Want to get started creating your first form with WPForms? By following the step by step instructions in this walkthrough, you can easily publish your first form on your site.
How to Add a New Form
To create your first form, you’ll need to have already installed WPForms.
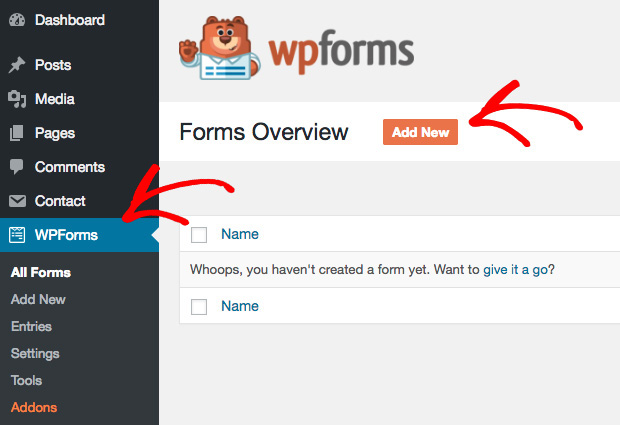
To begin, you’ll need to be logged into the WordPress admin area. Once there, click on WPForms in the admin sidebar to go the Forms Overview page.
In the Forms Overview page, the forms list will be empty because there are no forms yet. To create a new form, click on the Add New button, and this will launch the WPForms Form Builder.

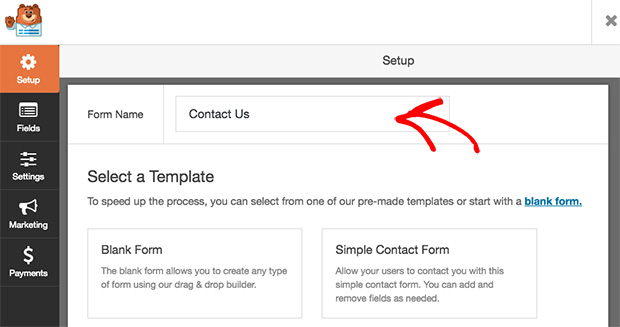
In the Setup page of the Form Builder, you may choose to enter the form name such as “Contact Us” in the Form Name input field. If you prefer not to enter a name, the form will take on the default name of the form template chosen.

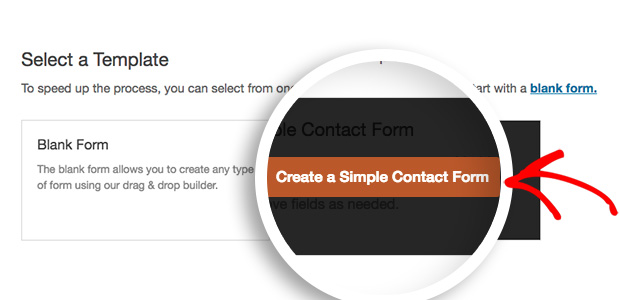
Below the Form Name input, you’ll find form templates in the Select a Template section. These are pre-built templates of commonly used forms to help you quickly get started. To continue, choose a template and click on it.

