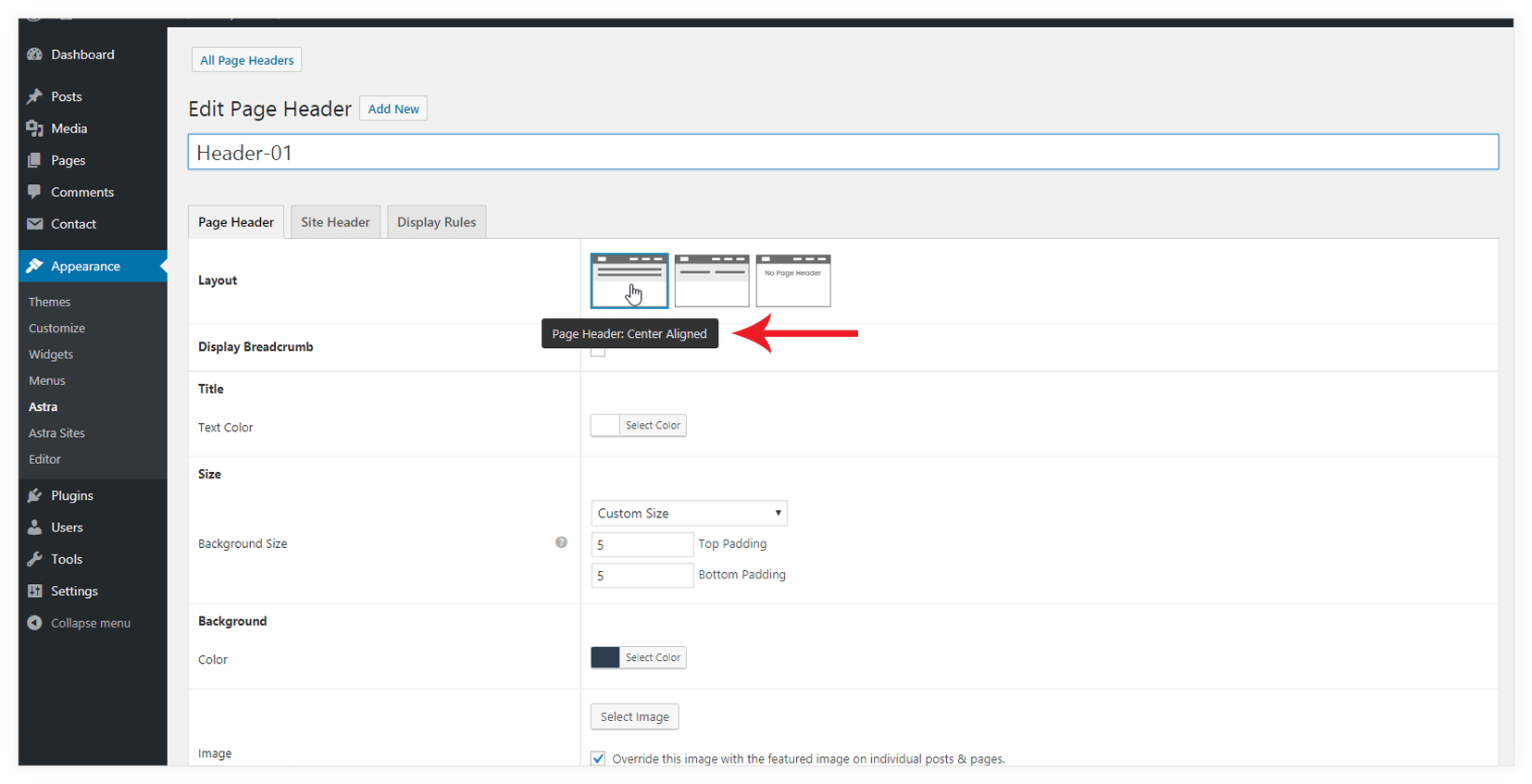
Layout
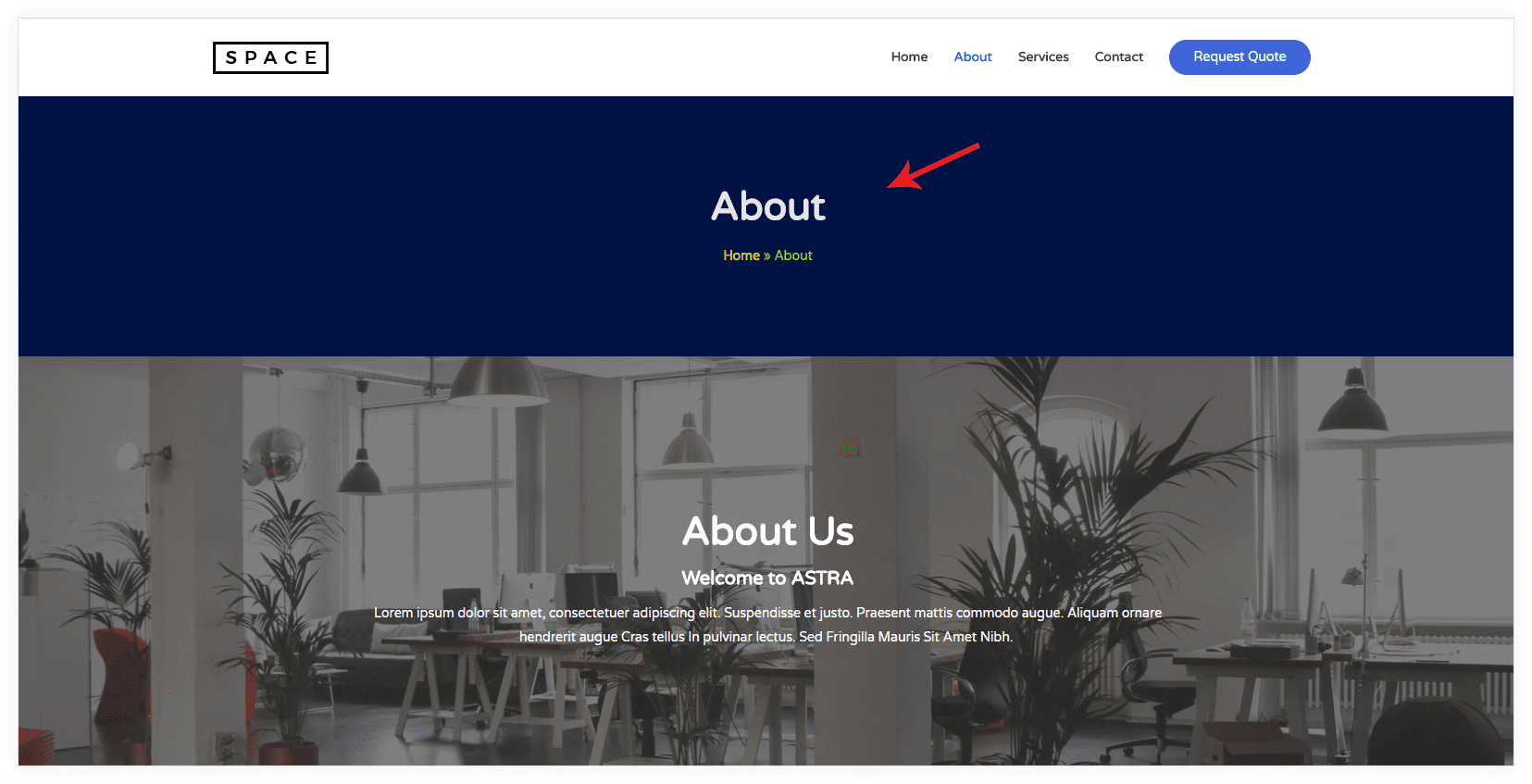
It will arrange the page title and breadcrumbs (if enabled) on one another, in the middle of the page.

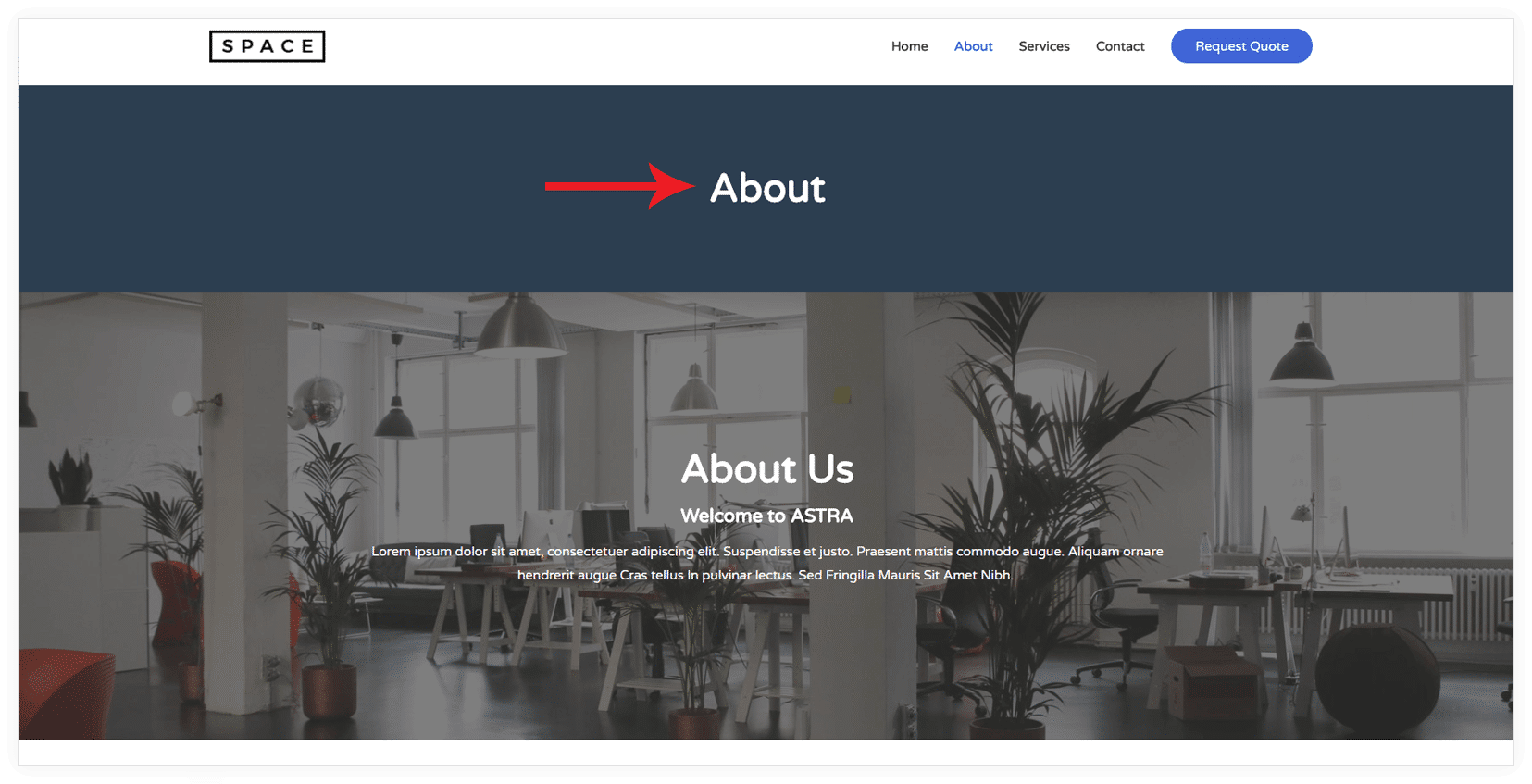
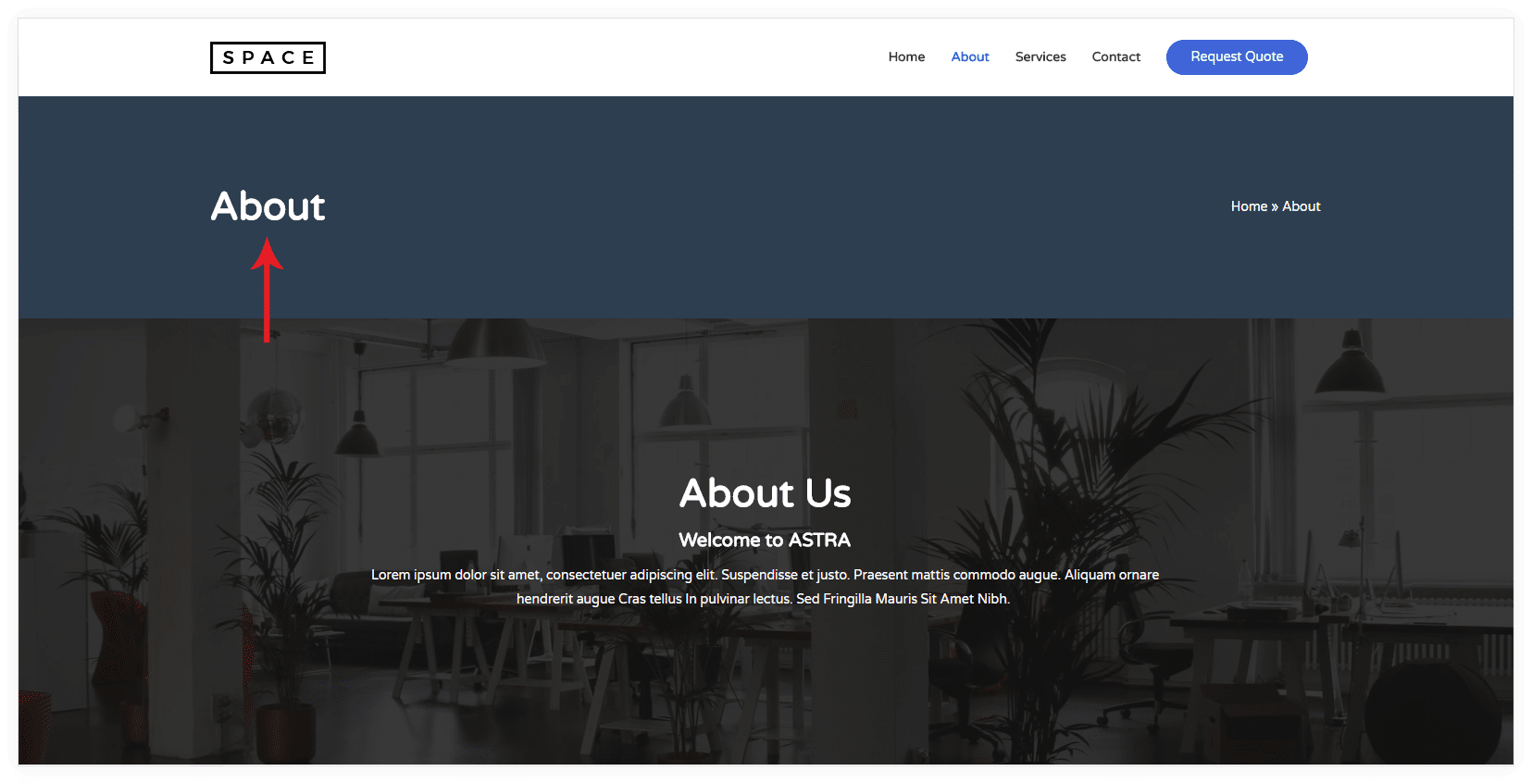
It will appear on the front end as-

