Would you like to style specific fields in your forms, without affecting other form fields? With the right CSS selector, you can change the styles of any form component to fit your needs.
In this tutorial, we’ll provide a list of nearly any selector you might need to style individual fields on your forms.
How to Use the Code Below
Below is a list of the CSS selectors you’ll need to target individual form fields with your CSS code.
Included below, you’ll also find the default styles that WPForms automatically applies to those selectors. To customize any part of your form, you can begin by copying a CSS snippet from this tutorial into your site, then editing it as needed.
Not sure where to put your site’s CSS changes? Check out WPBeginner’s tutorial on how to add custom CSS to your WordPress site.
WPForms Selectors and Default Styles
Some of the styling you see in your form (such as the font) will come from your theme. WPForms also includes some basic styling to help make your forms look great on any theme. No matter where the initial styling comes from, however, it can usually be overridden by using very specific CSS selectors.
Below is a list of CSS selectors that are specific to each part of a form, as well as the styles that will be included by default through WPForms.
- Form Title and Description
- Multi-Page Progress Indicator
- Global Form Field Selectors
- Confirmation Message
- Required Fields
- Standard Fields:
- Fancy Fields:
- Payment Fields:
Form Title and Description
Form Title
div.wpforms-container-full .wpforms-form .wpforms-title {
font-size: 26px;
margin: 0 0 10px 0;
}
Form Description
div.wpforms-container-full .wpforms-form .wpforms-description {
font-size: 13px;
line-height: 1.3;
margin: 8px 0 0 0;
}
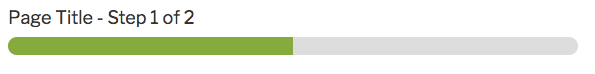
Multi-Page Progress Indicator (any style)
Progress Indicator: Page Title
span.wpforms-page-indicator-page-title {
font-size: 18px;
}
Progress Indicator: Steps
span.wpforms-page-indicator-steps {
font-size: 18px;
}
Progress Indicator: Current Step
span.wpforms-page-indicator-steps-current {
font-size: 18px;
}
Progress Indicator: Progress Bar

div.wpforms-container-full .wpforms-form .wpforms-page-indicator.progress .wpforms-page-indicator-page-progress-wrap {
display: block;
width: 100%;
background-color: #ddd;
height: 18px;
border-radius: 10px;
overflow: hidden;
position: relative;
margin: 5px 0 0;
}
Progress Indicator: Progress Bar (fill only)*
div.wpforms-container-full .wpforms-form .wpforms-page-indicator.progress .wpforms-page-indicator-page-progress {
height: 18px;
position: absolute;
left: 0;
top: 0;
}
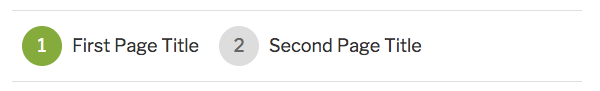
Progress Indicator: Circles

Step Circles (colors apply to non-active only)
div.wpforms-container-full .wpforms-form .wpforms-page-indicator.circles .wpforms-page-indicator-page-number {
height: 40px;
width: 40px;
border-radius: 50%;
display: inline-block;
margin: 0 10px 0 0;
line-height: 40px;
text-align: center;
background-color: #ddd;
color: #666;
}
Current Step Circle*
div.wpforms-container-full .wpforms-form .wpforms-page-indicator.circles .active .wpforms-page-indicator-page-number {
color: #fff;
}
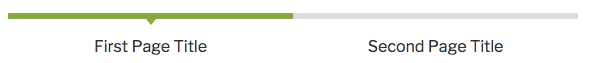
Progress Indicator: Connector