How to Customize Form Fields
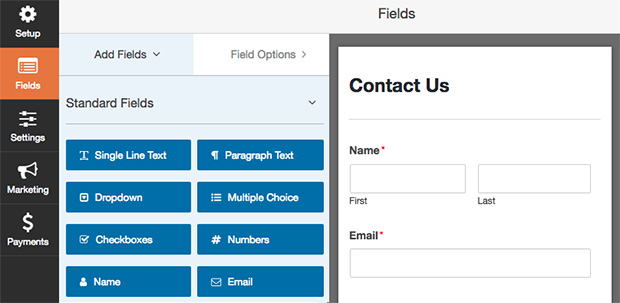
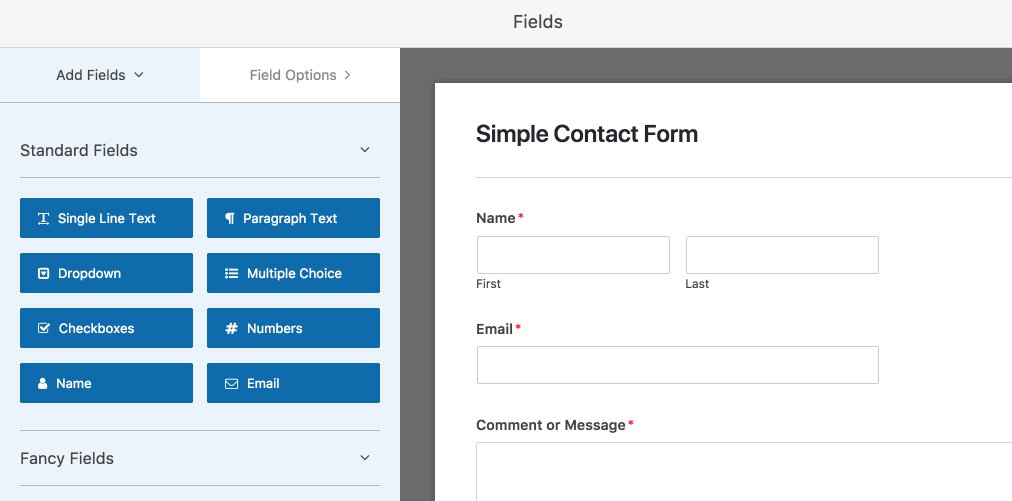
Once you’ve selected a form template, the Form Builder will take you to the Fields section.
Depending on your license type, the left panel will show you the fields availablefor you to choose from. On the right panel, you will see an editable preview of your form.