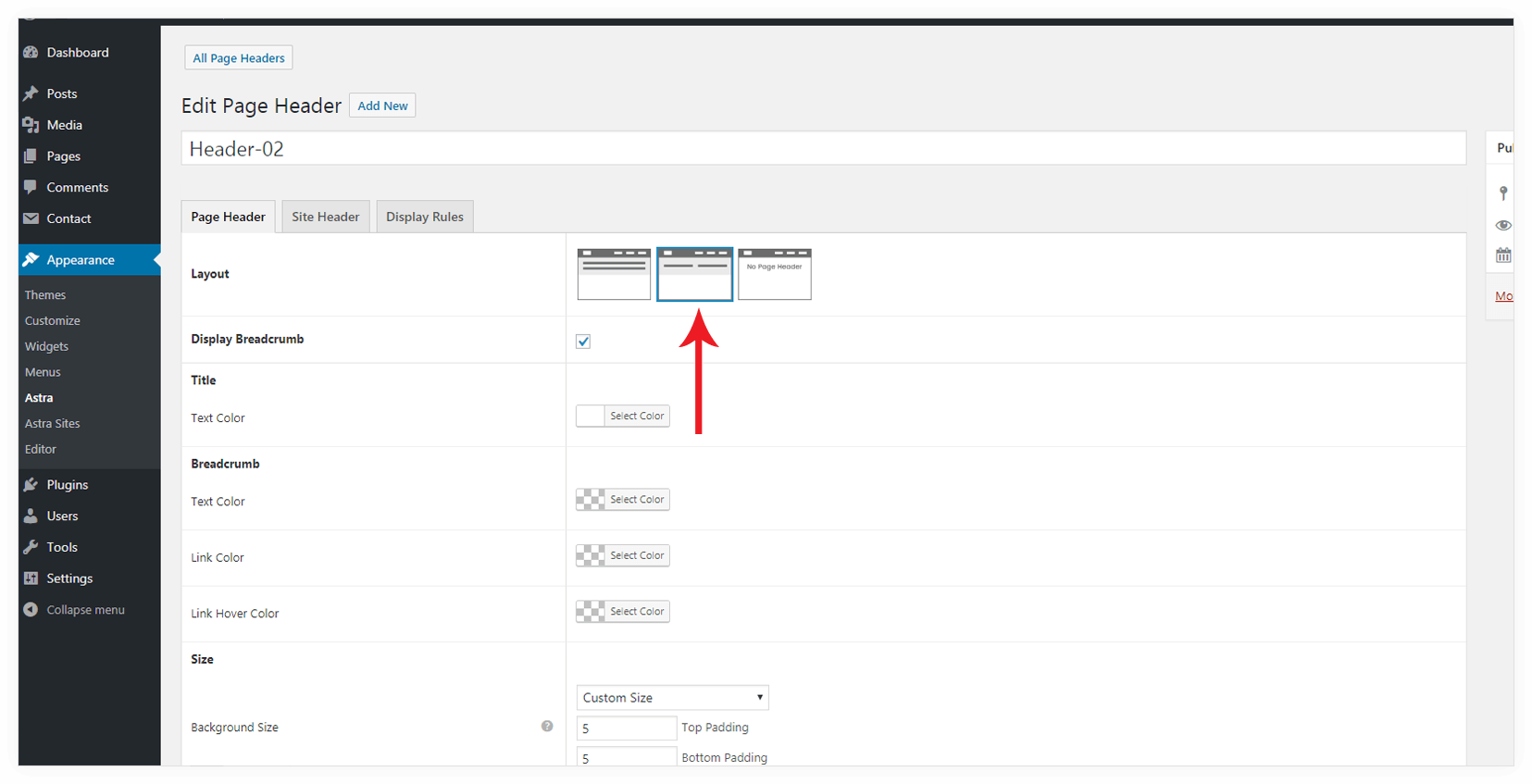
Inline
It will display the page title and breadcrumbs (if enabled) in the right and the left side.

It will appear on the front end as-

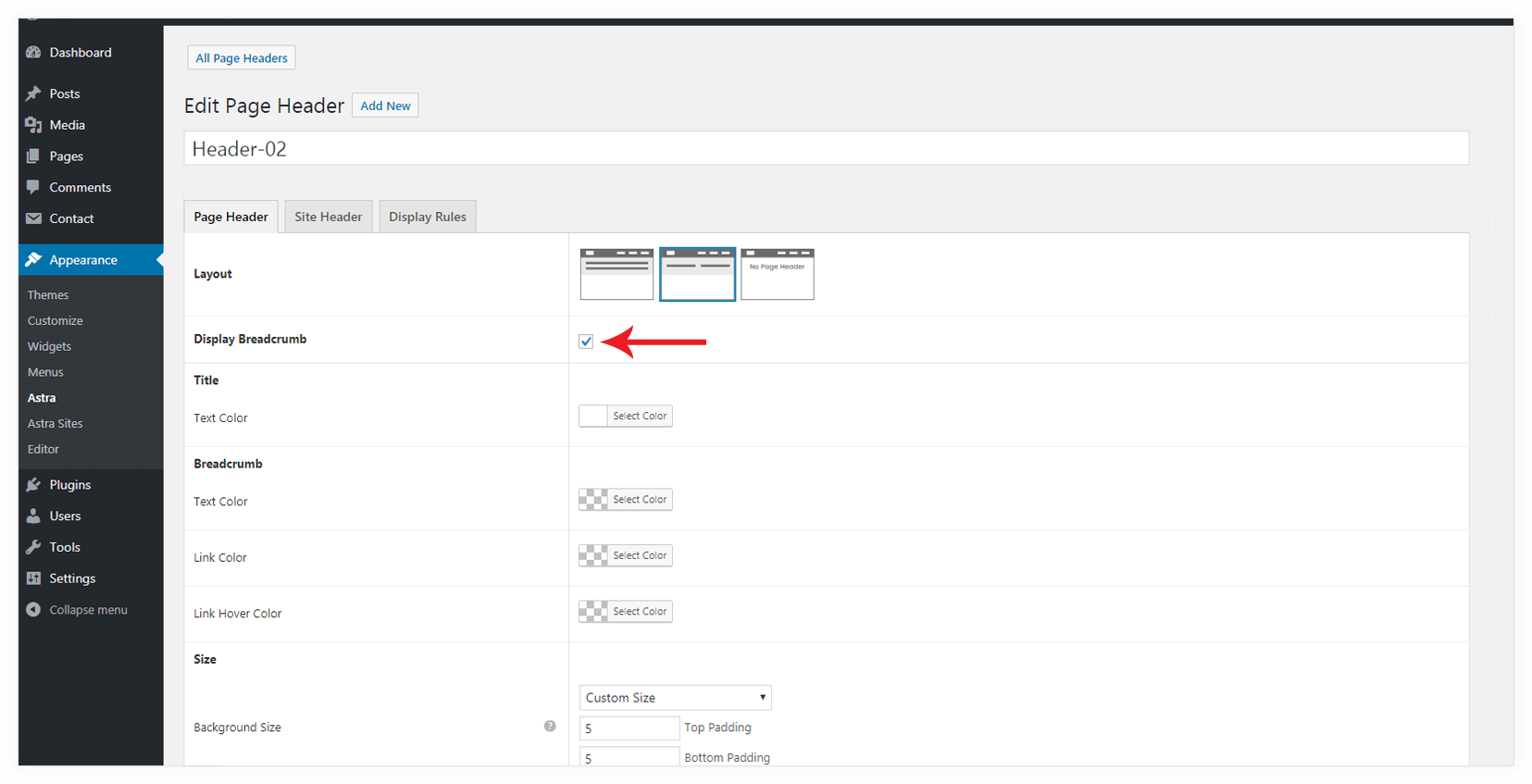
Display Breadcrumb
Breadcrumbs show the current location of the user on the website. It is often used as a secondary navigation that allows users to go up and down in the hierarchy of links.
You need to enable this option if you want to display breadcrumbs.

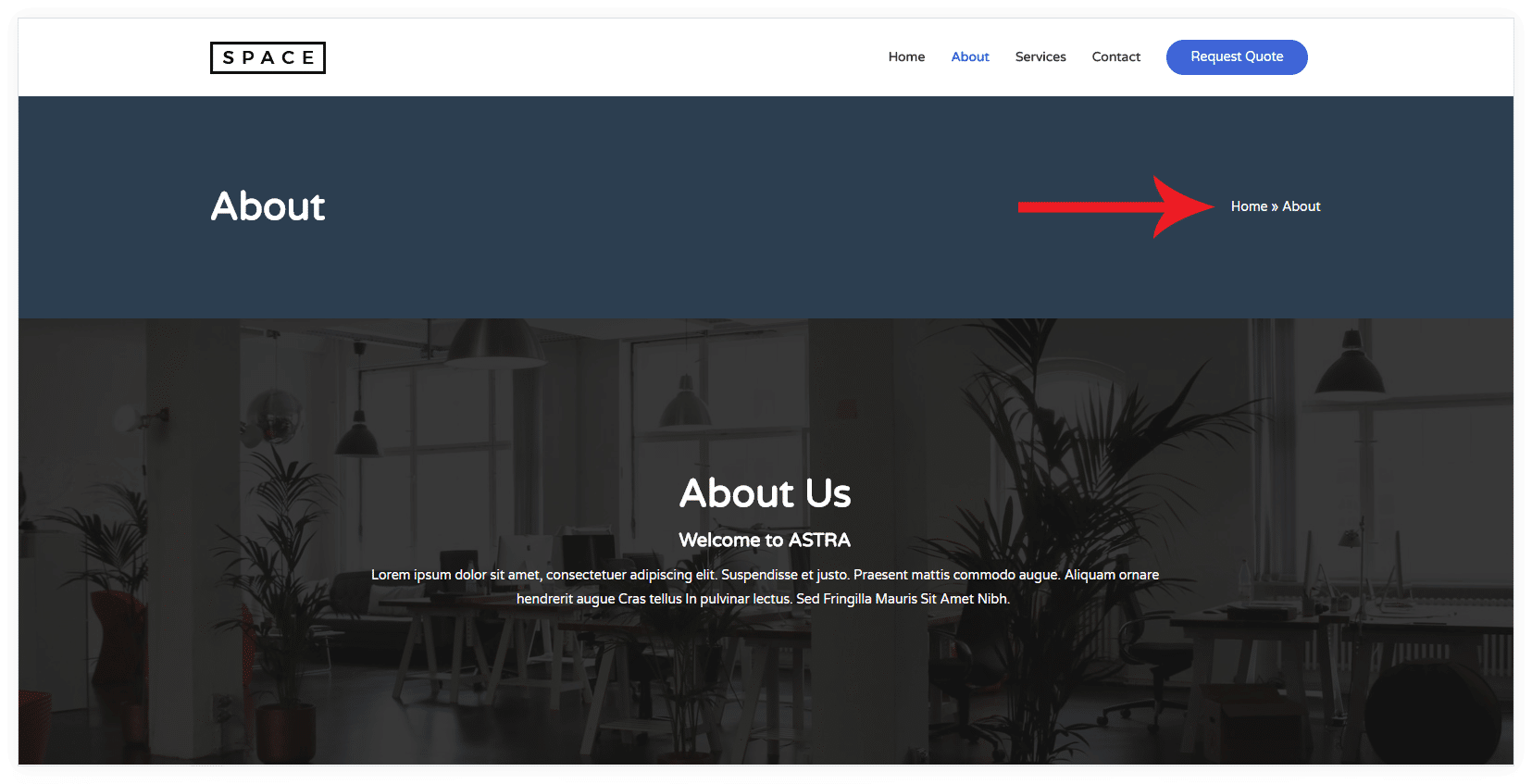
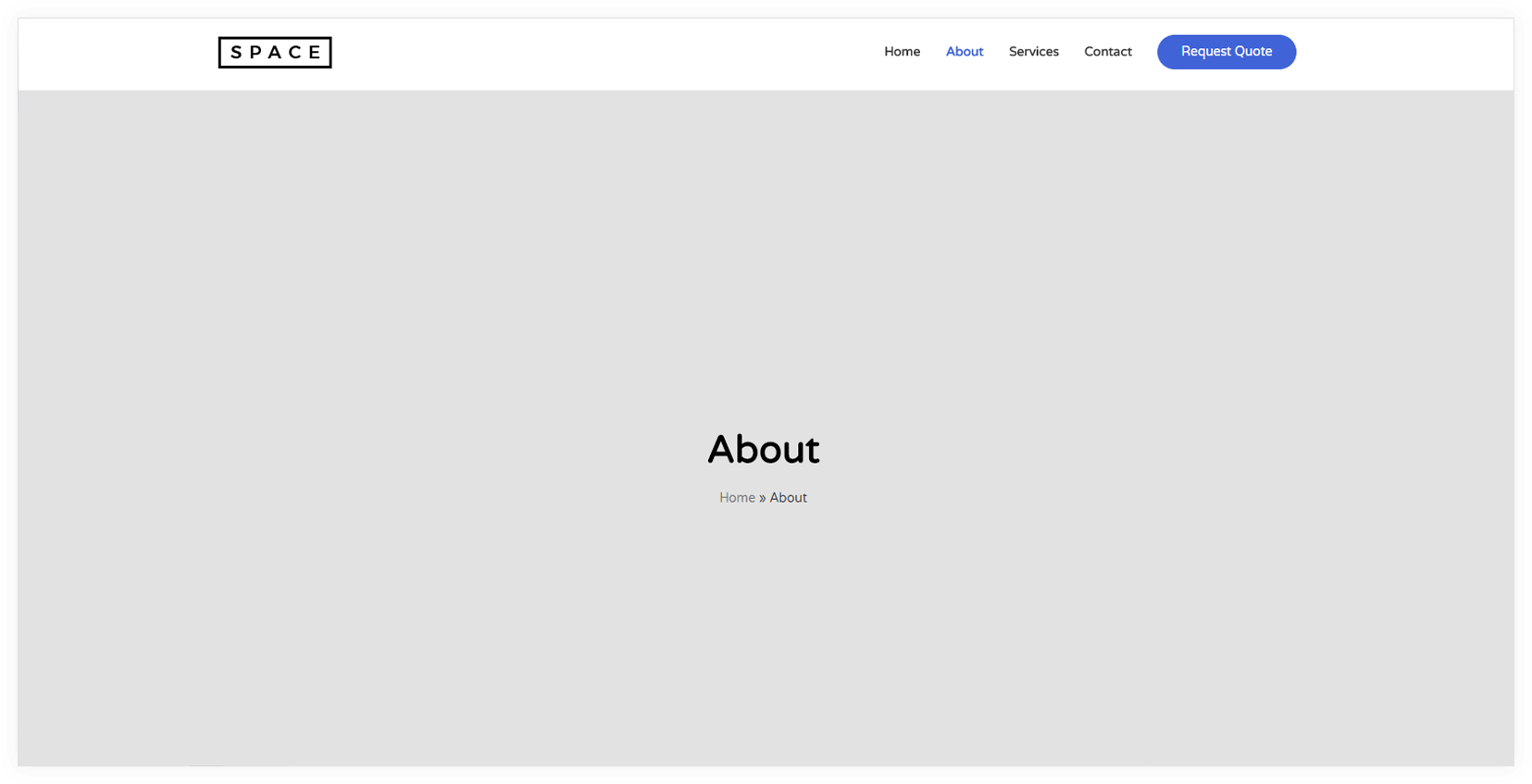
It will appear on the front end as –