Step Sections*
div.wpforms-container-full .wpforms-form .wpforms-page-indicator.connector .wpforms-page-indicator-page {
float: left;
text-align: center;
font-style: 16px;
line-height: 1.2;
}
Global Form Field Selectors
All Field Labels
div.wpforms-container-full .wpforms-form .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
All Field Sub-Labels
div.wpforms-container-full .wpforms-form .wpforms-field-sublabel {
display: block;
font-size: 13px;
float: none;
font-weight: 400;
line-height: 1.3;
margin: 4px 0 0;
padding: 0;
}
Boxes Around All Input Fields
div.wpforms-container-full .wpforms-form input[type=date], div.wpforms-container-full .wpforms-form input[type=datetime], div.wpforms-container-full .wpforms-form input[type=datetime-local], div.wpforms-container-full .wpforms-form input[type=email], div.wpforms-container-full .wpforms-form input[type=month], div.wpforms-container-full .wpforms-form input[type=number], div.wpforms-container-full .wpforms-form input[type=password], div.wpforms-container-full .wpforms-form input[type=tel], div.wpforms-container-full .wpforms-form input[type=text], div.wpforms-container-full .wpforms-form input[type=time], div.wpforms-container-full .wpforms-form input[type=url], div.wpforms-container-full .wpforms-form input[type=week], div.wpforms-container-full .wpforms-form select, div.wpforms-container-full .wpforms-form textarea {
background-color: #fff;
box-sizing: border-box;
border-radius: 2px;
color: #333;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
display: block;
float: none;
font-size: 16px;
border: 1px solid #ccc;
padding: 6px 10px;
height: 38px;
width: 100%;
line-height: 1.3;
}
Padding Between All Fields
div.wpforms-container-full .wpforms-form .wpforms-field {
padding: 10px 0;
clear: both;
}
All Small Input Fields
div.wpforms-container-full .wpforms-form input.wpforms-field-small, div.wpforms-container-full .wpforms-form select.wpforms-field-small, div.wpforms-container-full .wpforms-form.wpforms-field-row.wpforms-field-small {
max-width: 25%;
}
All Medium Input Fields
div.wpforms-container-full .wpforms-form input.wpforms-field-medium, div.wpforms-container-full .wpforms-form select.wpforms-field-medium, div.wpforms-container-full .wpforms-form .wpforms-field-row.wpforms-field-medium {
max-width: 60%;
}
All Large Input Fields
div.wpforms-container-full .wpforms-form input.wpforms-field-large, div.wpforms-container-full .wpforms-form select.wpforms-field-large, div.wpforms-container-full .wpforms-form .wpforms-field-row.wpforms-field-large {
max-width: 100%;
}
Confirmation Message

.wpforms-confirmation-container-full {
color: #333;
margin: 0 0 24px 0;
background: #e0ffc7;
border: 1px solid #b4d39b;
padding: 15px 15px;
}
‘Required’ Asterisk

div.wpforms-container-full .wpforms-form .wpforms-required-label {
color: #ff0000;
font-weight: 400;
}
Validation Errors

Field Box
div.wpforms-container-full .wpforms-form .wpforms-field input.wpforms-error, div.wpforms-container-full .wpforms-form .wpforms-field textarea.wpforms-error, div.wpforms-container-full .wpforms-form .wpforms-field select.wpforms-error {
border: 1px solid #cc0000;
}
Validation Message
div.wpforms-container-full .wpforms-form label.wpforms-error {
display: block;
color: #990000;
font-size: 12px;
float: none;
}
Single Line Text Field

Single Line Text Padding
div.wpforms-container-full .wpforms-form .wpforms-field.wpforms-field-text {
padding: 10px 0;
clear: both;
}
Single Line Text Label
div.wpforms-container-full .wpforms-form .wpforms-field.wpforms-field-text .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
Single Line Text Input Box
div.wpforms-container-full .wpforms-form .wpforms-field.wpforms-field-text input {
background-color: #fff;
box-sizing: border-box;
border-radius: 2px;
color: #333;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
display: block;
float: none;
font-size: 16px;
border: 1px solid #ccc;
padding: 6px 10px;
height: 38px;
width: 100%;
line-height: 1.3;
}
Paragraph Text Field

Paragraph Padding
div.wpforms-container-full .wpforms-form .wpforms-field.wpforms-field-textarea {
padding: 10px 0;
clear: both;
}
Paragraph Label
div.wpforms-container-full .wpforms-form .wpforms-field.wpforms-field-textarea .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
Paragraph Input Box
div.wpforms-container-full .wpforms-form .wpforms-field.wpforms-field-textarea textarea {
background-color: #fff;
box-sizing: border-box;
border-radius: 2px;
color: #333;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
display: block;
float: none;
font-size: 16px;
border: 1px solid #ccc;
padding: 6px 10px;
height: 120px;
width: 100%;
line-height: 1.3;
}
Dropdown Field

