Do you want to convert a multi-column form layout to a single column when viewed on mobile? While using multiple columns can look great on larger screens, changing to a single column form layout on small screens will let your forms look professional and easy to use.
In this tutorial, we’ll show you how to turn your multi-column layouts to a single column only to mobile visitors.
Creating a Multi-Column Form Layout
With WPForms, you can easily put fields into multiple columns. You can refer to this guide to learn how to create multi-column form layouts in WPForms.
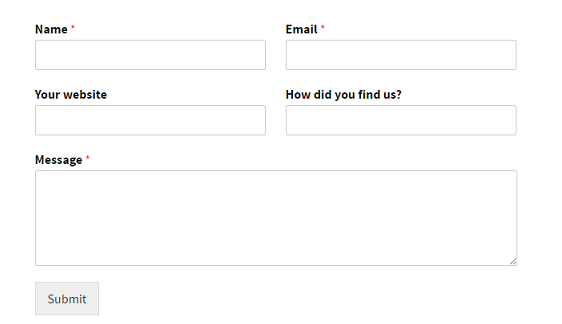
For this example, let’s create a two-column layout using our CSS class wpforms-one-half. This is how our multi-column form will look.

After creating a two-column form layout, we want to make sure that the form fields are displayed in a single column only to mobile visitors.
Displaying Fields in a Single Column on Mobile
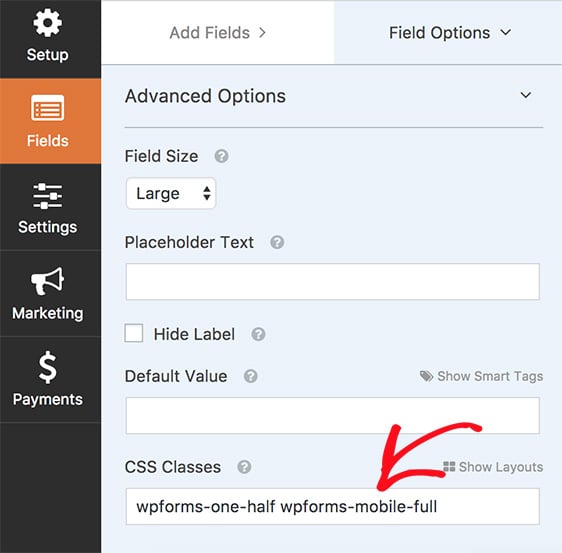
To display fields in a single column on mobile, we’ll need to use a preset CSS class. In the form builder, click on a field to display the Field Options. Then, under the Advanced Options section, add a CSS class wpforms-mobile-full to the CSS Classes field.

Finally, do the same for the other fields in the form, and remember to click on Save to keep the changes.
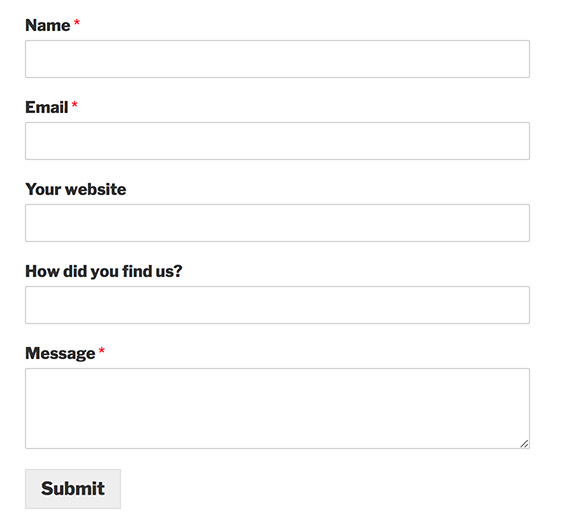
Now to your mobile visitors, your multi-column form layout will be shown as a single column. Here’s how the form would look on mobile:

That’s it! You can now create forms that change from multi-column layouts to a single column on mobile.
Next, do you want to further customize the appearance of your form? Then be sure to check out our tutorial on how to add custom CSS to your form.