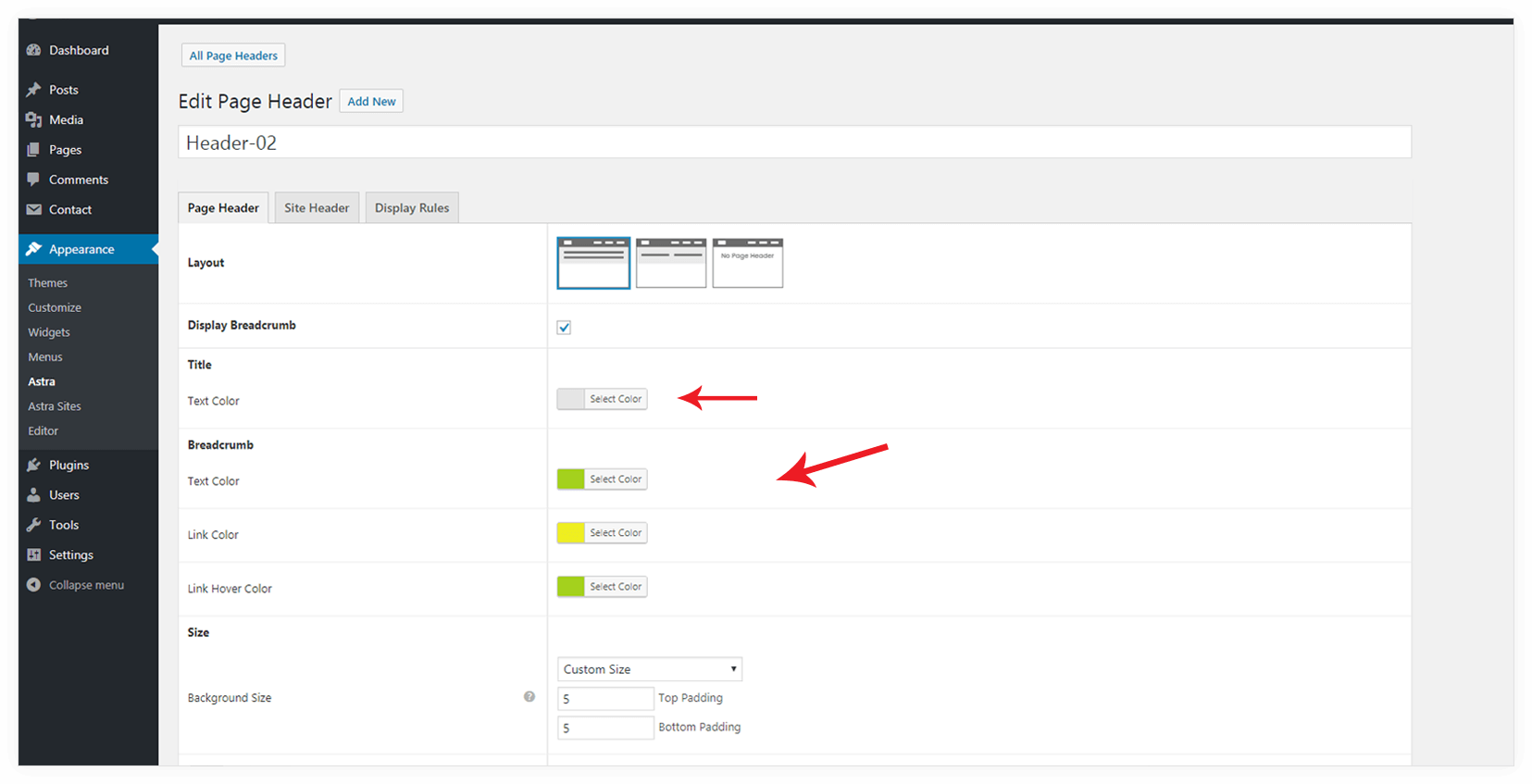
Title and Breadcrumb Colors
You can set colors for title and breadcrumb text with this options.

It will appear on the front end as-

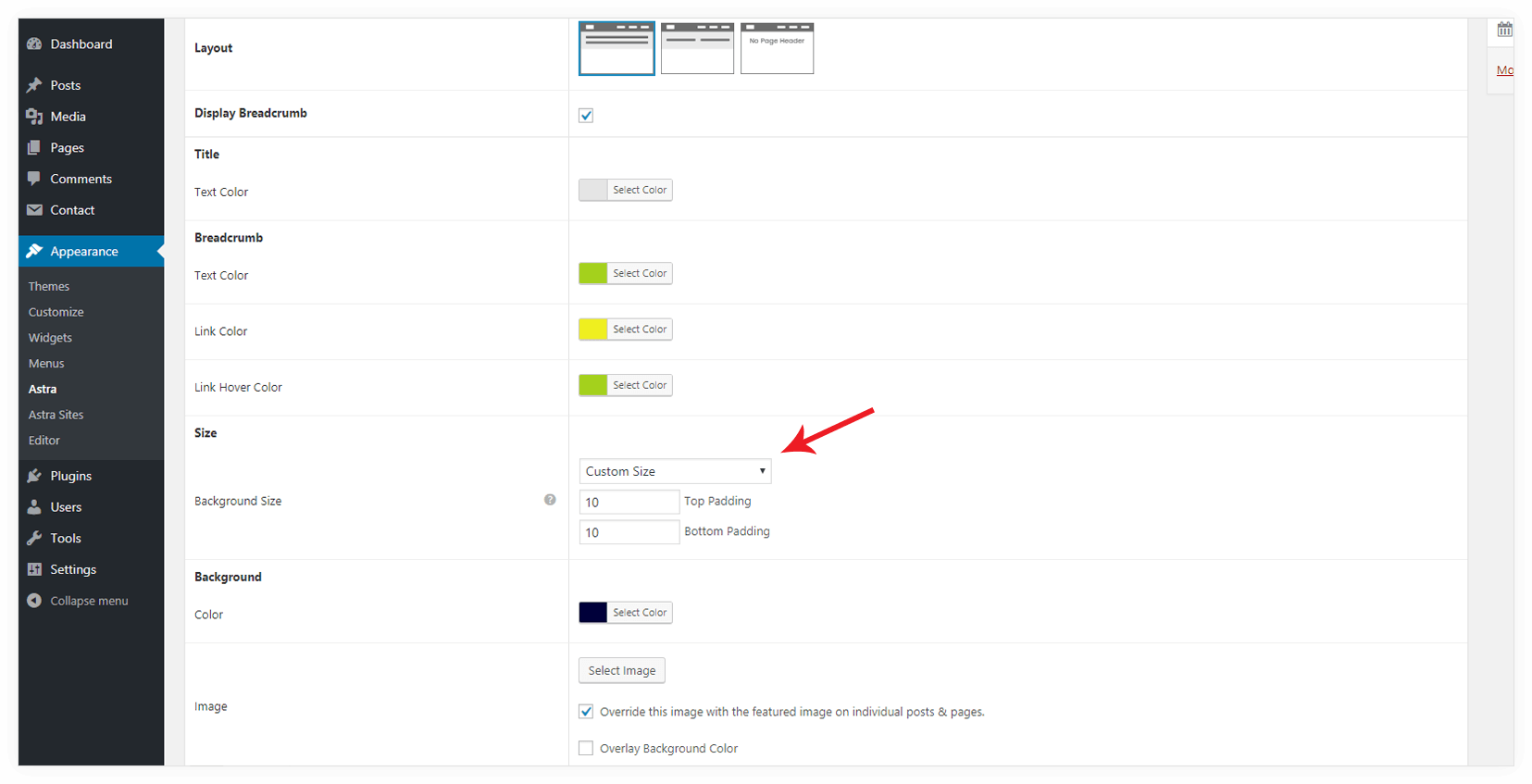
Background Size
You can define a height for the page header with this option. It enhances the page header design.
Custom Size
You can define Top and Bottom Padding for the page header. Custom Size can be given any positive number with or without units as “5px” or “5px”. Default unit is in “%”

It will appear on the front end as-

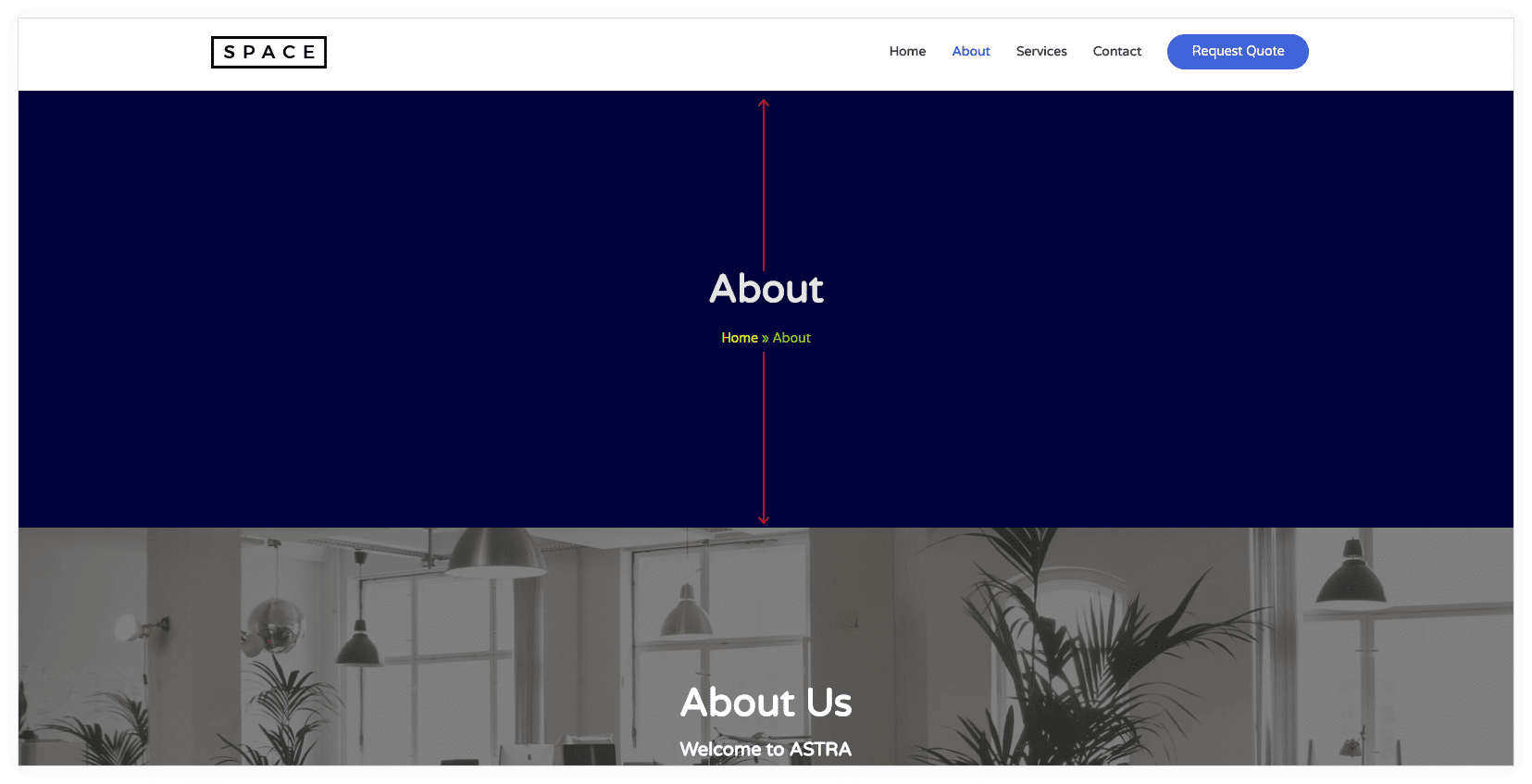
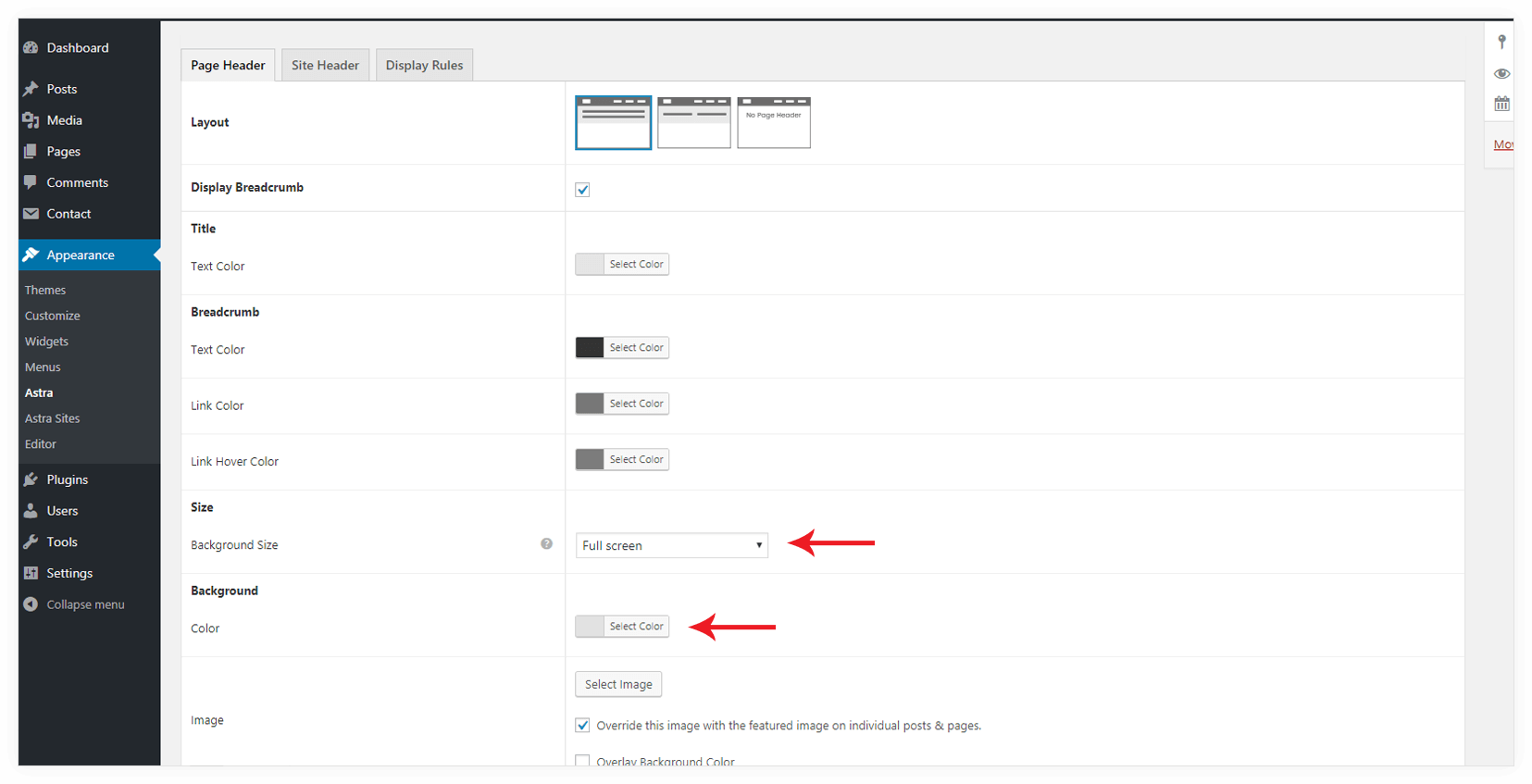
Full Size
It will display page header as a full screen.

