Would you like to add image options to your forms? WPForms makes it easy to add images to your Checkboxes, Multiple Choice, and items fields so that your users can see the option or item you’ve listed. In this tutorial, we’ll show you how to add image choices to existing or new fields in WPForms.
Setting Up Image Choices
Before we get started, you’ll need to create a new form or edit an existing form.
Once the form builder is open, you’ll be able to add image choices to any of the following field types:
- Checkboxes
- Multiple Choice
- Multiple Items
Additionally, you can add images to both new and existing fields of these field types.
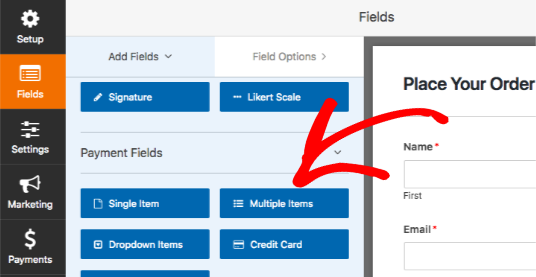
For our example, we want to show images for item options in an order form. To do this, we’ll first add a Multiple Items field to our form.

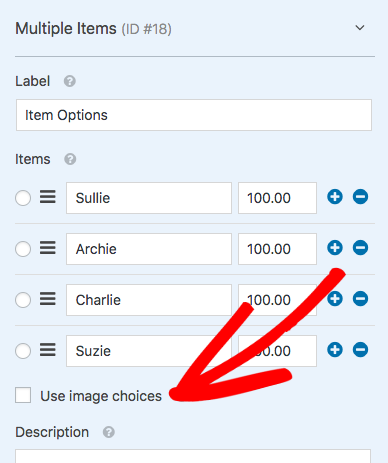
Now that we’ve added an options field, the next step is to change the field label and add text for available options. Since we’re using an items field, we also need to add prices for each item.
Once this basic setup ready to go, we’ll check the box labeled Use image choices.

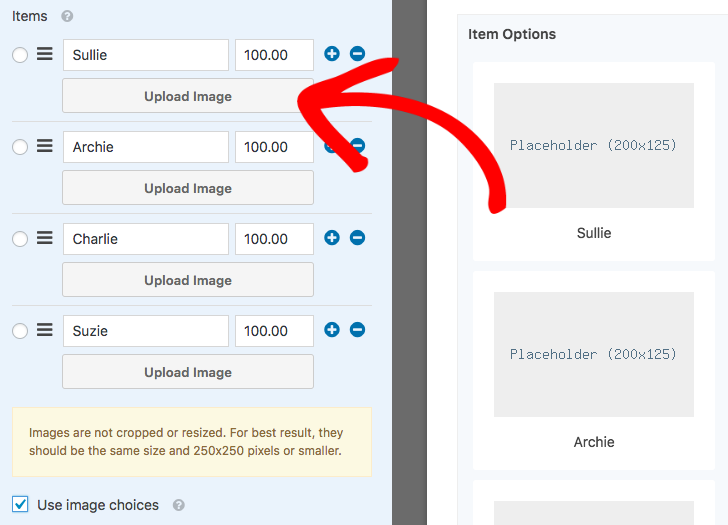
As soon as this box is checked, an Upload Image button will be added to each option. Also, a placeholder image will be displayed for each option in the preview area.
To add an image to an option, go ahead and click the Upload Image button.

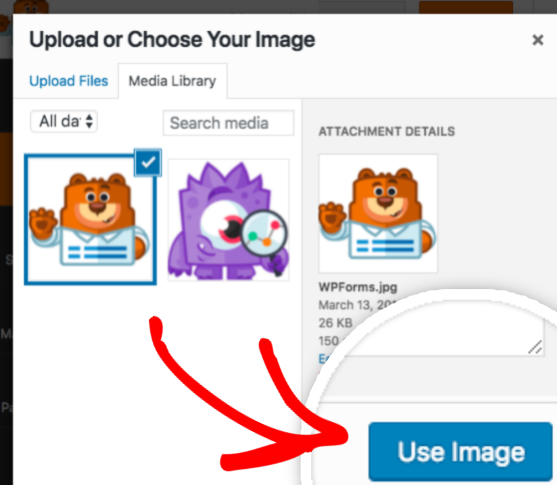
This will open the WordPress Media Library. From here, you can select from files that have already been added to your site or upload a new image. Once you’ve chosen the image you’d like to use, click the Use Image button.