Dropdown Padding
div.wpforms-container-full .wpforms-form .wpforms-field.wpforms-field-select {
padding: 10px 0;
clear: both;
}
Dropdown Label
div.wpforms-container-full .wpforms-form .wpforms-field.wpforms-field-select .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
Dropdown Box
div.wpforms-container-full .wpforms-form .wpforms-field.wpforms-field-select select {
}
Multiple Choice Field

Multiple Choice Field Padding
div.wpforms-container-full .wpforms-form .wpforms-field.wpforms-field-radio {
padding: 10px 0;
clear: both;
}
Multiple Choice Label
div.wpforms-container-full .wpforms-form .wpforms-field.wpforms-field-radio .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
Multiple Choice Option Labels
div.wpforms-container-full .wpforms-form .wpforms-field.wpforms-field-radio ul li .wpforms-field-label-inline {
display: inline;
vertical-align: baseline;
font-size: 16px;
font-weight: 400;
line-height: 1.3;
}
Checkboxes Field

Checkboxes Field Padding
div.wpforms-container-full .wpforms-form .wpforms-field.wpforms-field-checkbox {
padding: 10px 0;
clear: both;
}
Checkboxes Label
div.wpforms-container-full .wpforms-form .wpforms-field.wpforms-field-checkbox .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
Checkbox Option Labels
div.wpforms-container-full .wpforms-form .wpforms-field.wpforms-field-checkbox ul li .wpforms-field-label-inline {
display: inline;
vertical-align: baseline;
font-size: 16px;
font-weight: 400;
line-height: 1.3;
}
Numbers Field

Numbers Field Padding
div.wpforms-container-full .wpforms-form .wpforms-field.wpforms-field-number {
padding: 10px 0;
clear: both;
}
Numbers Label
div.wpforms-container-full .wpforms-form .wpforms-field.wpforms-field-number .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
Numbers Input Box
div.wpforms-container-full .wpforms-form .wpforms-field.wpforms-field-number input {
background-color: #fff;
box-sizing: border-box;
border-radius: 2px;
color: #333;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
display: block;
float: none;
font-size: 16px;
border: 1px solid #ccc;
padding: 6px 10px;
height: 38px;
width: 100%;
line-height: 1.3;
}
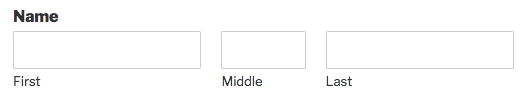
Name Field

First Name Input Box:
div.wpforms-container-full .wpforms-form input[type=text].wpforms-field-name-first {
background-color: #fff;
box-sizing: border-box;
border-radius: 2px;
color: #333;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
display: block;
float: none;
font-size: 16px;
border: 1px solid #ccc;
padding: 6px 10px;
height: 38px;
width: 100%;
line-height: 1.3;
}
Middle Name Input Box:
div.wpforms-container-full .wpforms-form input[type=text].wpforms-field-name-middle {
background-color: #fff;
box-sizing: border-box;
border-radius: 2px;
color: #333;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
display: block;
float: none;
font-size: 16px;
border: 1px solid #ccc;
padding: 6px 10px;
height: 38px;
width: 100%;
line-height: 1.3;
}
Last Name Input Box:
div.wpforms-container-full .wpforms-form input[type=text].wpforms-field-name-last {
background-color: #fff;
box-sizing: border-box;
border-radius: 2px;
color: #333;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
display: block;
float: none;
font-size: 16px;
border: 1px solid #ccc;
padding: 6px 10px;
height: 38px;
width: 100%;
line-height: 1.3;
}
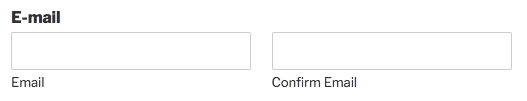
Email Field