It will appear on the front end as –

Background
You can set color or image as a background for page header.
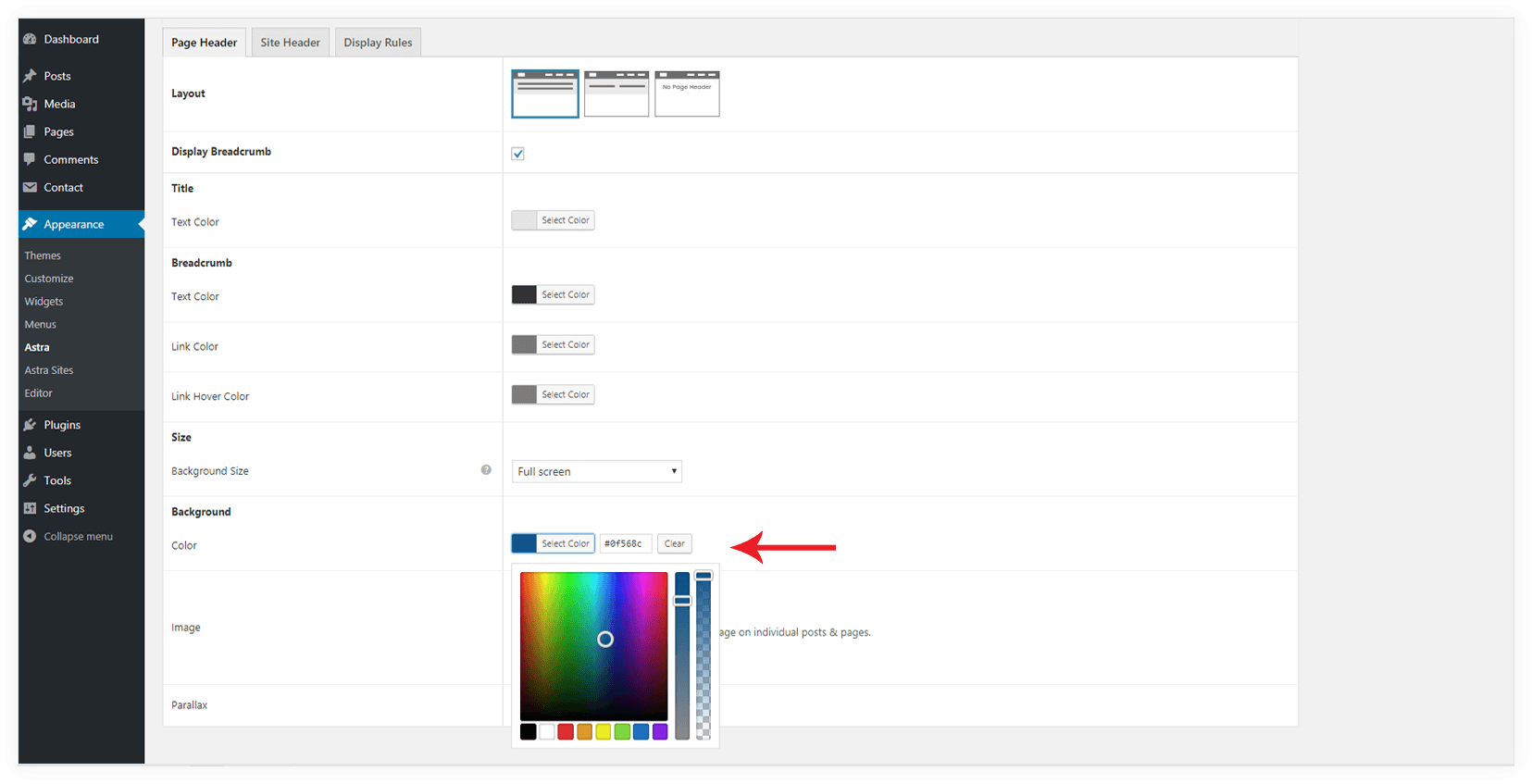
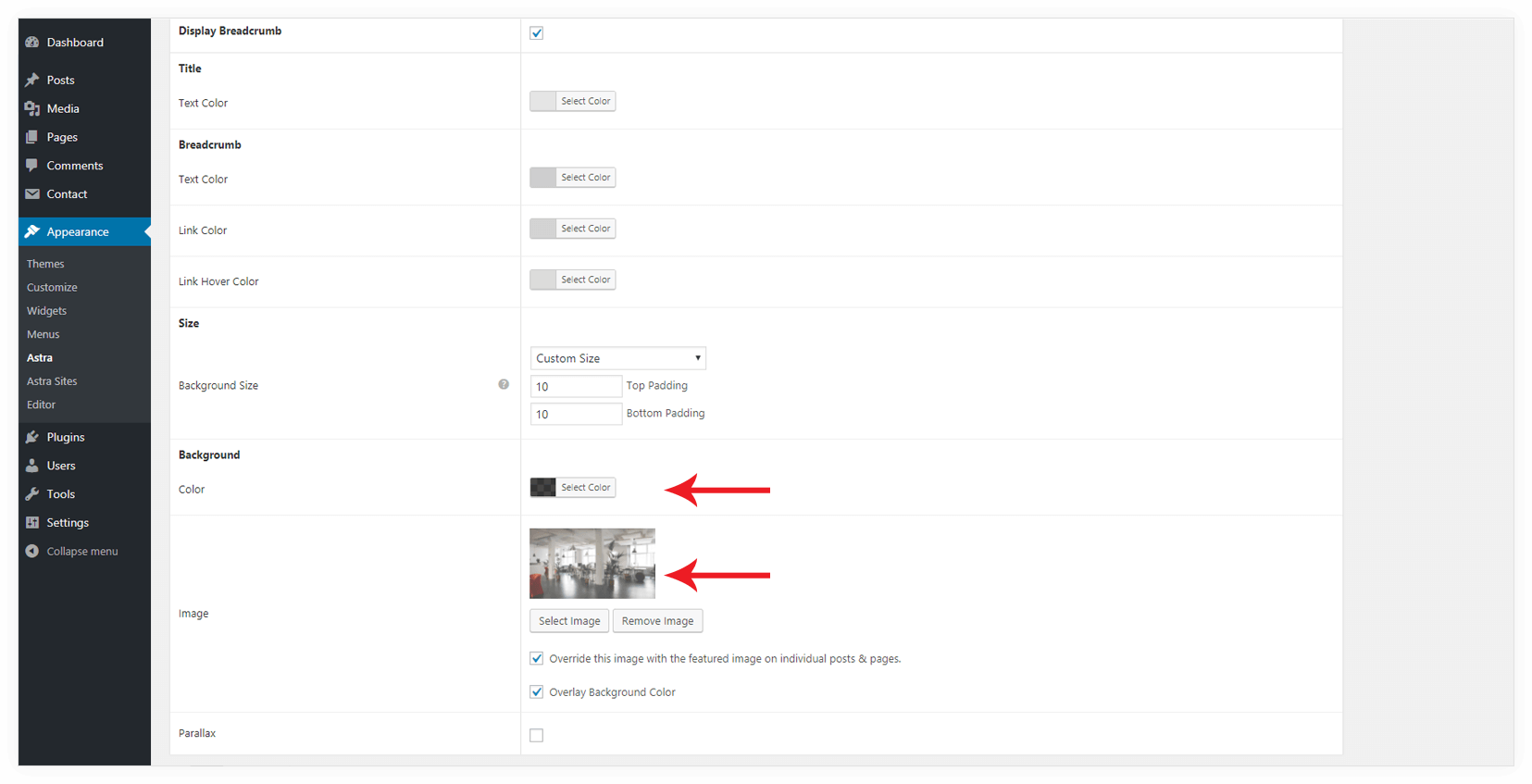
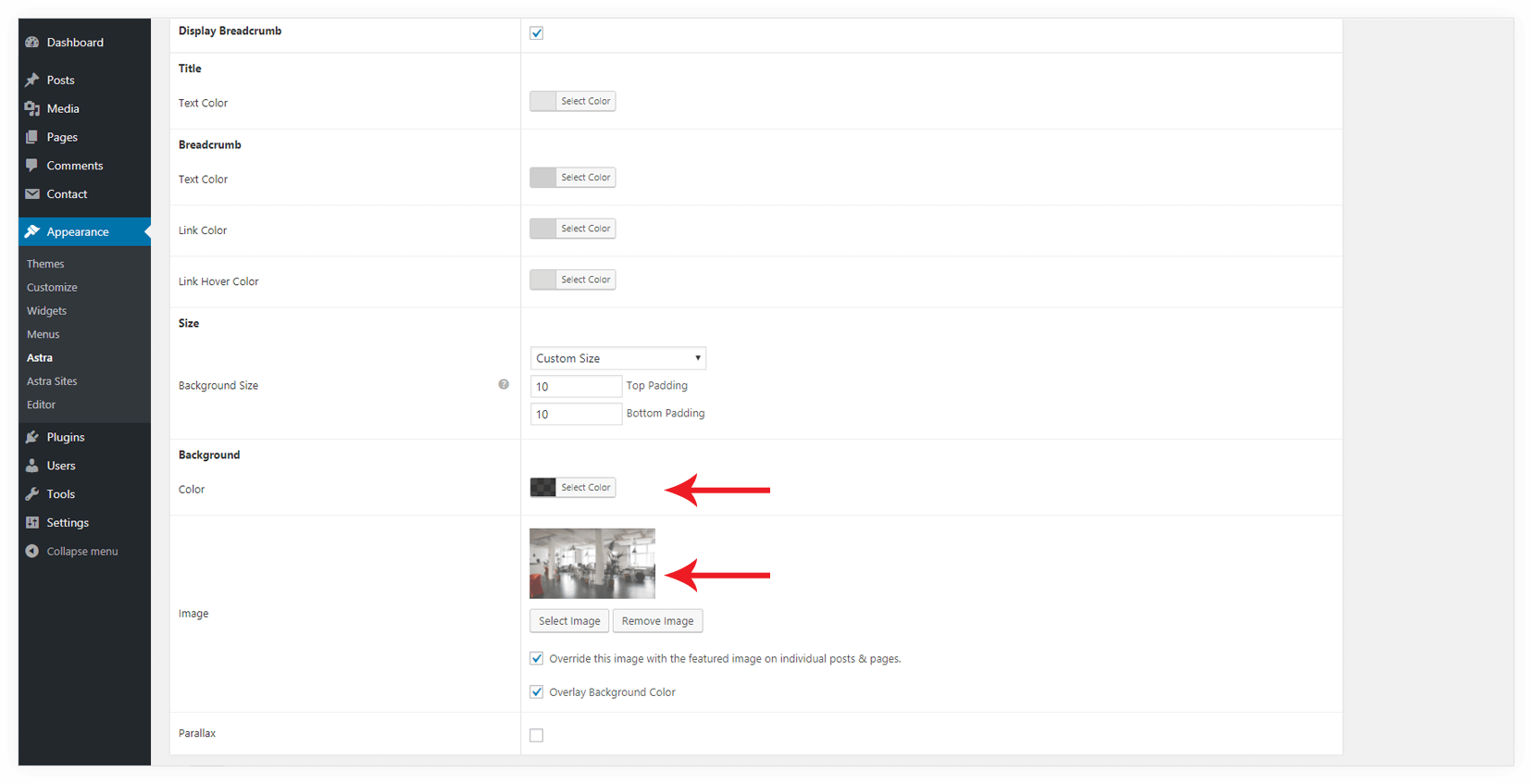
Color
You can choose a color from color picker for page header background.

Image
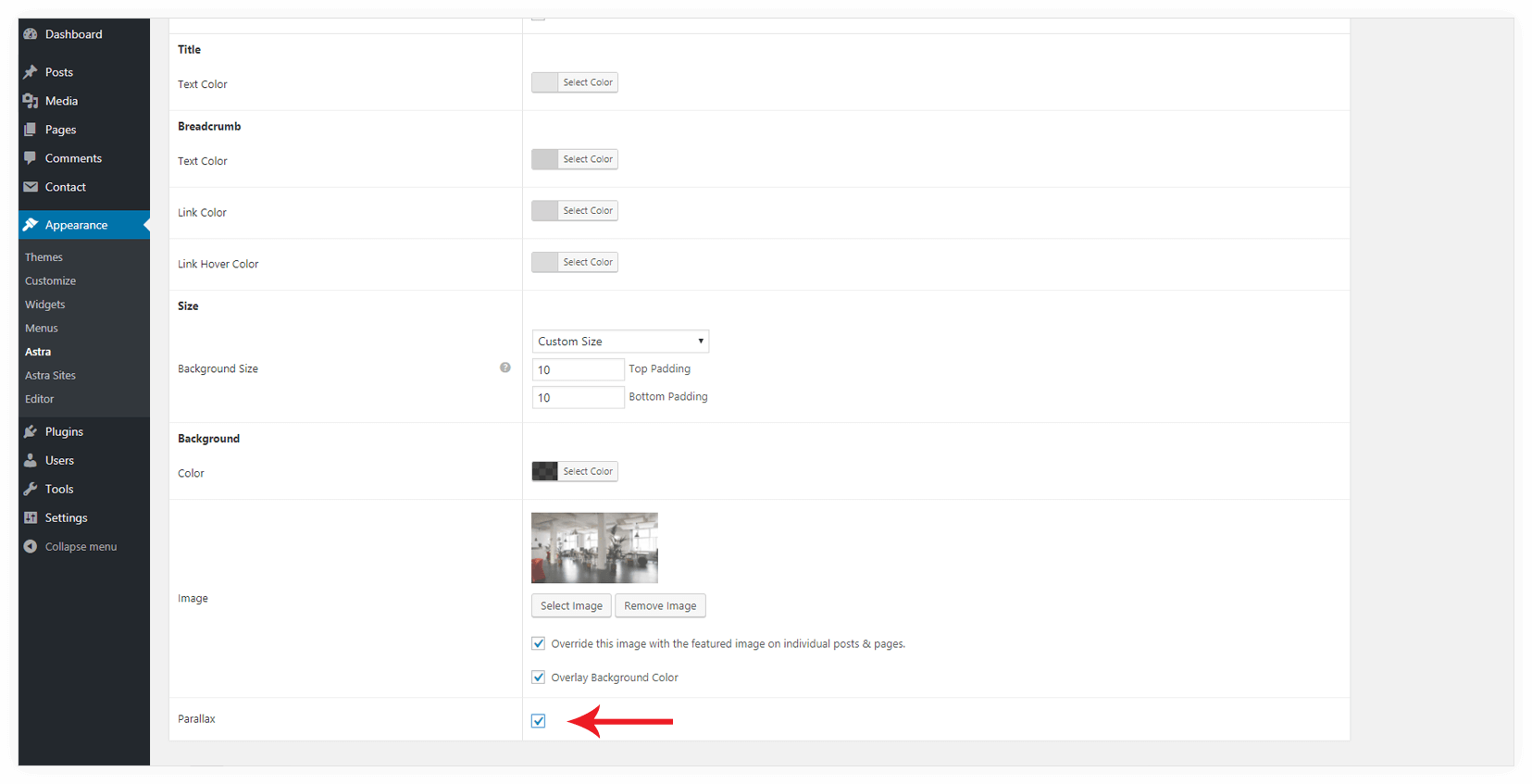
You can set a background image for page header with this option.

You get following advanced options with this-
Override this image with the featured image on individual posts & pages.
If you want to override the above background image with the featured image that you have set for particular post or page, enable the option.
Overlay Background Color
If you enable this option, background color (if set any) will be applied as an overlay for the background image.

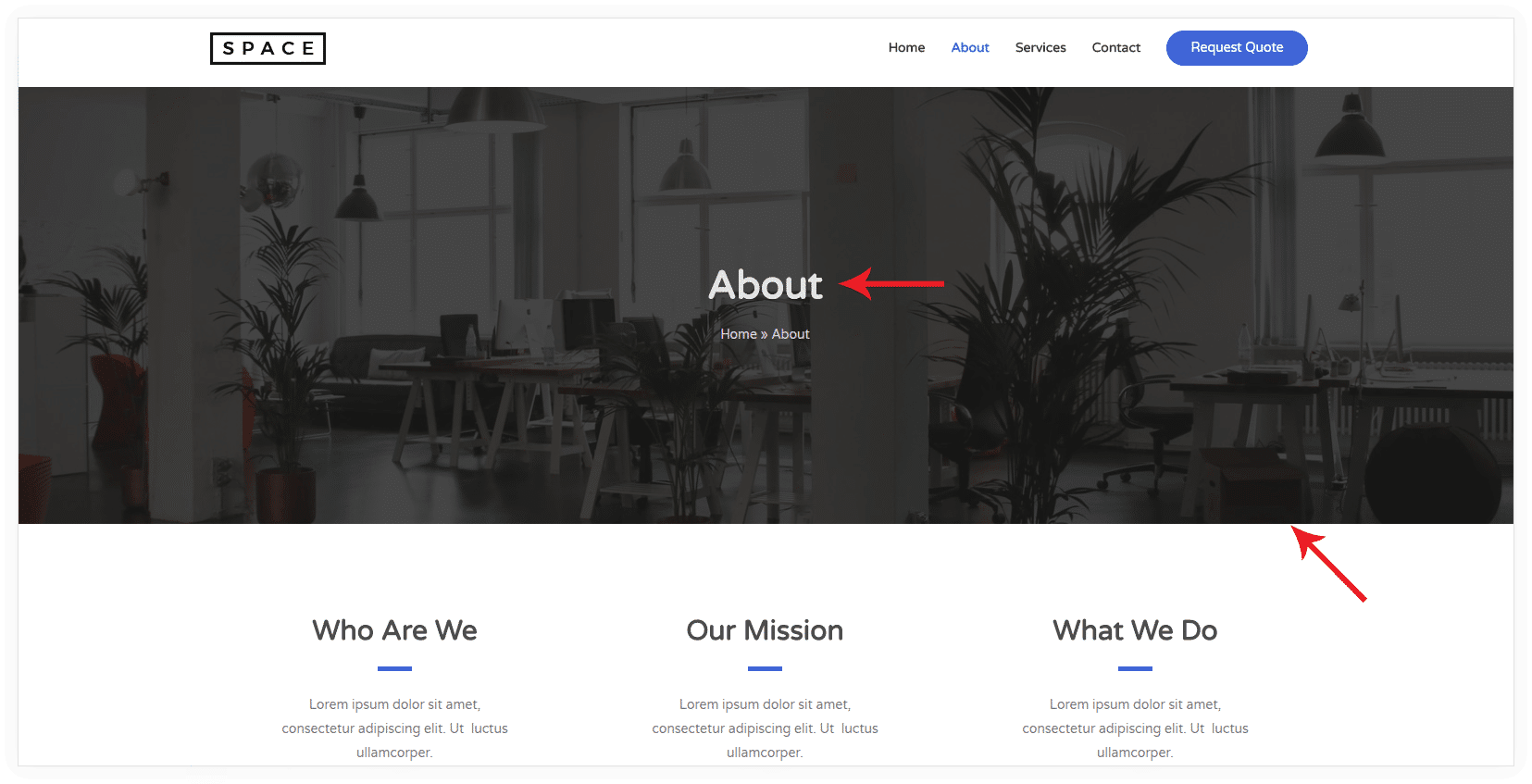
It will appear on the front end as –

Parallax
In the parallax effect, the background image is moved at a different speed than the foreground content while scrolling.
Enable this option if you want parallax effect for the background image.

