Would you like all of your form fields to be displayed in a single line? Having your form in a single line layout can help you to place it in the key areas of your site, like the top section of your home page to get maximum exposure. In this tutorial, we’ll show you how to display your form in a single line.
In this example, we’ll be creating a form with three form fields: Name, Phone, and Email.
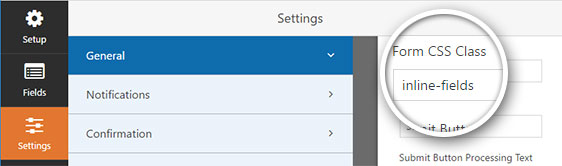
To display the form in a single line, navigate to Settings » General in your form builder and add the CSS class inline-fields to the Form CSS Class field.

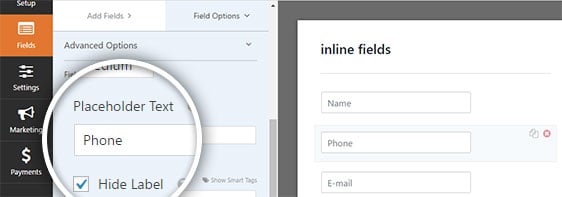
Next, to reduce the height of your form, you can set the placeholder text and select Hide Label for each field in Advanced Options.

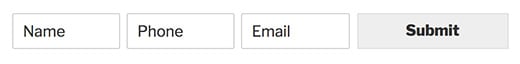
Here’s how the form will look on the front end of the site:

That’s it! Now you can create forms that will be displayed in a single line.
Do you want to receive a copy of the information submitted by users? You can check out our tutorial on how to up form notifications.