Email Field Padding
div.wpforms-container-full .wpforms-form .wpforms-field.wpforms-field-email {
padding: 10px 0;
clear: both;
}
Email Field Label
div.wpforms-container-full .wpforms-form .wpforms-field.wpforms-field-email .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
Email Input Box (primary only):
div.wpforms-container-full .wpforms-form input[type=email].wpforms-field-email-primary {
background-color: #fff;
box-sizing: border-box;
border-radius: 2px;
color: #333;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
display: block;
float: none;
font-size: 16px;
border: 1px solid #ccc;
padding: 6px 10px;
height: 38px;
width: 100%;
line-height: 1.3;
}
Email Input Box (confirm email only):
div.wpforms-container-full .wpforms-form input[type=email].wpforms-field-email-confirmation {
background-color: #fff;
box-sizing: border-box;
border-radius: 2px;
color: #333;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
display: block;
float: none;
font-size: 16px;
border: 1px solid #ccc;
padding: 6px 10px;
height: 38px;
width: 100%;
line-height: 1.3;
}
Email Field Sub-Labels
div.wpforms-container-full .wpforms-form .wpforms-field.wpforms-field-email .wpforms-field-sublabel {
display: block;
font-size: 13px;
float: none;
font-weight: 400;
line-height: 1.3;
margin: 4px 0 0;
padding: 0;
}
Website/URL Field

Website/URL Field Padding
div.wpforms-container-full .wpforms-form .wpforms-field.wpforms-field-url {
padding: 10px 0;
clear: both;
}
Website/URL Label
div.wpforms-container-full .wpforms-form .wpforms-field.wpforms-field-url .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
Website/URL Input Box
div.wpforms-container-full .wpforms-form .wpforms-field.wpforms-field-url input {
background-color: #fff;
box-sizing: border-box;
border-radius: 2px;
color: #333;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
display: block;
float: none;
font-size: 16px;
border: 1px solid #ccc;
padding: 6px 10px;
height: 38px;
width: 100%;
line-height: 1.3;
}
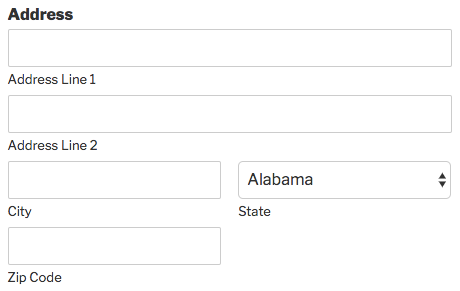
Address Field (US or International)

Address Field Padding
div.wpforms-container-full .wpforms-form .wpforms-field.wpforms-field-address {
padding: 10px 0;
clear: both;
}
Address Label
div.wpforms-container-full .wpforms-form .wpforms-field.wpforms-field-address .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
Address Input Boxes
div.wpforms-container-full .wpforms-form .wpforms-field.wpforms-field-address input {
background-color: #fff;
box-sizing: border-box;
border-radius: 2px;
color: #333;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
display: block;
float: none;
font-size: 16px;
border: 1px solid #ccc;
padding: 6px 10px;
height: 38px;
width: 100%;
line-height: 1.3;
}
Address Dropdown (US Scheme: State)
div.wpforms-container-full .wpforms-form .wpforms-field.wpforms-field-address select.wpforms-field-address-state {
background-color: #fff;
box-sizing: border-box;
border-radius: 2px;
color: #333;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
display: block;
float: none;
font-size: 16px;
border: 1px solid #ccc;
padding: 6px 10px;
height: 38px;
width: 100%;
line-height: 1.3;
}
Address Dropdown (International Scheme: Country)
div.wpforms-container-full .wpforms-form .wpforms-field.wpforms-field-address select.wpforms-field-address-country {
background-color: #fff;
box-sizing: border-box;
border-radius: 2px;
color: #333;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
display: block;
float: none;
font-size: 16px;
border: 1px solid #ccc;
padding: 6px 10px;
height: 38px;
width: 100%;
line-height: 1.3;
}
Password Field

Password Field Padding
div.wpforms-container-full .wpforms-form .wpforms-field.wpforms-field-password {
padding: 10px 0;
clear: both;
}
Password Label
div.wpforms-container-full .wpforms-form .wpforms-field.wpforms-field-password .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
Password Sub-Labels
div.wpforms-container-full .wpforms-form .wpforms-field.wpforms-field-password .wpforms-field-sublabel {
display: block;
font-size: 13px;
float: none;
font-weight: 400;
line-height: 1.3;
margin: 4px 0 0;
padding: 0;
}
Password Input Box
div.wpforms-container-full .wpforms-form .wpforms-field.wpforms-field-password input {
background-color: #fff;
box-sizing: border-box;
border-radius: 2px;
color: #333;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
display: block;
float: none;
font-size: 16px;
border: 1px solid #ccc;
padding: 6px 10px;
height: 38px;
width: 100%;
line-height: 1.3;
}
Phone Field (US or International)