Site Header
If you wish to customize the current site header along with the page header, you can use this option.
When you customize your site header with this option, all settings under Site Header tab will override the customizer settings for current site header.
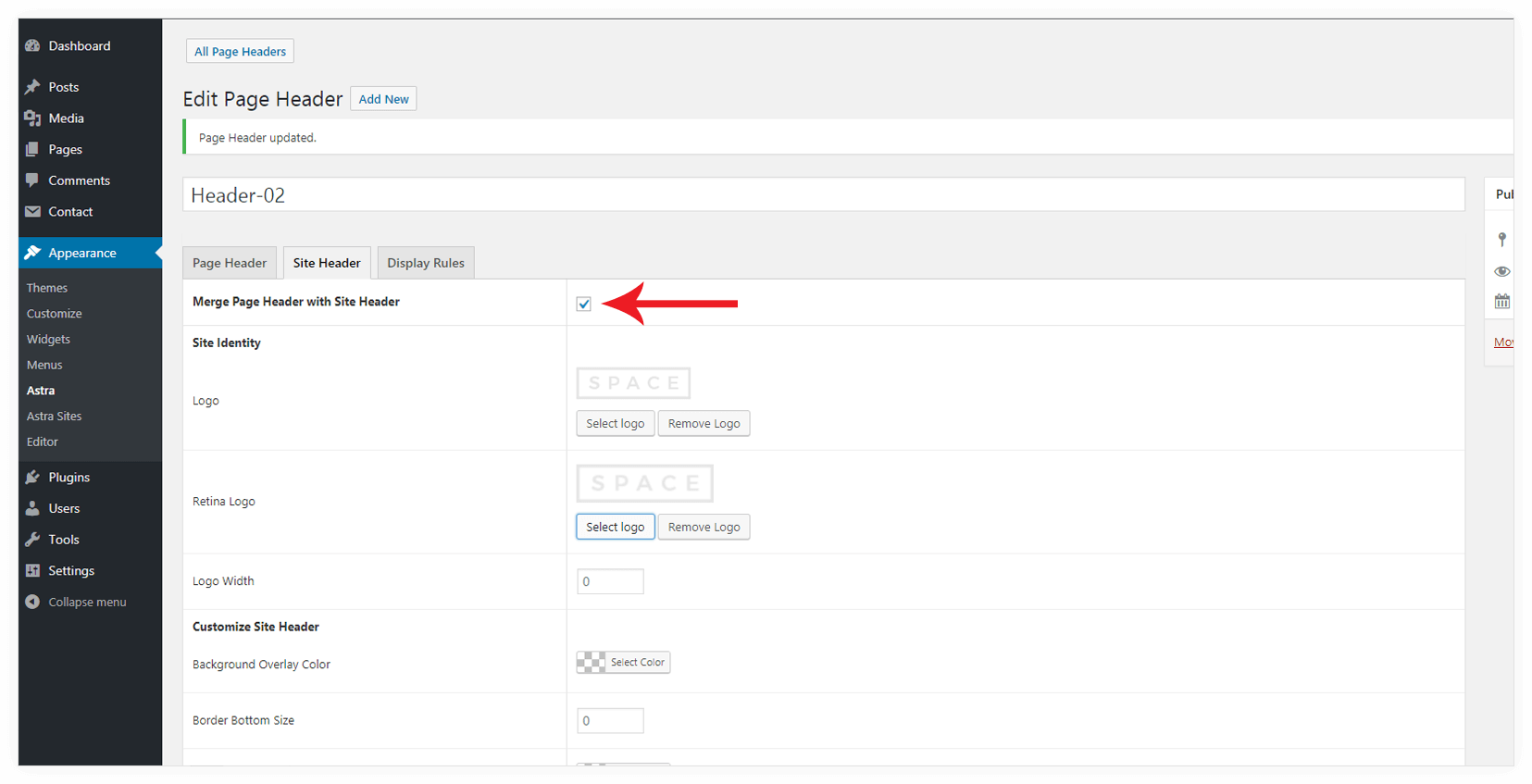
Merge Page Header with Site Header
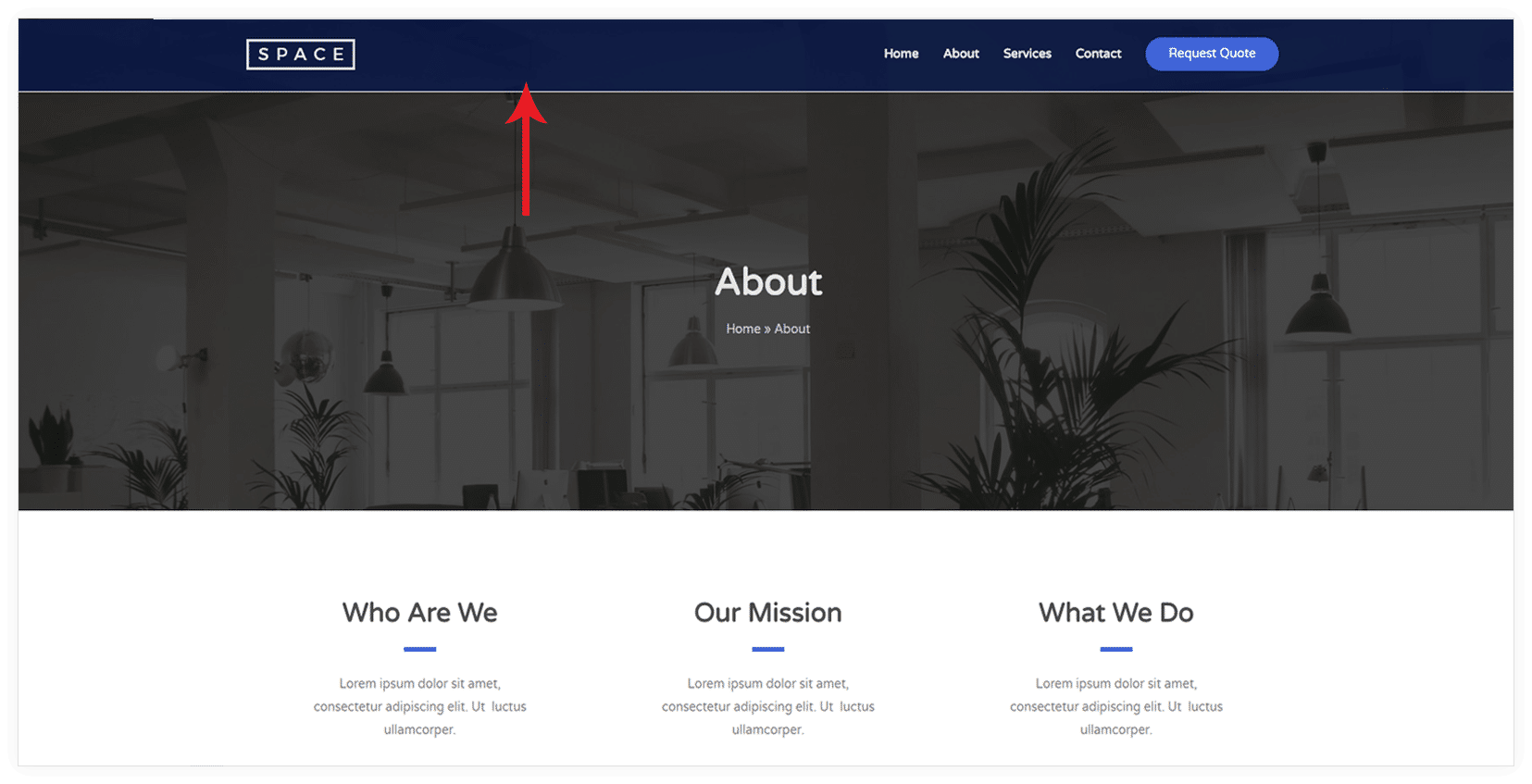
This option will merge the page header with the current site header. It will set a current header as transparent and pull the page header to the top. Enabling this option will display the advanced customization options list.

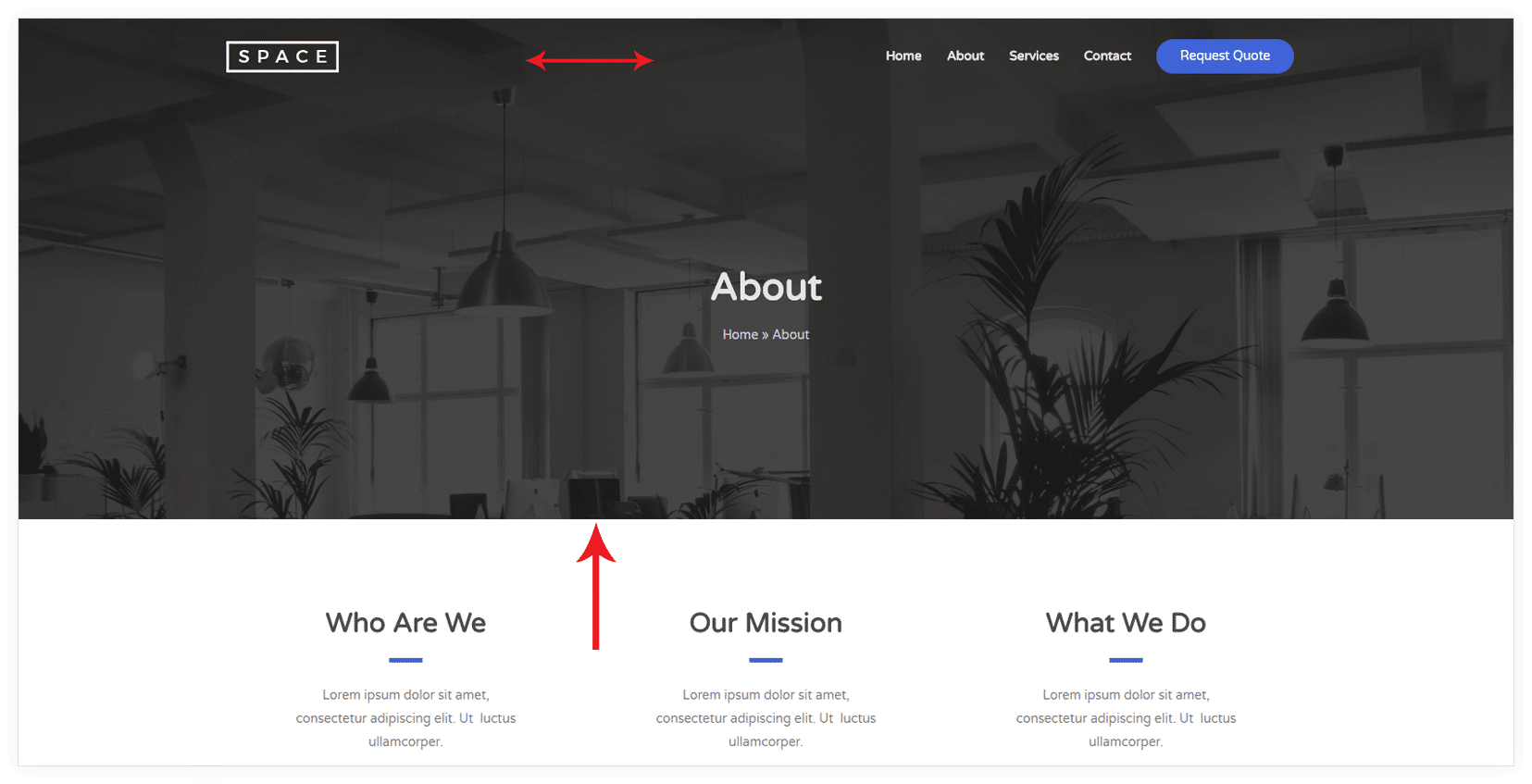
It will appear on the front end as –

Site Identity
This allows you to choose a logo for your header different than your site logo. Leave this empty if you want to use the same logo as your site logo. You can add normal as well as retina logo and can set easily set a logo width.
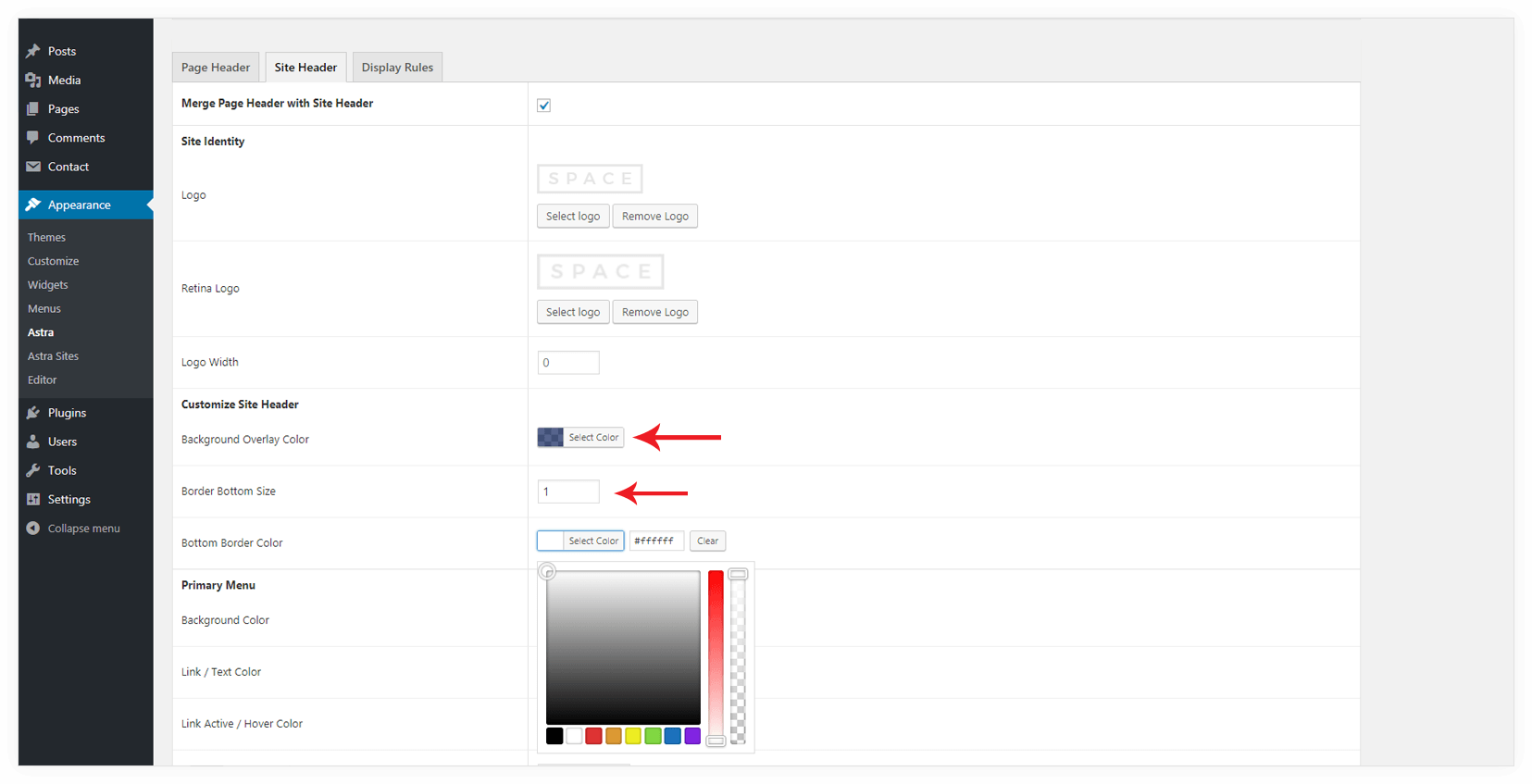
Customize Site Header
When you merge the page header with site header, background set for page header will be applied automatically to the site header.
You can set Background Overlay Color, Border Bottom Size, and Color for your site header with this option.