For this example, we’ve already edited all images to be 150 x 150 pixels in size. This will help our image options to look more uniform and professional.
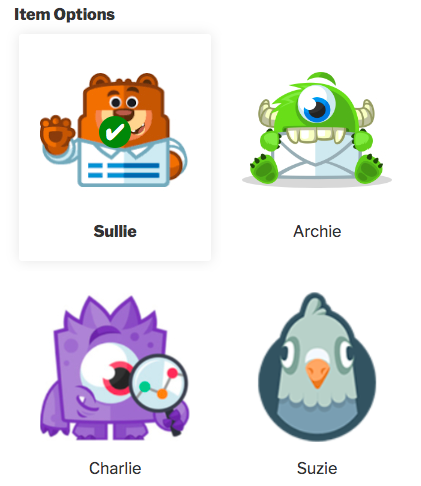
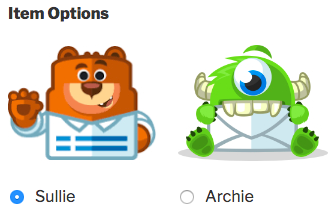
Here’s how our image choices will appear to our users:

Customization Options
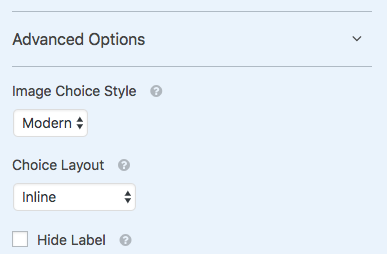
WPForms also includes several built-in options for customizing your image choices. To view these options, open the Advanced Options section of the Field Options.
In addition to any other customization options available for the field you’re using, two options are added when Use image choices box is checked: Image Choice Style and Choice Layout.

Image Choice Style
There are three options available for image choice styling: Modern, Classic, and None.
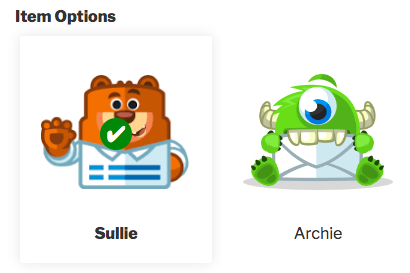
The Modern option will display any selected options within a shadowed box, and also add a green and white checkmark to the center of this box.

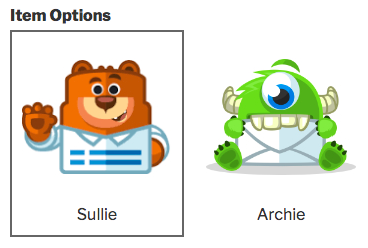
The Classic option will simply add a thick, dark grey border around any selected options.

The None option will not add any special styling. Instead, regular checkboxes or radio buttons will be displayed next to the text for each option.

Choice Layout
For any field where image choices are allowed, you’ll have several layout options. This will determine how many columns are used to display the choices within this field.
Choice Layout options include One Column, Two Columns, Three Columns, or Inline.
By default, the Inline option will be selected when Add image choices is selected. This will automatically place as many choices as possible on each row.
That’s it! You can now add images to any Checkboxes, Multiple Choice, or Multiple Items field in your forms. If you used a Multiple Items field and plan to accept payments, don’t forget to set up integration with Stripe or PayPal.
Next, would you like to test out your forms before adding them to your site? Be sure to check out our form pre-launch checklist for all of our tips and recommendations before launching a form.