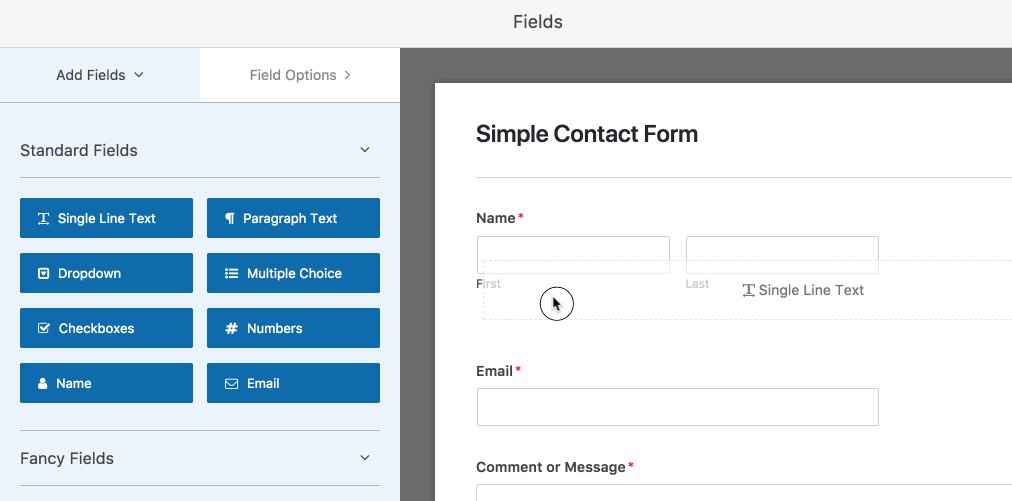
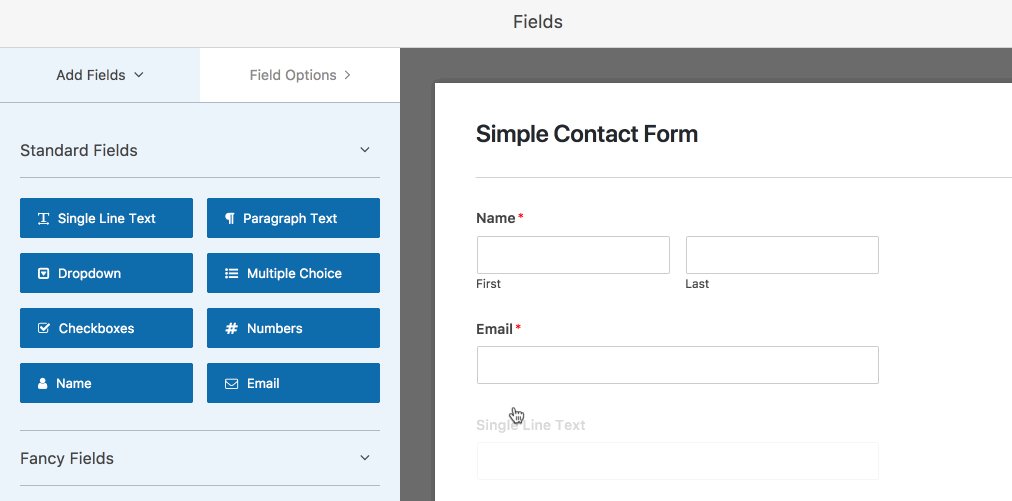
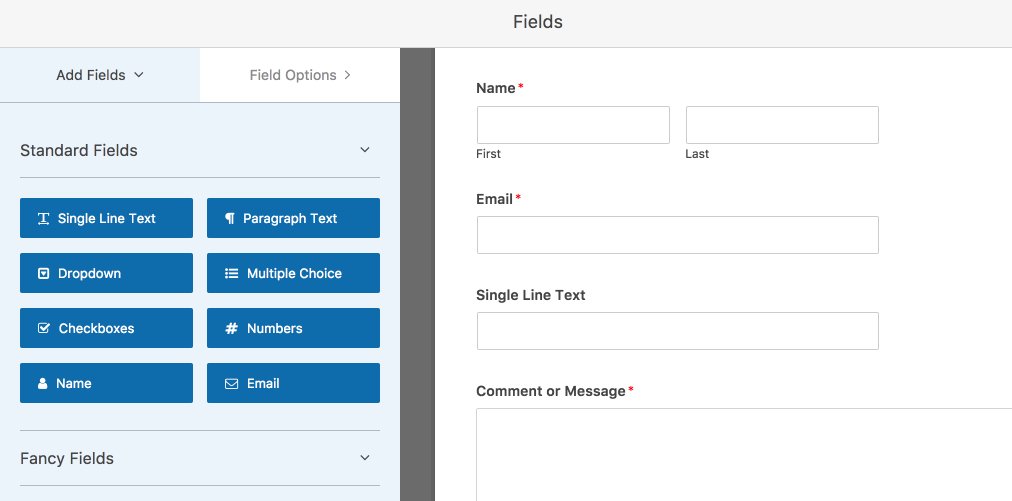
To add a field to your form, you can drag and drop the field from the left panel directly into the form preview.

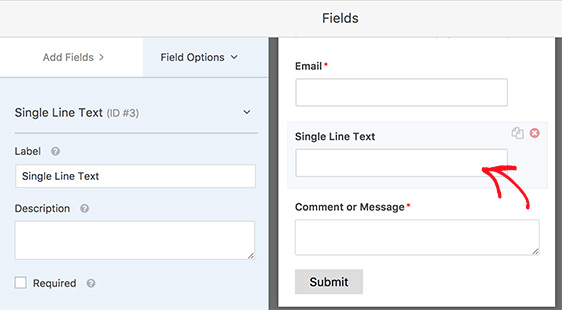
How to Access Field Options
Field options allow you to configure the details and settings of each field, such as field labels and description.
To view and edit the field options available for each field, click on the field in the preview screen. The field options will then appear in the left panel.

Once you’re done editing the field options, click the Save button to keep the changes.