It will appear on the front end as –

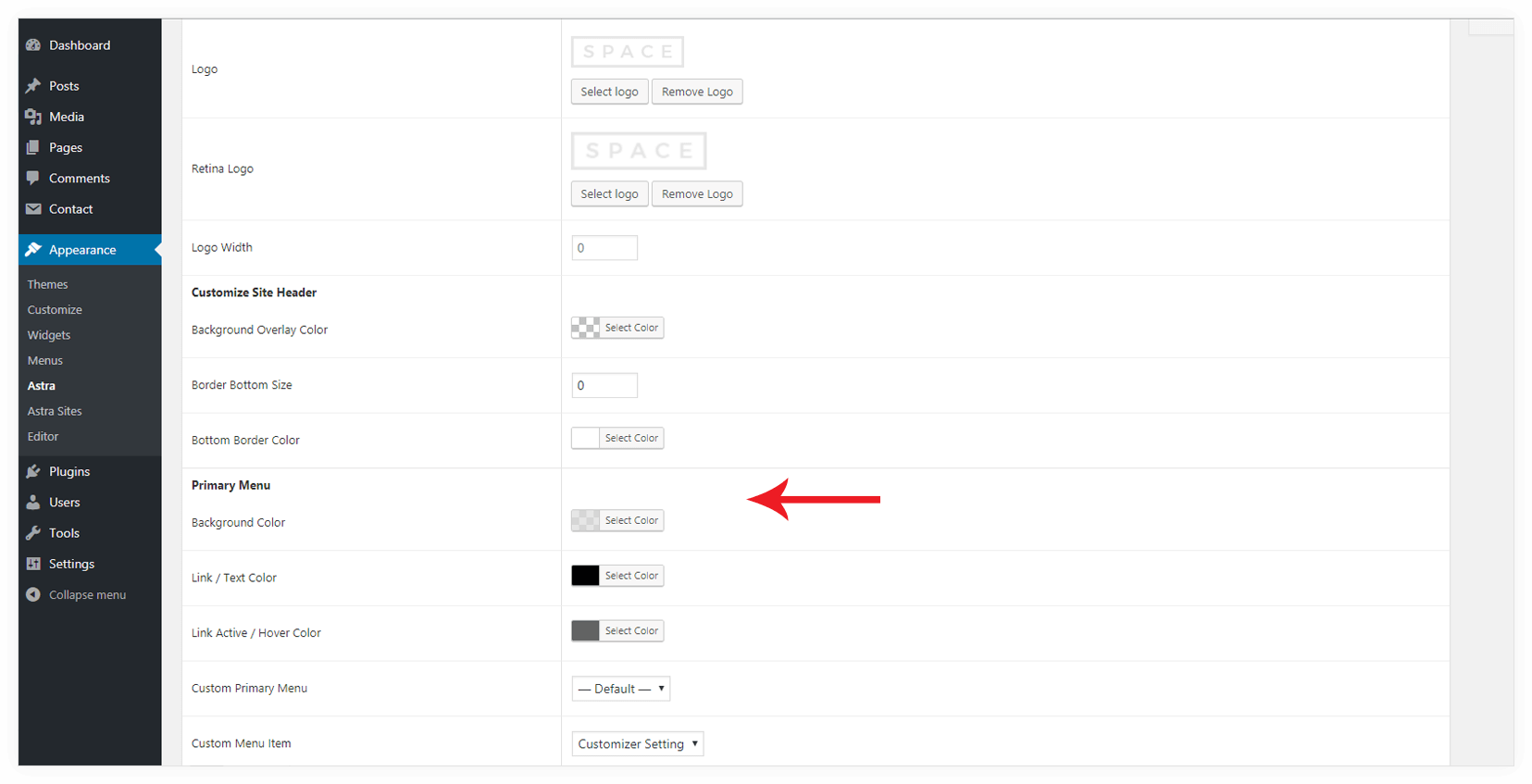
Primary Menu
If you want to override the current menu colors for the site header, use these options.
You can set Background Color, Link / Text Color and Link Active / Hover Color with this.

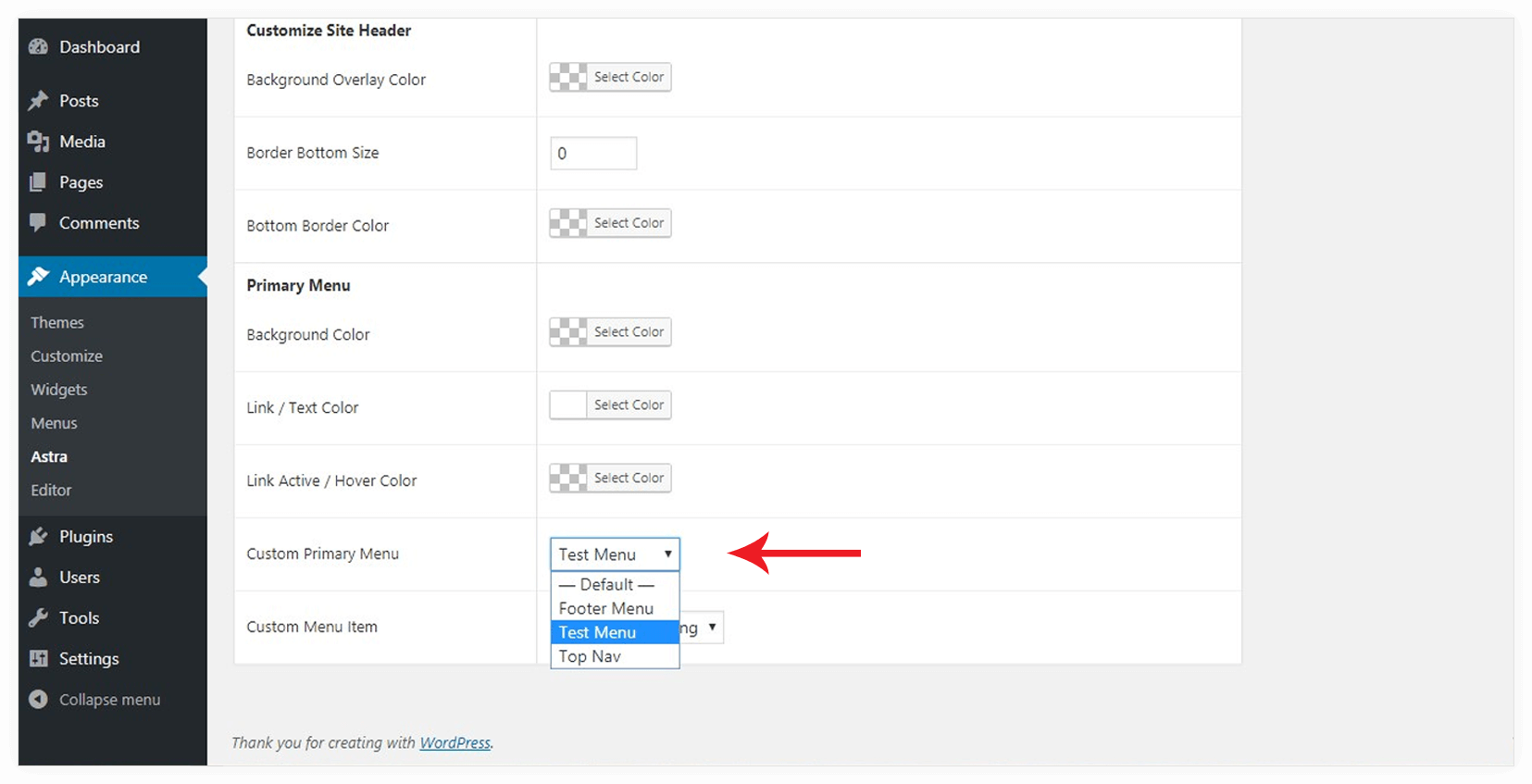
Custom Primary Menu
If you want to display a different menu that your Primary Menu, you can select it from the drop-down. All menu available on site will appear in the drop-down.

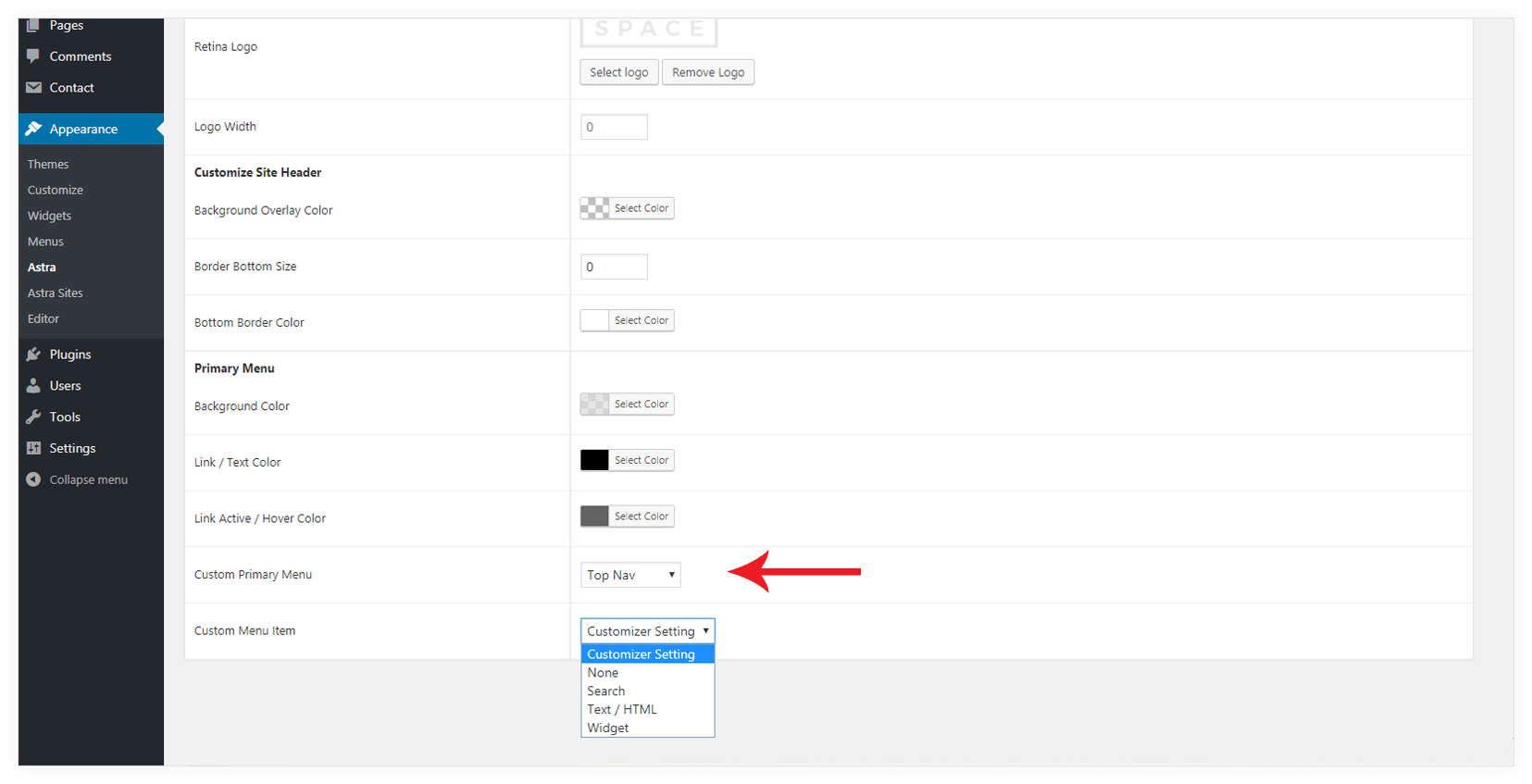
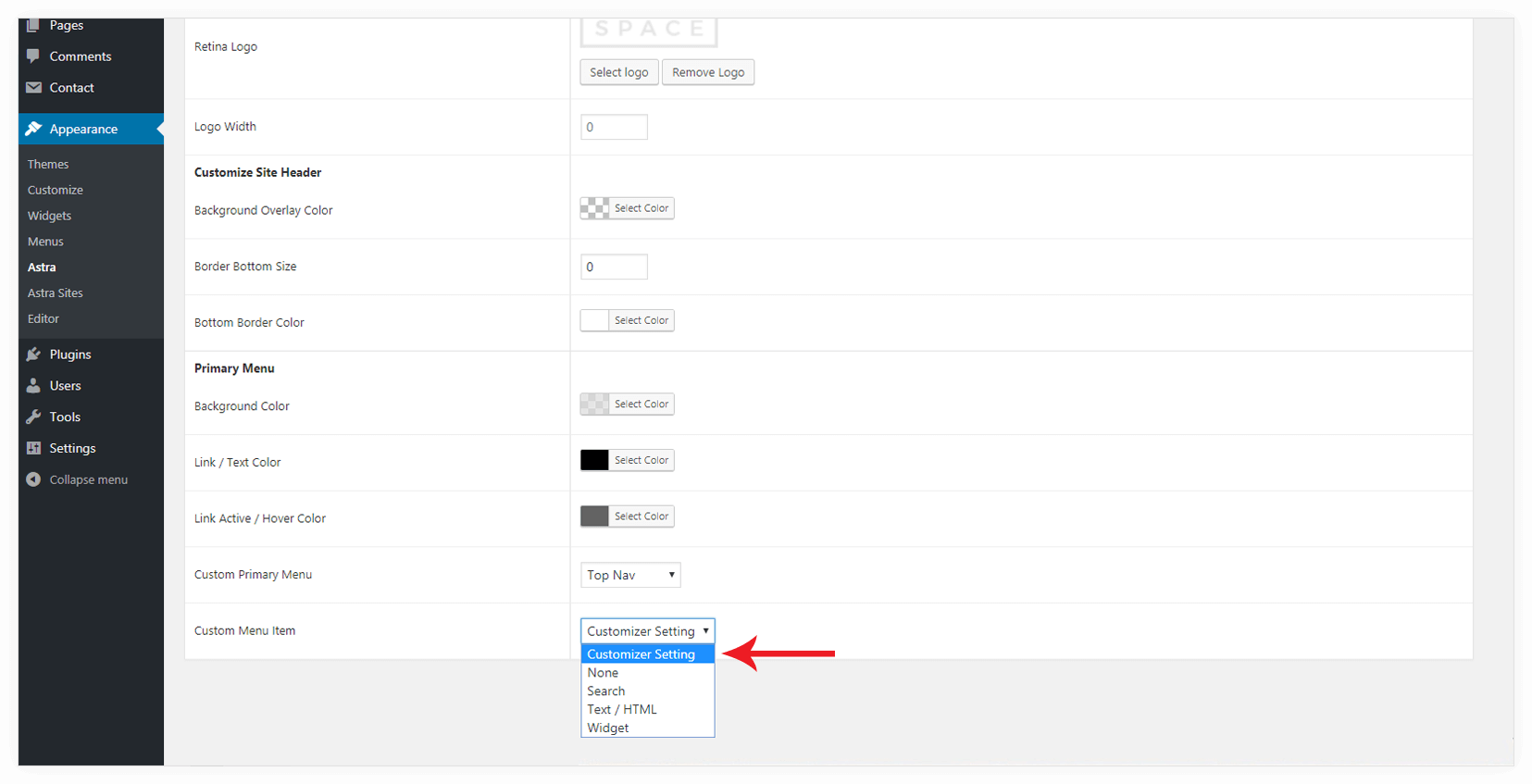
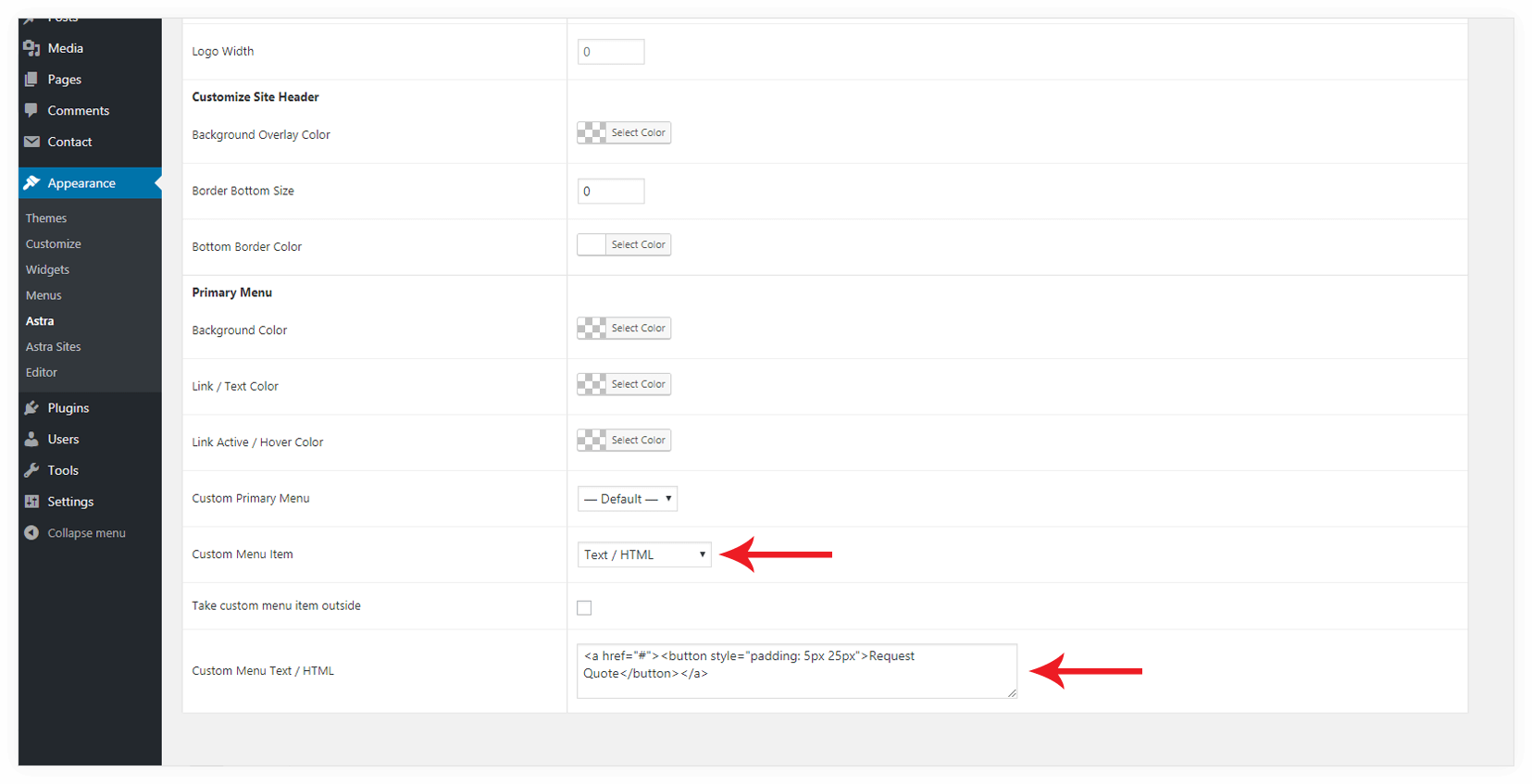
Custom Menu Item
It allows you to add a custom menu item at the end of the selected menu from the above option. You can select a custom menu item from the drop-down.

