As explained in the Container Overview article, typically a website can have two containers viz: Primary Container and Secondary Container.
Primary Container is where the main content appears, whereas Secondary Container consists of the sidebar and various different widgets in the sidebar.
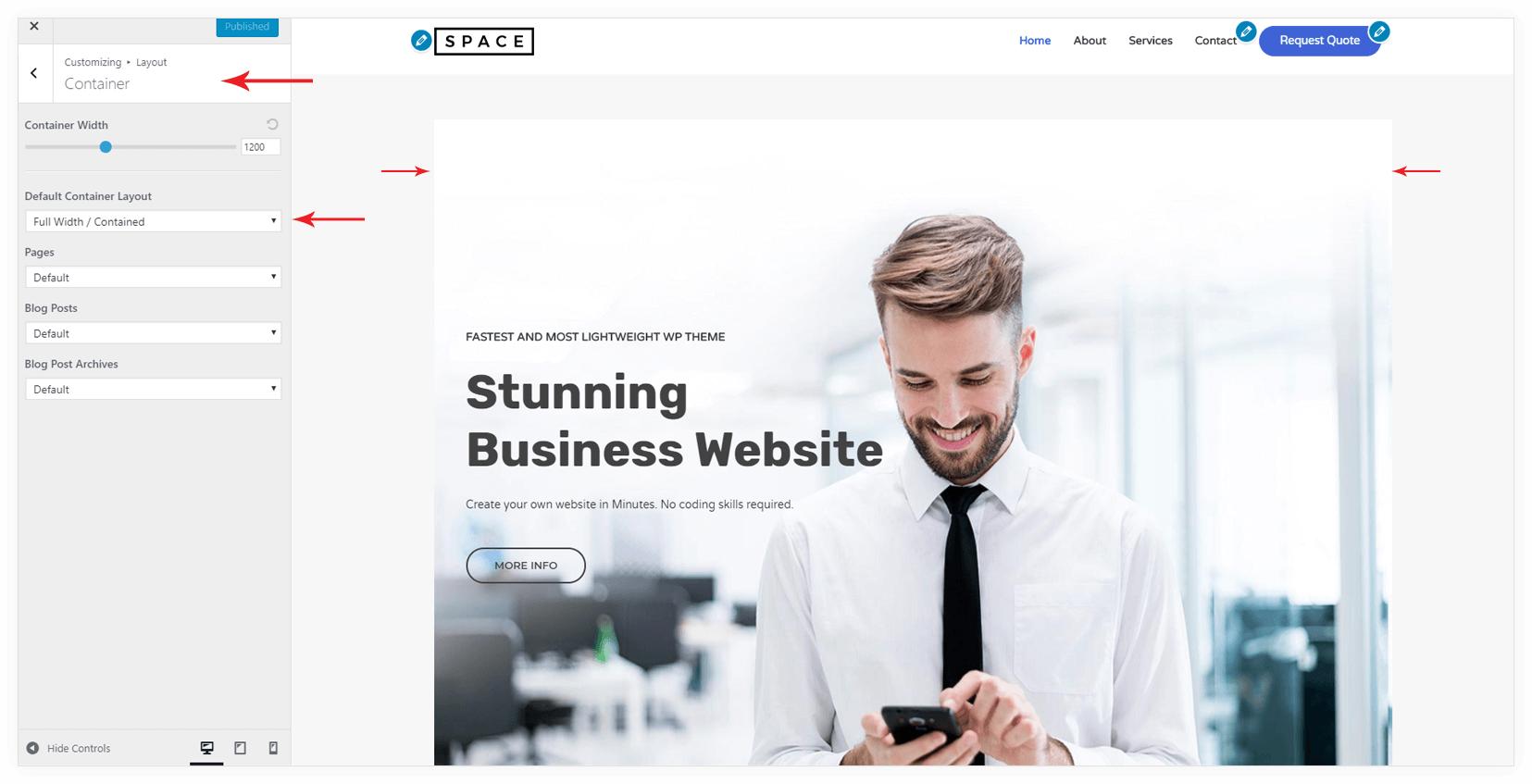
“Full Width / Contained” layout merges the primary and secondary containers and displays in a single container in a clean format.This container will display in a container width, leaving a space around the container.
You can find the setting under Appearance > Customize > Layout > Container

Full Width / Contained layout is great for websites that need a clean design without any boxes. We set this layout as default in our integrations with some plugins such as WooCommerce etc.
Full Width / Contained is also the recommended layout for page builders like Visual Composer; where page builder requires themes to control the width of the container.
Other Notes:
You can apply boxed container for select pages or posts from meta settings.
The width of the container depends on the Site Layout settings.
