A container is where the main content and information appears. In general, omit the header and footer part of the website and what remains is the container.
The content area and the sidebar are parts of the container. The content area is technically called as the primary container, whereas the sidebar is the secondary container.
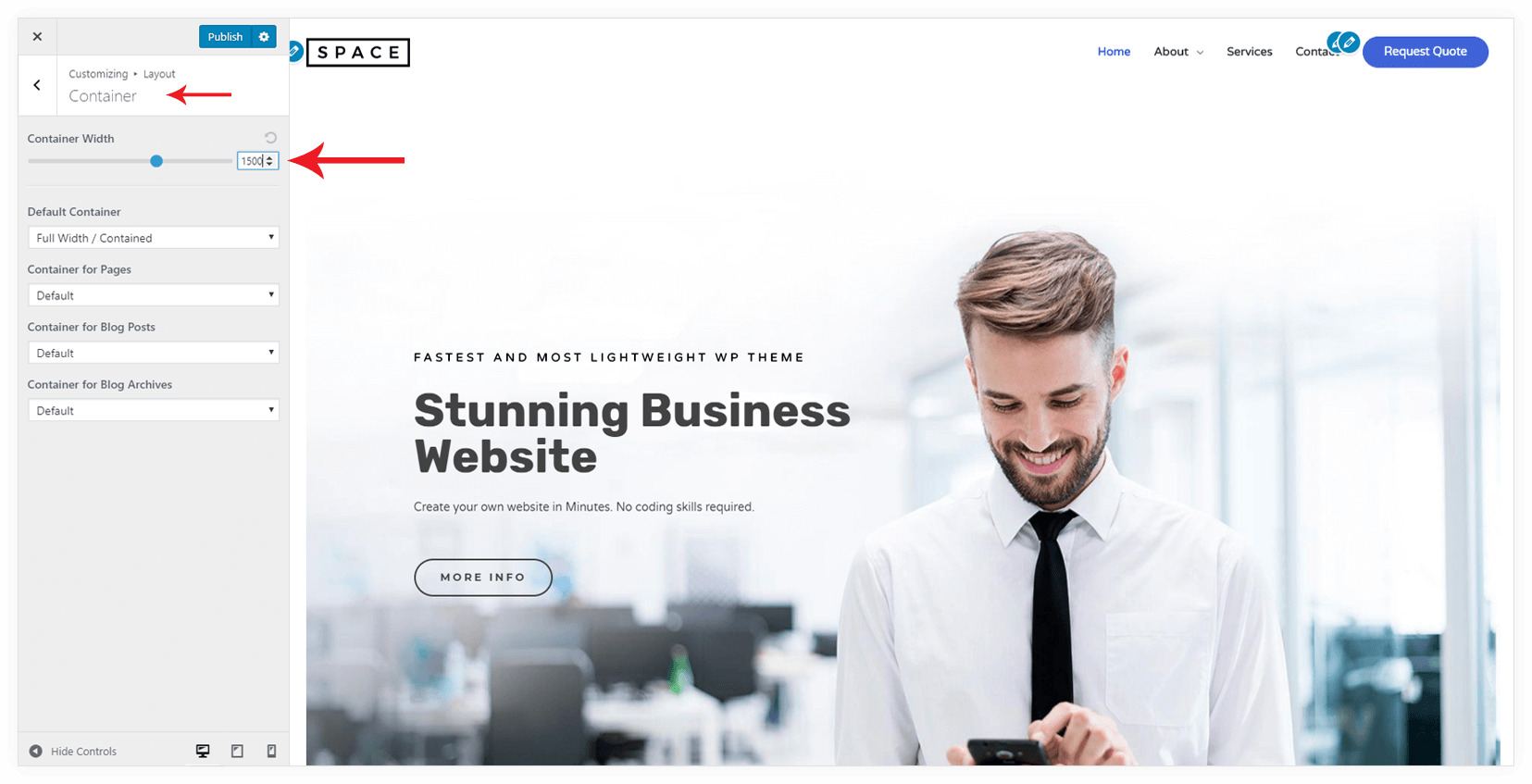
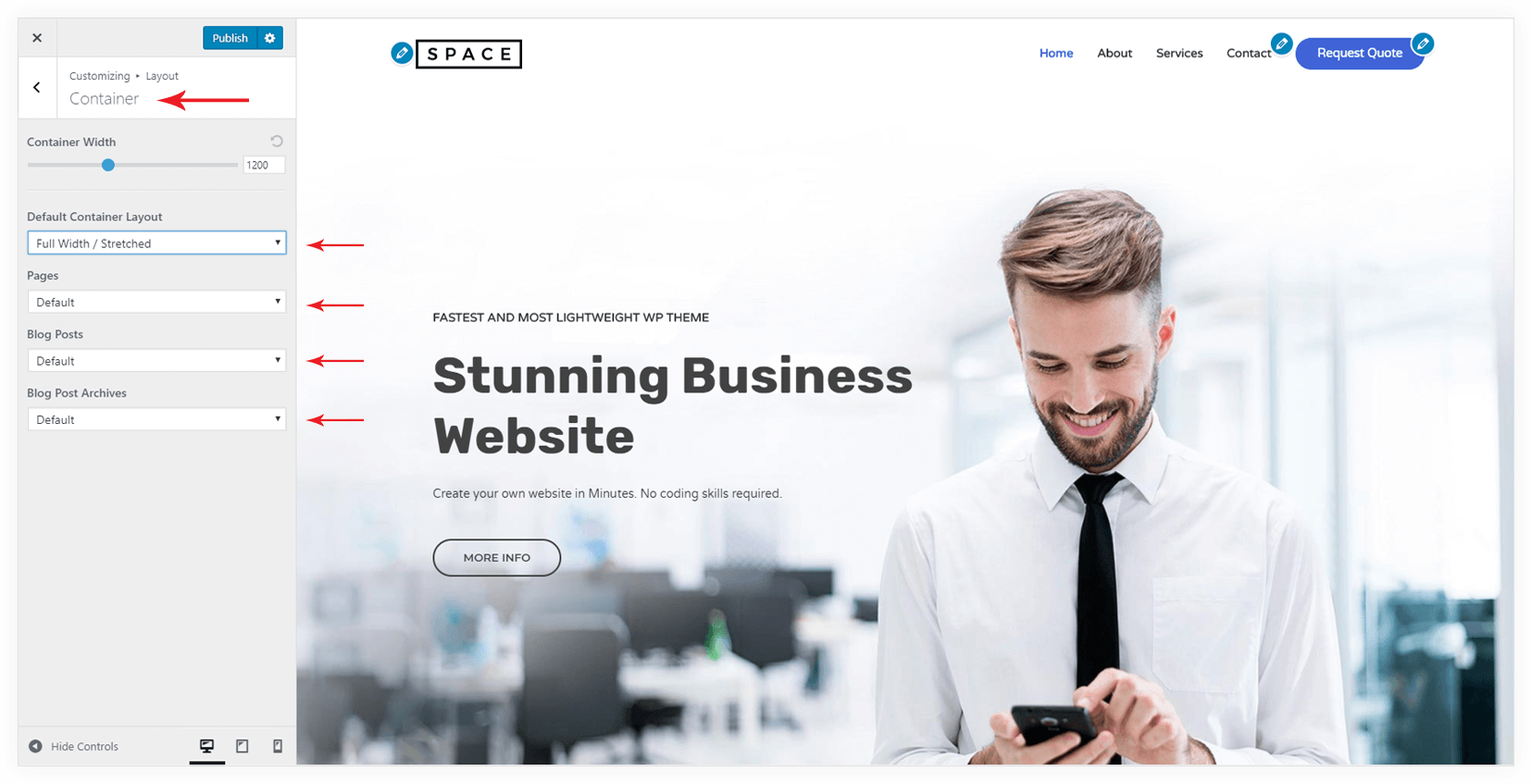
You can easily manage the Container Width with a slider.

Astra offers various container layouts options. Learn about each container option in details on the links below:
You can apply container layouts globally through the Customizer option from Appearance > Customize > Layout > Container. Also as you can see in the following screenshot, we have provided flexibility to apply different container designs to different parts of your websites like Pages, Blog Posts, and Blog Post Archives.

You can apply a different container for individual pages and posts from meta settings as well.
Please note, more options may appear here when users have one of the plugins which have special integration for Astra. Ex: WooCommerce, etc. So you will be able to choose a different container for the layouts of those plugins.
