Typography plays the most important role in the UX of a website. Therefore, we’ve focused on giving you a number of typography options that will help you customize your fonts using the Astra theme.
Astra provides global typography options where you can make changes at one place and they will reflect globally.
From your website’s dashboard, you can find settings under Appearance > Customize > Global > Typography

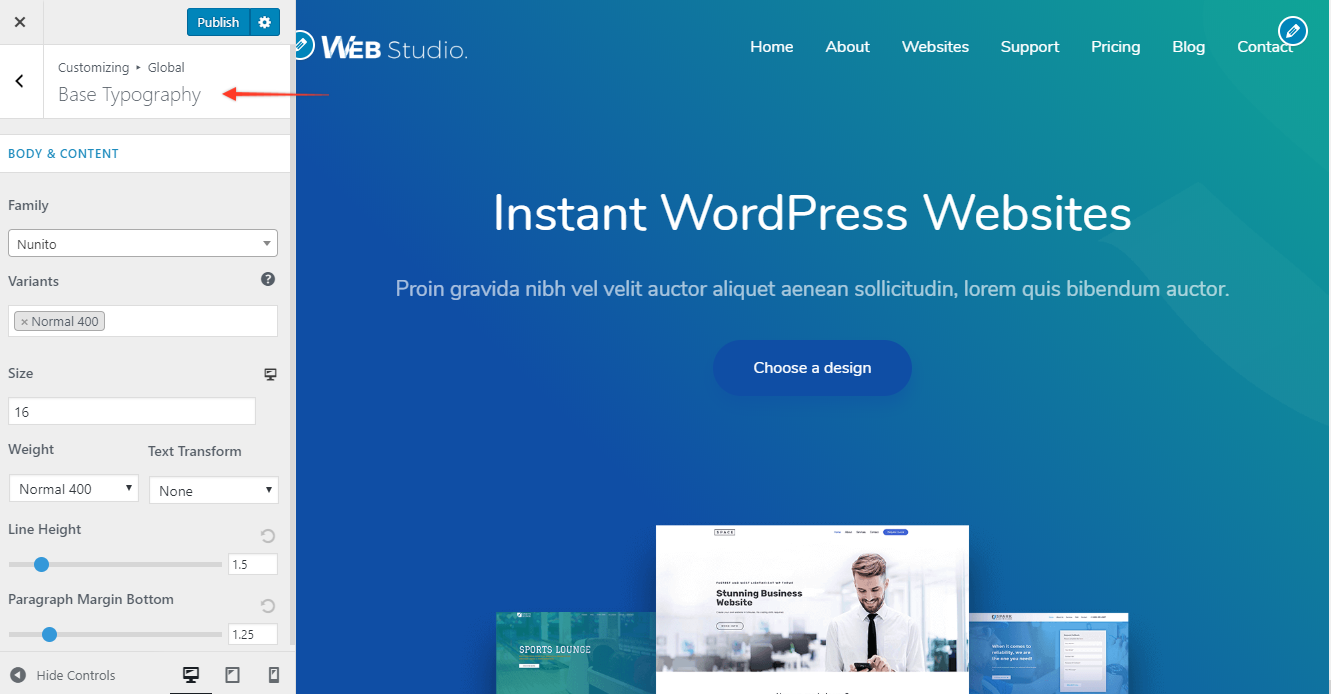
Base Typography
This is default typography that will apply to the entire website. Available options are –
- Family – Make your choice of Font Family from Nunito, Times New Roman, Sans Serif, etc. for the content on your website
- Variants – It is necessary to select font variants that you will be using on the website.
- Size – Select the default Font Size of the content on your website, you will also find the option to set the Text Transform i.e [None, Capitalize, Uppercase, Lowercase]
- Weight – Select the default Font Weight of the content on your website
- Line Height – Setting a value here would add a line-height to the website’s body and content
- Paragraph Margin Bottom – Set a default Paragraph Margin Bottom for the Body and Content

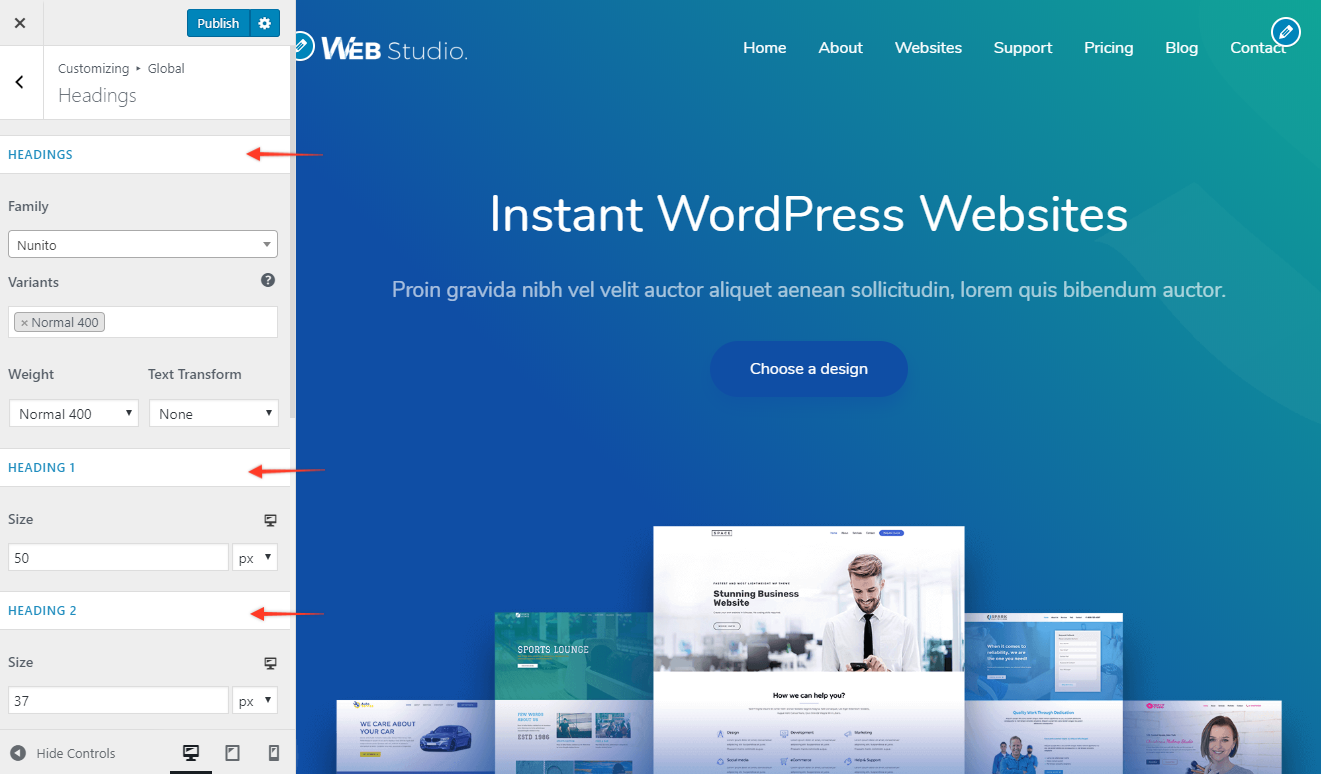
Headings
Headings Typography can be found under the Customizer > Global > Typography > Headings.
You can set common font style and individual font size for all Headings – H1 to H6