Would you like to customize the submit button to better fit your site’s design or personality? The submit button of your form can play an important role in submission rates. In this guide, we’ll cover how to customize the text and style of your form’s submit button.
Change the Submit Button Text
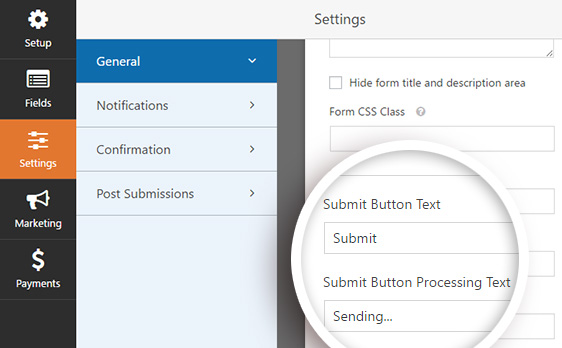
To change the ‘Submit’ text of your form’s button, open the form builder to Settings » General. Here, you’ll see two fields for setting the text in the submit button:

- Submit Button Text: The text shown when this button hasn’t been clicked yet
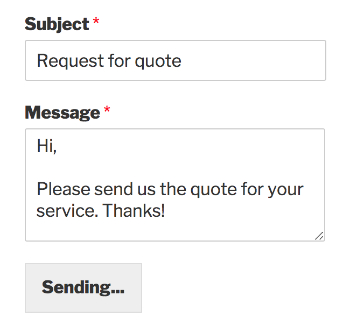
- Submit Button Processing Text: The text shown after the user clicks this button, but before the confirmation is shown to the user

You can go ahead and change the text of the submit button according to your preference. Once you’re satisfied with the changes, go ahead and save the form.
Style the Submit Button
CSS provides incredible flexibility to customize the submit button, as well as any other aspect of your form.
If you’re new to CSS or would like a refresher, the best place to start is with our introductory guide to CSS.
Here’s the default CSS for a WPForms submit button, as well as comments to note what each line of CSS does:
div.wpforms-container-full .wpforms-form input[type=submit],
div.wpforms-container-full .wpforms-form button[type=submit] {
background-color: #eee; /* Grey background */
border: 1px solid #ddd; /* Dark grey border */
color: #333; /* Black text color */
font-size: 1em; /* Size of text */
padding: 10px 15px; /* Distance between text and border */
}
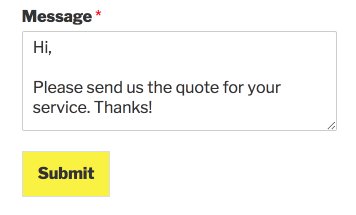
You can change any of these values to style the button differently. As an example, let’s start by giving our button a yellow background.
The first step is to find the hex code for the color we want – htmlcolorcodes.comor Adobe Color CC are handy free tools for this.
Once we have the hex code for the shade of yellow we want, we can create our CSS:
div.wpforms-container-full .wpforms-form input[type=submit],
div.wpforms-container-full .wpforms-form button[type=submit] {
background-color: #FAF243; /* Yellow background */
}
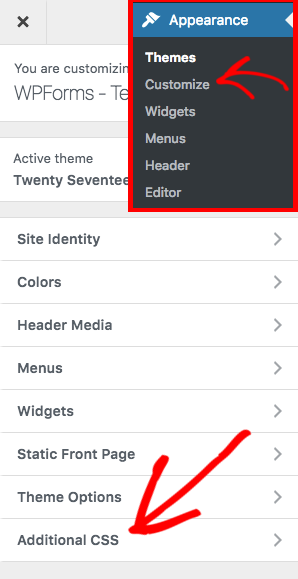
Next, we need to add this CSS to our site. The simplest way to do this is by using the WordPress CSS Editor. To open this, go to Appearance » Customize and select Additional CSS.

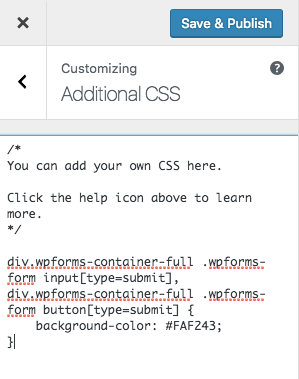
Once you’ve opened the Additional CSS section, you can paste in your new CSS, click the Save & Publish button, and you’re all set!

Below is what our button will look like now, with this CSS applied:

Customize Hover Styles
CSS allows you to apply completely different styles when a cursor hovers over a button. This change in style helps user experience because it lets the user know that this object is clickable.
Below is the default CSS in WPForms when a button is hovered over. As noted in the comments, the background color becomes a little darker and the border color becomes a little lighter:
div.wpforms-container-full .wpforms-form input[type=submit]:hover,
div.wpforms-container-full .wpforms-form input[type=submit]:active,
div.wpforms-container-full .wpforms-form button[type=submit]:hover,
div.wpforms-container-full .wpforms-form button[type=submit]:active,
div.wpforms-container-full .wpforms-form .wpforms-page-button:hover,
div.wpforms-container-full .wpforms-form .wpforms-page-button:active {
background-color: #ddd; /* Darker grey background */
border: 1px solid #ccc; /* Lighter grey border */
}
You might notice that this is a lot less CSS than we saw for the button when it’s not hovered over. This is because CSS will apply all of the earlier CSS to your hovered button unless told otherwise.
If you leave the default styles, for example, the text color will remain black when the button is hovered over. This is because the button’s text color would normally be black, and we haven’t told it to change upon hover.
As with the previous custom CSS example, you can change any of these values to style the button’s hover styles differently. For our example, we’ll give the button a darker yellow background when hovered over.
div.wpforms-container-full .wpforms-form input[type=submit]:hover,
div.wpforms-container-full .wpforms-form input[type=submit]:active,
div.wpforms-container-full .wpforms-form button[type=submit]:hover,
div.wpforms-container-full .wpforms-form button[type=submit]:active,
div.wpforms-container-full .wpforms-form .wpforms-page-button:hover,
div.wpforms-container-full .wpforms-form .wpforms-page-button:active {
background-color: #e5da00; /* Darker yellow background */
}
Here’s what the button will look like with the CSS applied:

Example CSS
Now that we’ve covered the basics, let’s go through a complete example of custom CSS for a submit button.
Here’s the CSS we’ll add for this example, which includes style changes for hovering:
/* New button styles */
div.wpforms-container-full .wpforms-form input[type=submit],
div.wpforms-container-full .wpforms-form button[type=submit] {
padding: 15px; /* Increase distance between text and border */
width: 100%; /* Make the button full-width */
font-size: 1.5em; /* Increase text size */
background-color: #af0000 /* Red background */
color: #fff; /* White text */
border: 8px double #860b0b; /* Dark red, double-line border */
}
/* New button hover styles */
div.wpforms-container-full .wpforms-form input[type=submit]:hover,
div.wpforms-container-full .wpforms-form input[type=submit]:active,
div.wpforms-container-full .wpforms-form button[type=submit]:hover,
div.wpforms-container-full .wpforms-form button[type=submit]:active,
div.wpforms-container-full .wpforms-form .wpforms-page-button:hover,
div.wpforms-container-full .wpforms-form .wpforms-page-button:active {
background-color: #860b0b; /* Dark red background */
border: 8px double #af0000; /* Red, double-line border */
}
Below is what our button will look like now, with this CSS applied:

And here’s what our button will look like when hovered over. Remember, the only changes are the background and border colors:

That’s it! You can now customize your submit button using custom CSS.
Want more examples? Check out our tutorial with even more submit button CSSthat you can copy and paste right into your site.
