Do you want the Multiple Choice, Multiple Items or Checkboxes field options to be displayed in multiple columns? A multi-column layout can improve the appearance of your form and makes it easy for users to navigate.
This tutorial will show you how to configure the Multiple Choice, Multiple Items and Checkboxes fields to display options in two or three column formats.
To begin, you’ll need to create a new form, or edit an existing form. In our example, we’ll add a Multiple Choice field to our form for users to select their favorite color.

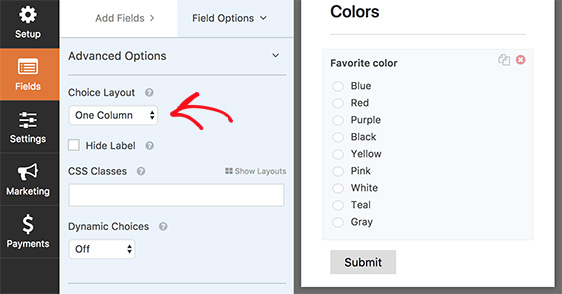
In the Field Options, click on the Advanced Options section to display additional settings. Next, click on the Choice Layout dropdown and you’ll see the layout options for One Column, Two Columns, Three Columns and Inline. The columns options will place choices into a specific number of columns, while the Inline option will automatically place as many choices as possible on each row.

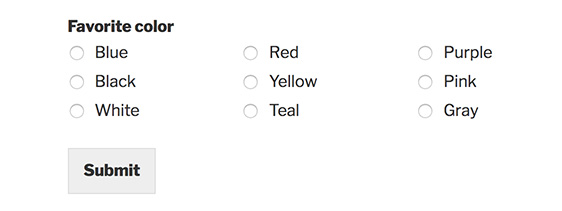
In our example, we’ve selected the Three Columns option. Here’s how the field will look when the settings are applied:

To ensure that forms look great on all devices, the multi-column layouts of the Multiple Choice, Multiple Items and Checkboxes field automatically revert back to single columns when viewed on mobile.
That’s it! You can now create a multi-column layout for the Multiple Choice and Checkboxes field in your form.
Next, do you want to add images to the Multiple Choice, Multiple Items or Checkboxes fields in your forms? Then be sure to check out our tutorial on how to add image choices in WPForms.