How to Edit Form Settings
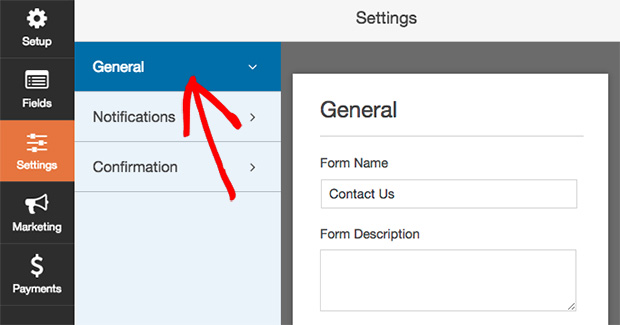
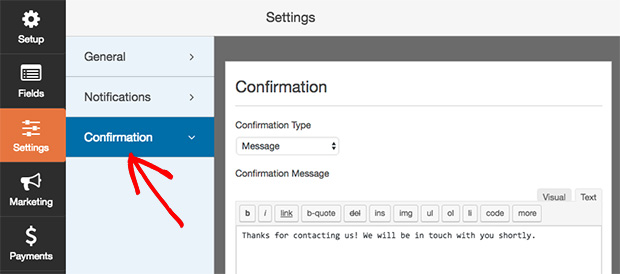
To configure form settings, you can click on the Settings tab on the left side of the Form Builder. The Settings page is divided into three sections: General, Notifications, and Confirmation.
In the General section, you can change the form name and description. You can also customize the submit button and turn on/off honeypot spam protection.

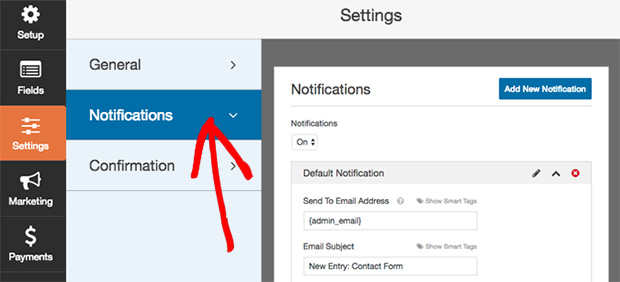
Form notifications are automatic emails that are sent out when users submit forms. In the Notifications section, you can configure the settings according to your preference.

Form confirmations are ways to inform users that they have successfully submitted a form and to provide more information and options to users.
For more details on Confirmation settings page options, check out our tutorial on setting up form confirmations.

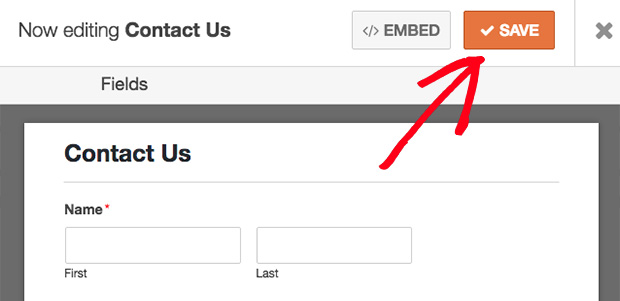
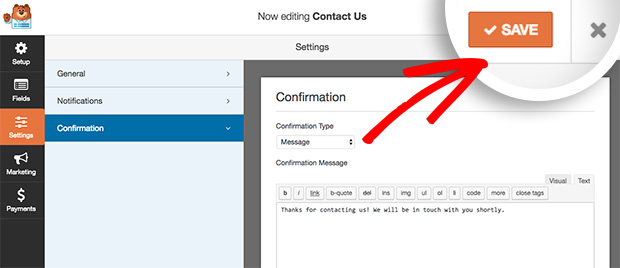
Once you’re done setting up your form, click on the Save button at the top to save the form. Then, click on the X button to exit the form builder.

How to Display Forms on Your Site
There are different ways to add forms to your site. Here we’ll look at how to display forms on your site within a page or widget.
How to Add Your Form to a WordPress Page
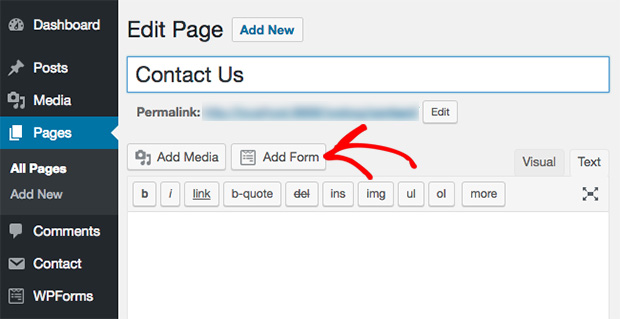
To begin, you’ll need to create a new WordPress page or edit an existing one. Then, click on the Add Form button above the page editor to add a form onto the page.

