With Astra theme, a new option for the Last Item in Menu was introduced – Button. With this, you can easily put Button as the last menu item for the navigation menu in the header.
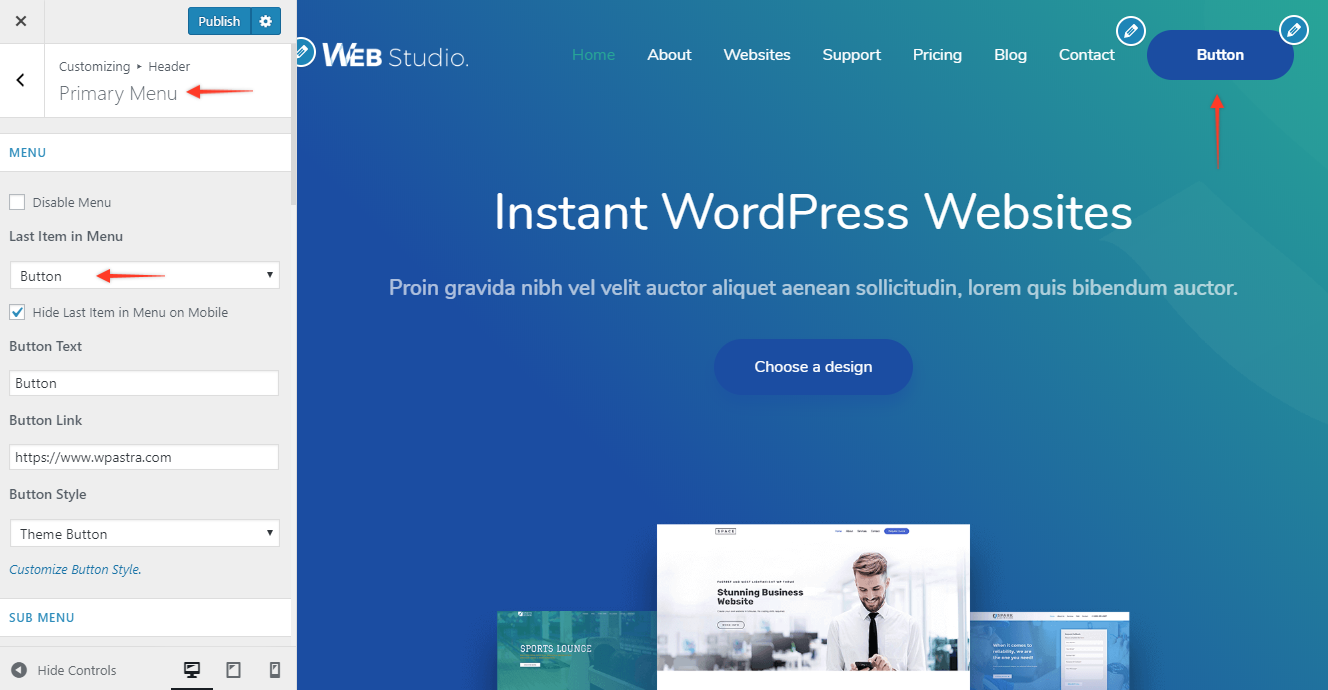
From your website’s dashboard a setting can be found under Appearance > Customize > Header > Primary Menu > Last Item in Menu.

Choosing Button from Last Item in Menu dropdown will offer the following options –
1. Button Text – Add a text
2. Button Link – Give a link for the button
3. Button Style – With this option button can be displayed differently for different headers like primary header, transparent header, sticky header (option with Astra Pro). Below is the detailed description –
Button Style
1. Theme Button: Set a button style same as a theme button style. Choose a Theme Button option and click on the Customize Button Style. The link will take you to the default button style options.
2. Custom Button: This allows you to style header button different than a theme default button. If you wish to set a similar style for all button on the site and different style just for the header button choose Custom Button option and click on the Customize Button Style link. It will offer the following options –
- Default Button – Set a style for the button in the primary header.
- Transparent Header Button – Set a style for the button in the transparent header. Read about Transparent header here.
- Sticky Header Button
Note: Header button styles cannot be set unless the option Custom Button is chosen for the Button Style.