Phone Field Padding
div.wpforms-container-full .wpforms-form .wpforms-field.wpforms-field-phone {
padding: 10px 0;
clear: both;
}
Phone Label
div.wpforms-container-full .wpforms-form .wpforms-field.wpforms-field-phone .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
Phone Input Box
div.wpforms-container-full .wpforms-form .wpforms-field.wpforms-field-phone input {
background-color: #fff;
box-sizing: border-box;
border-radius: 2px;
color: #333;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
display: block;
float: none;
font-size: 16px;
border: 1px solid #ccc;
padding: 6px 10px;
height: 38px;
width: 100%;
line-height: 1.3;
}
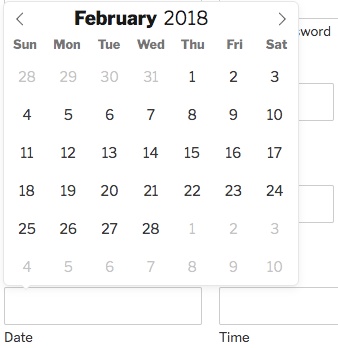
Date/Time Field

Date/Time Field Padding
div.wpforms-container-full .wpforms-form .wpforms-field.wpforms-field-date-time {
padding: 10px 0;
clear: both;
}
Date/Time Label
div.wpforms-container-full .wpforms-form .wpforms-field.wpforms-field-date-time .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
Date/Time Input Box
div.wpforms-container-full .wpforms-form .wpforms-field.wpforms-field-date-time input {
background-color: #fff;
box-sizing: border-box;
border-radius: 2px;
color: #333;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
display: block;
float: none;
font-size: 16px;
border: 1px solid #ccc;
padding: 6px 10px;
height: 38px;
width: 100%;
line-height: 1.3;
}
Date/Time Date Picker: Whole Calendar

.flatpickr-calendar {
background: transparent;
overflow: hidden;
max-height: 0;
opacity: 0;
visibility: hidden;
text-align: center;
padding: 0;
-webkit-animation: none;
animation: none;
direction: ltr;
border: 0;
font-size: 14px;
line-height: 24px;
border-radius: 5px;
position: absolute;
width: 293.75px;
box-sizing: border-box;
-webkit-transition: top .1s cubic-bezier(0,1,.5,1);
transition: top .1s cubic-bezier(0,1,.5,1);
z-index: 9999999999;
background: #fff;
box-shadow: 1px 0 0 #e6e6e6, -1px 0 0 #e6e6e6, 0 1px 0 #e6e6e6, 0 -1px 0 #e6e6e6, 0 3px 13px rgba(0,0,0,.08);
}
Date/Time Date Picker: Current Date on Calendar
.flatpickr-day.today {
border-color: #959ea9;
}
Date/Time Date Picker: Past and Next Month Days on Calendar
.flatpickr-day.prevMonthDay,
.flatpickr-day.nextMonthDay {
color: rgba(57,57,57,.3);
background: transparent;
border-color: transparent;
cursor: default;
}
Date/Time: Time Picker

.ui-timepicker-wrapper {
overflow-y: auto;
height: 142px;
width: 6.5em;
background: #fff;
border: 1px solid #e6e6e6;
border-radius: 3px;
outline: none;
z-index: 10001;
margin: 0;
}
Page Break
Next Button
div.wpforms-container-full .wpforms-form .wpforms-page-button.wpforms-page-next {
background-color: #eee;
border: 1px solid #ddd;
color: #333;
font-size: 1em;
padding: 10px 15px;
}
Previous Button
div.wpforms-container-full .wpforms-form .wpforms-page-button.wpforms-page-prev {
background-color: #eee;
border: 1px solid #ddd;
color: #333;
font-size: 1em;
padding: 10px 15px;
}
HTML Field
HTML Field Padding
div.wpforms-container-full .wpforms-form .wpforms-field.wpforms-field-html {
padding: 10px 0;
clear: both;
}
File Upload Field

