Custom Layout – Hooks option allows you to inject custom code or content in the various action hooks easily.
To get started, go to Appearance > Custom Layouts in your website dashboard.

Click on add new and you will be redirected to a screen similar to one below:

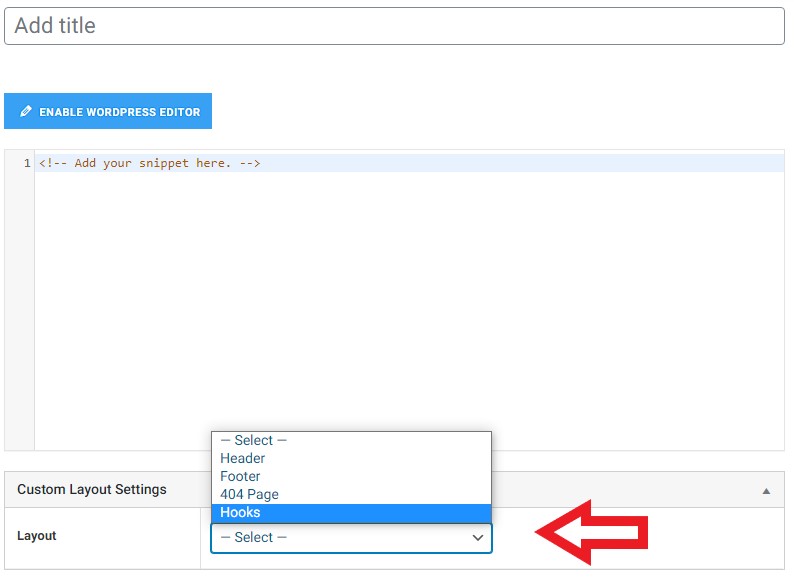
If you purpose to inject code (e.g. Javascript Codes) from various service providers, click on code editor at the top, enter the provided code, scroll down and select hooks in the custom layouts meta box.

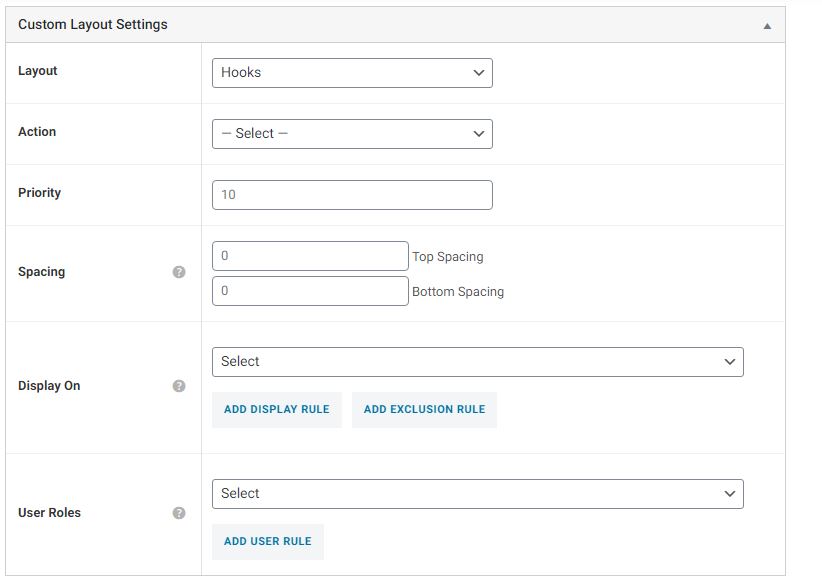
After selecting “Hooks” dropdown from Custom Layout, you get the following options –

Action –
Action is basically a location where your code or custom content will be injected. To see all actions Astra offers and their locations, please visit this page.
If you are instructed to insert your tag/code to the header of your website, select the wp_head action and if instructed to add just before the end of the body tag, select the wp_footer action.
Priority –
If there are multiple items added for a particular action, priority decides which item gets executed first. Lower the number, higher the priority.
Spacing –
If you need to add some padding above / below the custom content, use this option.
Display Rules –
You can choose your custom layout to display on the entire website or on specific pages/posts with Display On option. You can even exclude a particular page/post by adding them to the Exclusion Rule.
Furthermore, we have provided user role option as well; so you can choose which users the code should execute for.
For example:
If you want to inject a call to action on Entire Website; Except on 404 page; For Logged Out users, you need to set the following options –
- Display On: Entire Website
- Add Exclusion Rule and set Do Not Display On: 404 Page
- User Roles: Logged Out