Customizer Setting
Choose this if you want to display Custom Menu Item set for Primary Header in the customizer.

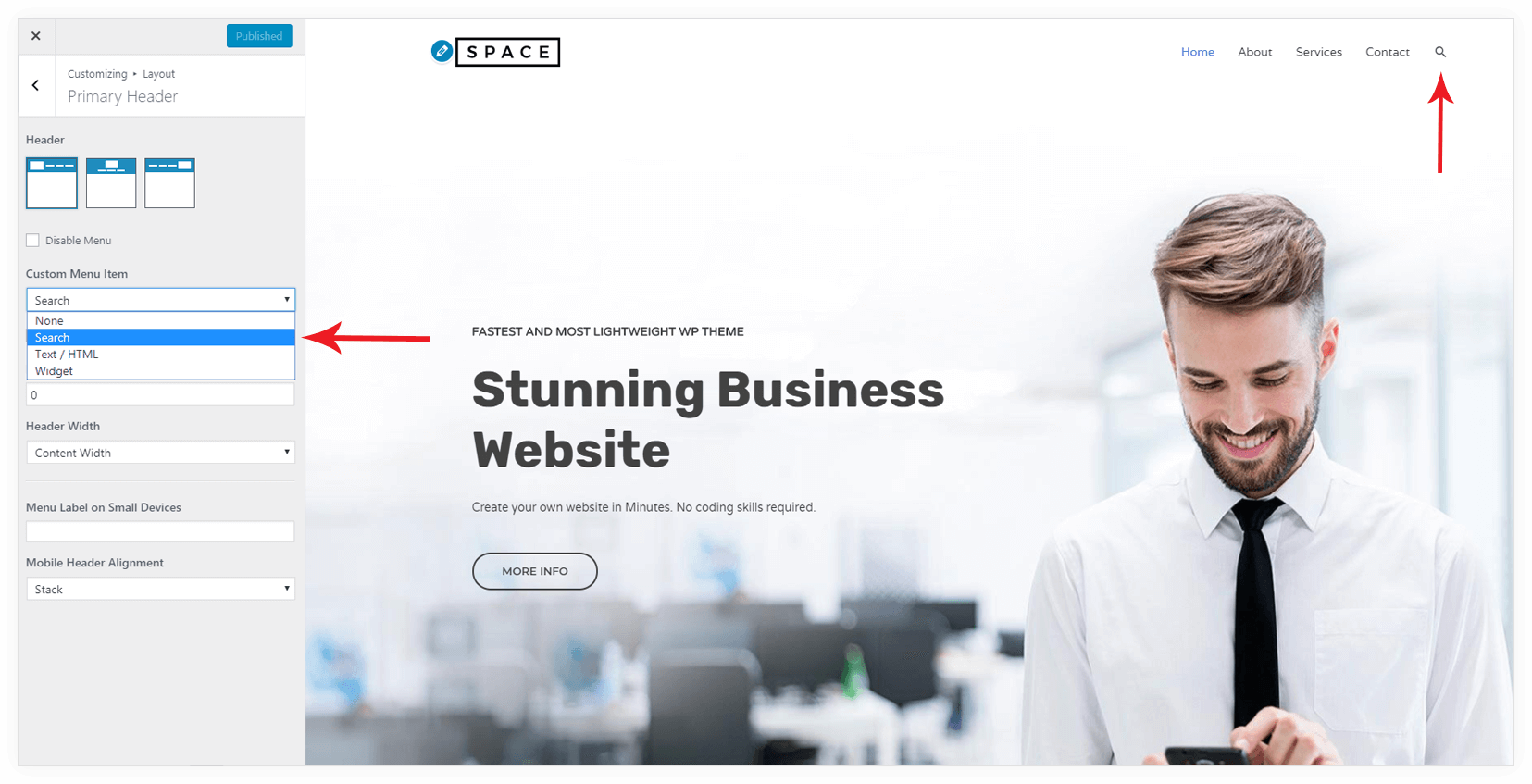
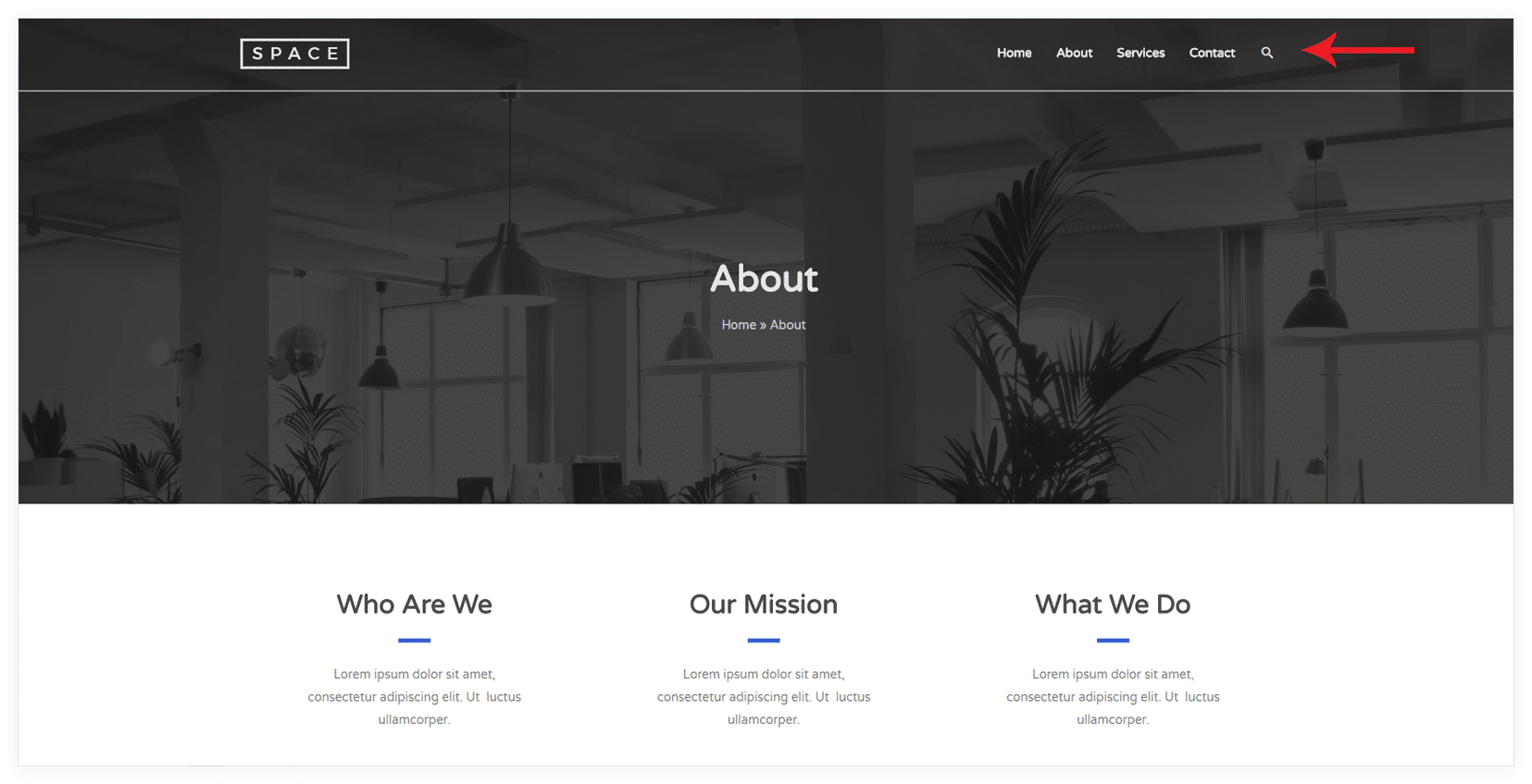
Search
It will add a search icon for a search box at the end of the selected menu. When you click on the icon search box will appear.

It will appear on front end as-

Text / HTML
It will allow you to insert text and HTML element code. You can insert a call to action button, contact number, email address etc.