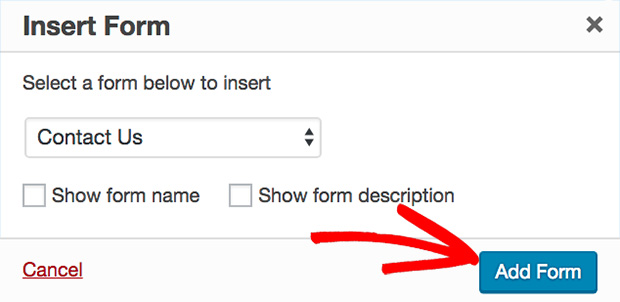
This will bring up the Insert Form popup. Select your form from the drop down menu and then click on the Add Form button.

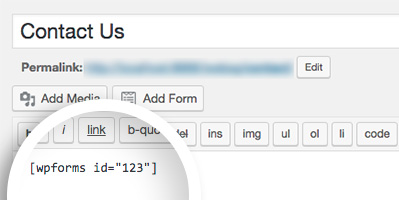
A form shortcode will be added to the page editor. You can now publish the page and visit your website to see your form in action.

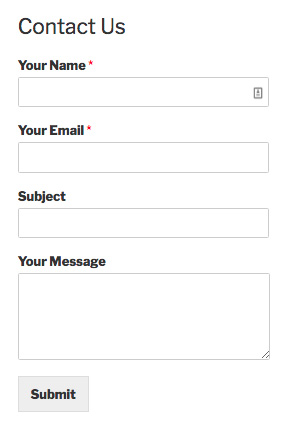
Here’s a sample of what the form would look like on a live site:

How to Add Your Form to a Widget on Your Site
A WordPress Widget is a small block of content on your site that performs a specific function. For instance, you might add a form to the sidebar or footer of your site. To do so, you’ll need to use the WPForms widget.
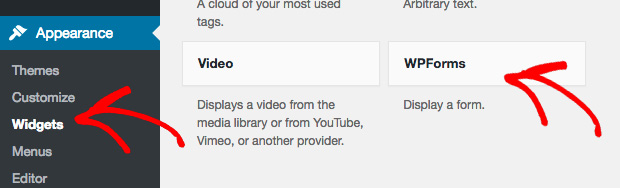
To get started, in the WordPress admin area navigate to the Widgets page by selecting Appearance » Widget in the left sidebar. Then in the Widgets page, scroll down to find the WPForms widget.

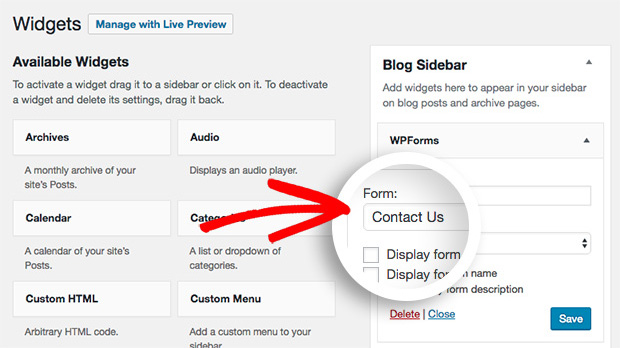
Next, drag and drop the WPForms widget to a widget location of your choice. Then, click on the WPForms widget to select your form. Finally, click on Save.

Here’s a sample of what the form would look like in the sidebar on a live site:

That’s it! You’ve just created your first form in WPForms.
Next, you may want to check out how to work with entries after users have submitted their form.