File Upload Field Padding
div.wpforms-container-full .wpforms-form .wpforms-field.wpforms-field-file-upload {
padding: 10px 0;
clear: both;
}
File Upload Label
div.wpforms-container-full .wpforms-form .wpforms-field.wpforms-field-file-upload .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
Section Divider Field

Section Divider Field Padding
div.wpforms-container-full .wpforms-form .wpforms-field.wpforms-field-divider {
padding: 10px 0;
clear: both;
}
Section Divider Title
div.wpforms-container-full .wpforms-form .wpforms-field.wpforms-field-divider h3 {
font-size: 24px;
}
Section Divider Description
div.wpforms-container-full .wpforms-form .wpforms-field.wpforms-field-divider .wpforms-field-description {
font-size: 13px;
line-height: 1.3;
margin: 8px 0 0 0;
}
Rating

Rating Field Padding
div.wpforms-container-full .wpforms-form .wpforms-field.wpforms-field-rating {
padding: 10px 0;
clear: both;
}
Rating Label
div.wpforms-container-full .wpforms-form .wpforms-field.wpforms-field-rating .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
Rating Item Padding
div.wpforms-container-full .wpforms-form .wpforms-field-rating-item {
padding-right: 6px;
}
Captcha Field

Captcha Field Padding
div.wpforms-container-full .wpforms-form .wpforms-field.wpforms-field-captcha {
padding: 10px 0;
clear: both;
}
Captcha Label
div.wpforms-container-full .wpforms-form .wpforms-field.wpforms-field-captcha .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
Likert Scale

Likert Scale Field Padding
div.wpforms-container-full .wpforms-form .wpforms-field.wpforms-field-likert_scale {
padding: 10px 0;
clear: both;
}
Likert Scale Label
div.wpforms-container-full .wpforms-form .wpforms-field.wpforms-field-likert_scale .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
Signature Field

Signature Field Padding
div.wpforms-container-full .wpforms-form .wpforms-field.wpforms-field-signature {
padding: 10px 0;
clear: both;
}
Signature Label
div.wpforms-container-full .wpforms-form .wpforms-field.wpforms-field-signature .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
Single Item Field

Single Item Field Padding
div.wpforms-container-full .wpforms-form .wpforms-field.wpforms-field-payment-single {
padding: 10px 0;
clear: both;
}
Single Item Label
div.wpforms-container-full .wpforms-form .wpforms-field.wpforms-field-payment-single .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
Multiple Items Field

Multiple Items Field Padding
div.wpforms-container-full .wpforms-form .wpforms-field.wpforms-field-payment-multiple {
padding: 10px 0;
clear: both;
}
Multiple Items Label
div.wpforms-container-full .wpforms-form .wpforms-field.wpforms-field-payment-multiple .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
Dropdown Items Field

Dropdown Items Field Padding
div.wpforms-container-full .wpforms-form .wpforms-field.wpforms-field-payment-select {
padding: 10px 0;
clear: both;
}
Dropdown Items Label
div.wpforms-container-full .wpforms-form .wpforms-field.wpforms-field-payment-select .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
Credit Card Field

Credit Card Field Padding
div.wpforms-container-full .wpforms-form .wpforms-field.wpforms-field-credit-card {
padding: 10px 0;
clear: both;
}
Credit Card Label
div.wpforms-container-full .wpforms-form .wpforms-field.wpforms-field-credit-card .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
Credit Card Sublabels
div.wpforms-container-full .wpforms-form .wpforms-field.wpforms-field-credit-card .wpforms-field-sublabel {
display: block;
font-size: 13px;
float: none;
font-weight: 400;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
Total Field

Total Field Padding
div.wpforms-container-full .wpforms-form .wpforms-field.wpforms-field-payment-total {
padding: 10px 0;
clear: both;
}
Total Label
div.wpforms-container-full .wpforms-form .wpforms-field.wpforms-field-payment-total .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
That’s it! You can now use these selectors to apply custom CSS to any field on your forms.
If you’d like even more customization options, we also have a tutorial on How to Customize the Submit Button.