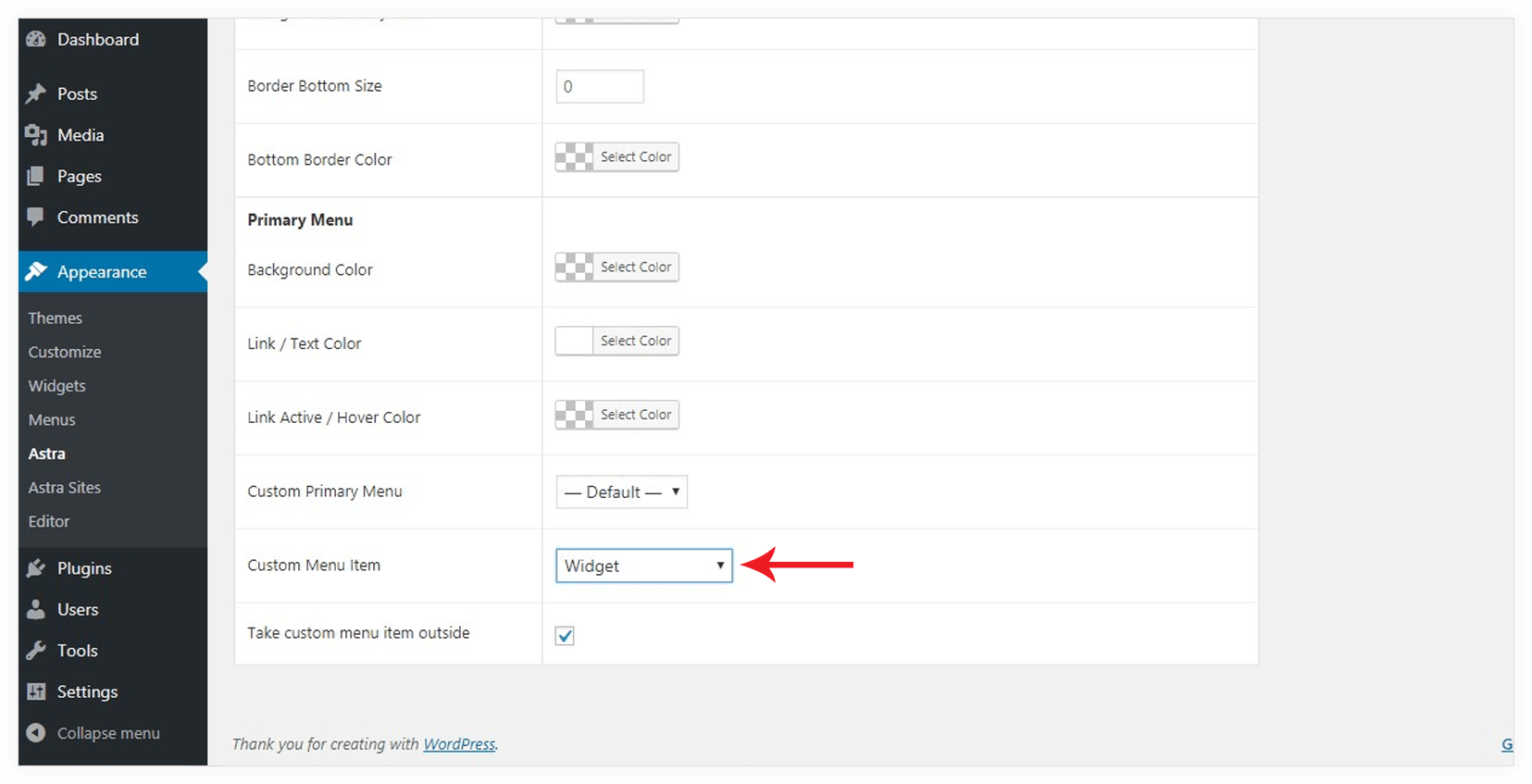
Widget
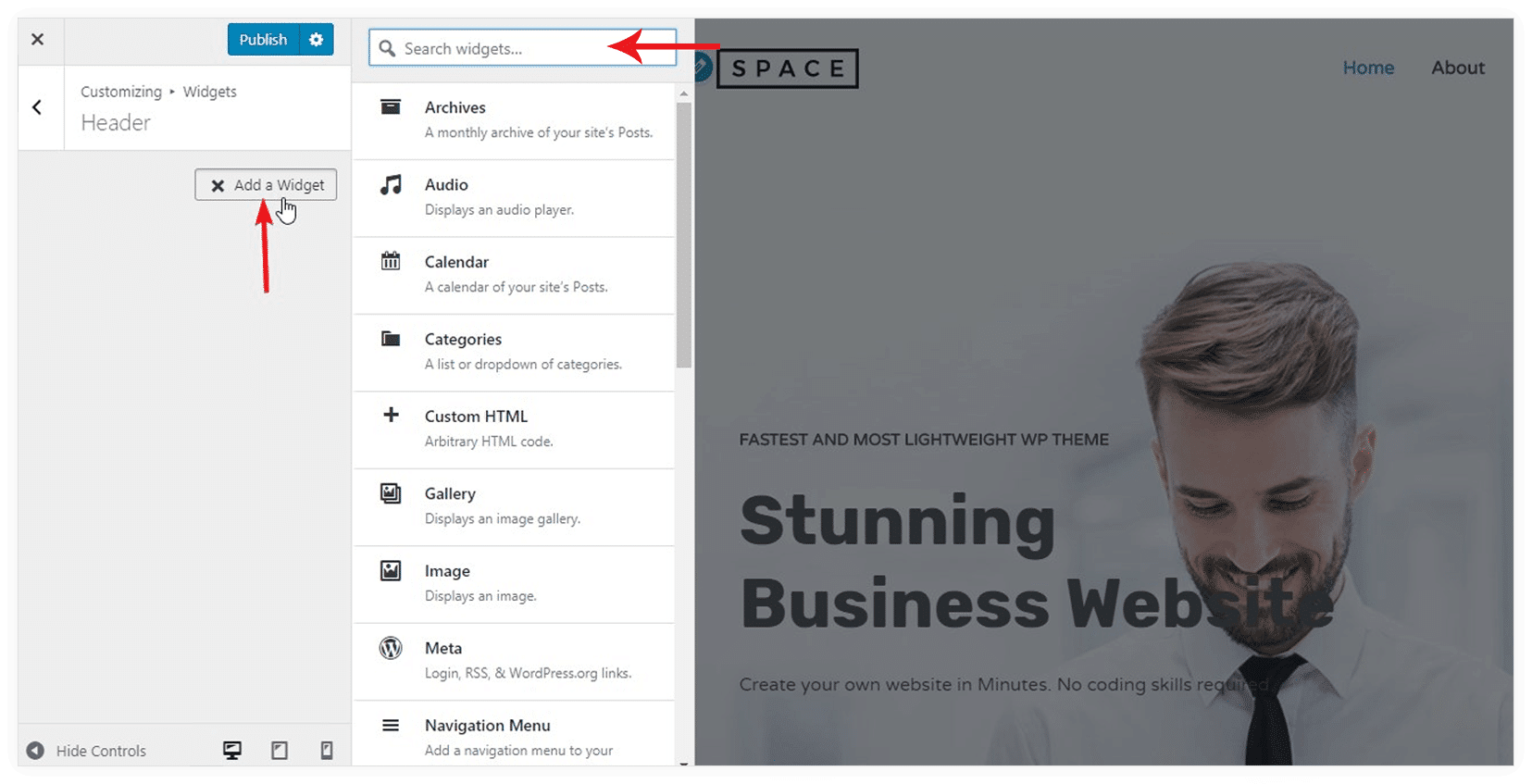
You can add a widget to the header with this option.

After selecting the widget option as a custom menu item, you will able to set a widget from Appearance > Customize > Widgets > Header

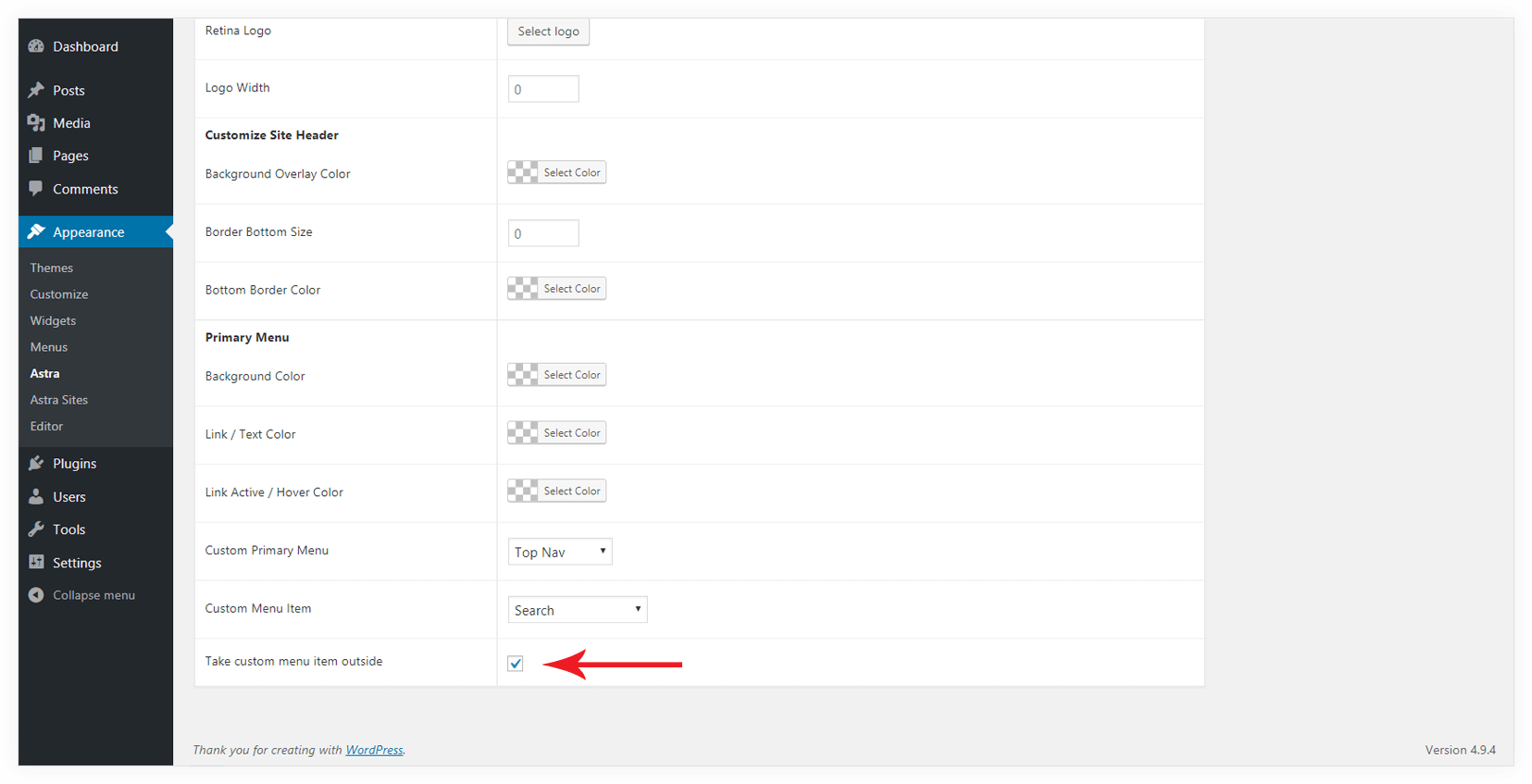
Take custom menu item outside
This option allows you to separate your custom menu item from the selected menu. It will show your custom menu item separately on responsive devices-

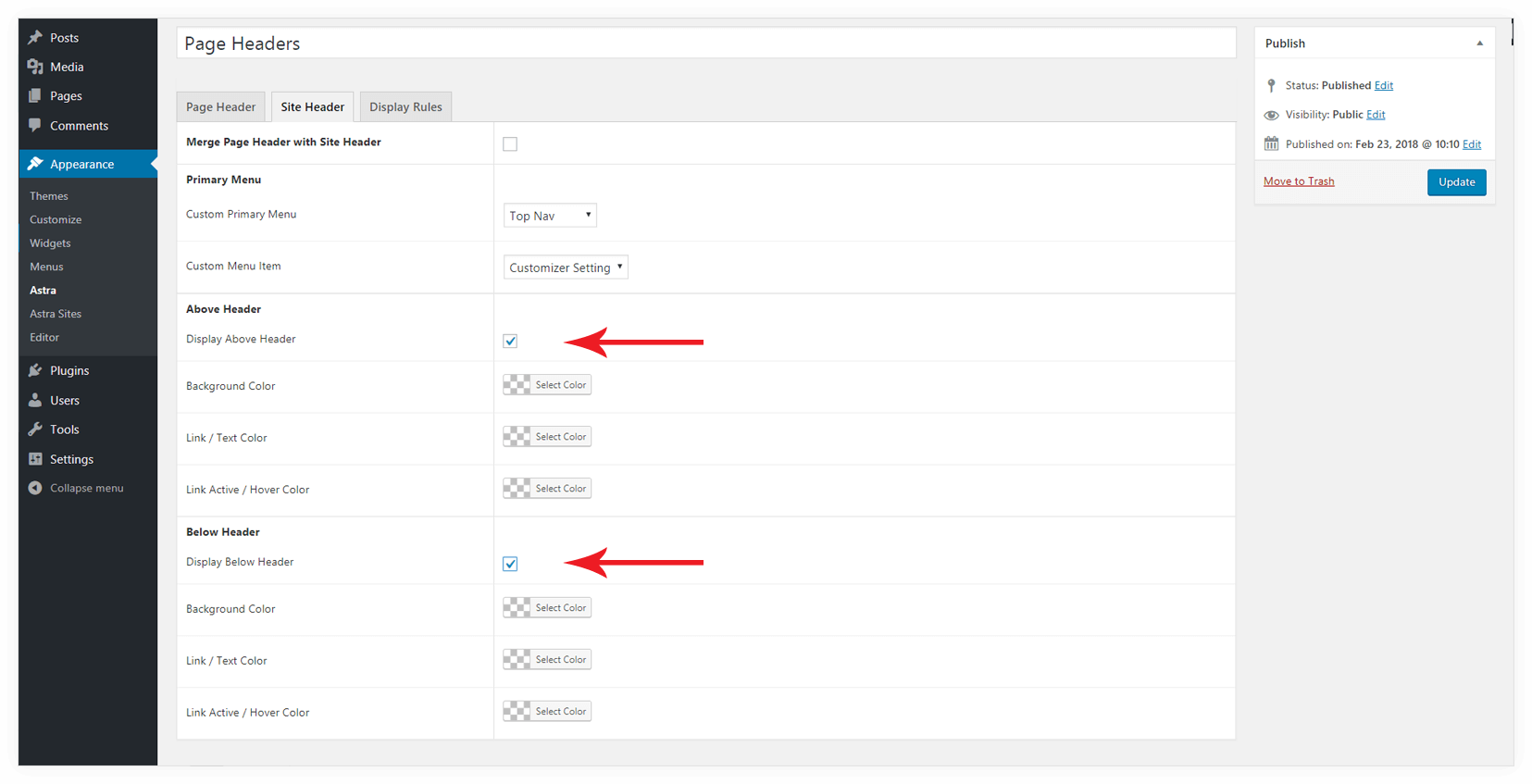
If you have activated Header Section Addon and using Above and/or Below Header section, then you get an option to customize them.

Display Rules
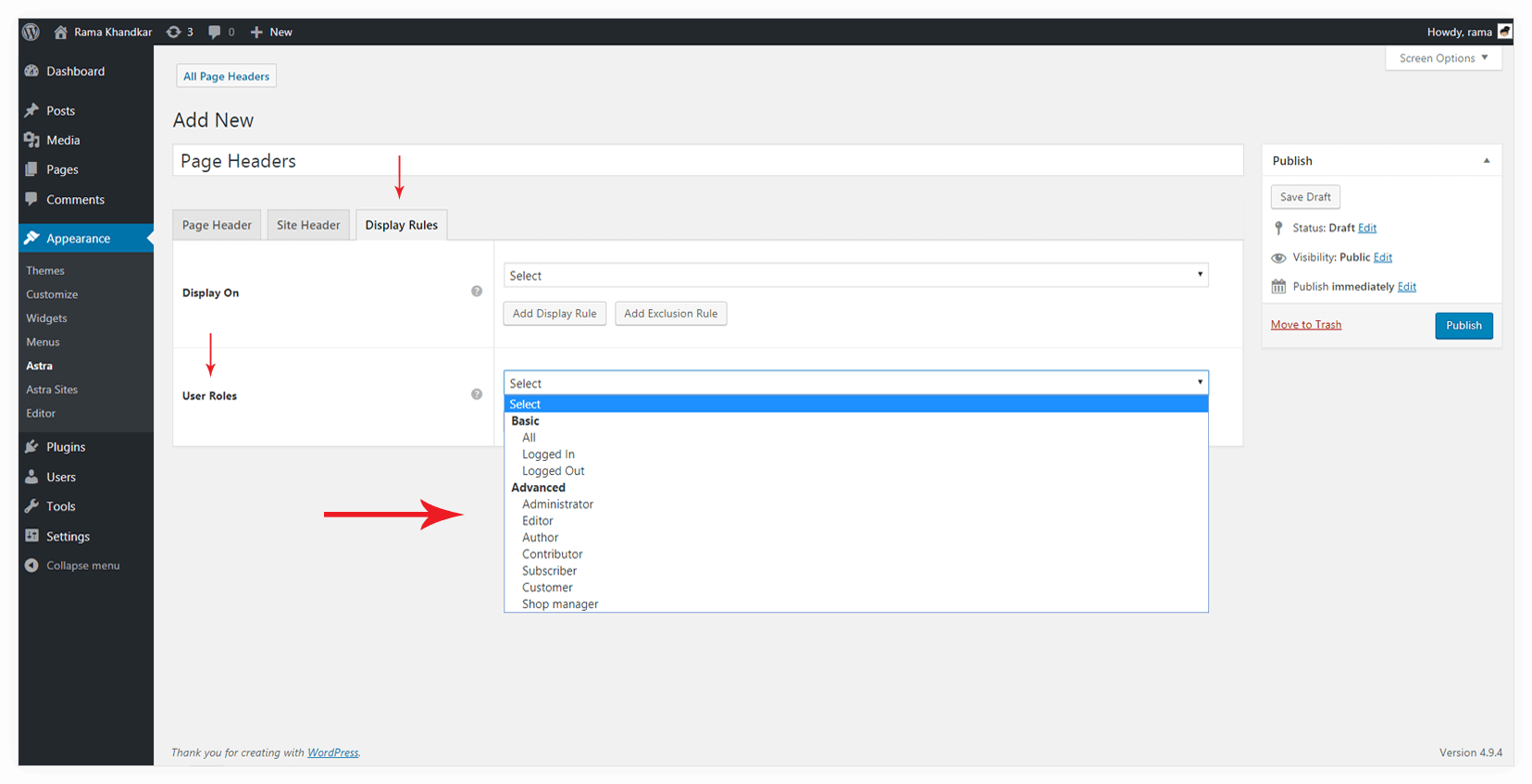
Display On
You can choose your page header to display on specific pages, posts on your site. Choose a location from the list. You can Add Display rule and/or Exclusion rule.

User Roles
You can decide a user role for which page header should be visible.