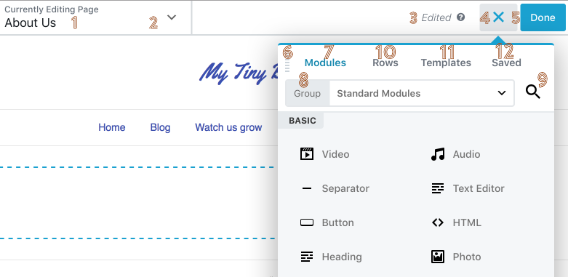
Open a page for editing and here’s what you’ll see.

The following numbers correspond to the screenshot.
- Title bar with type and name of page or post you’re editing.
- Arrow to expand the Tools menu.
See below for more information about the Tools menu. - Status notice.
This is blank before you make any editing changes, shows as Edited when there are unsaved changes. If the page contains changes from previous sessions that are saved but not published, Edited will also display. - The Content panel show/hide icon.
Click + to expand and x to close.
Note: This icon does not appear when the panel is pinned to the left or right side of the screen. Instead, there are show/hide arrows below the panel. - Done button.
The behavior of this button depends on whether you’ve made any editing changes in this session.- When the Done button is gray there have been no editing changes: Click Doneand you exit Page Builder with one click.
- When the Done button is blue, there have been editing changes, and the status Edited appears to the left.
Click Done to open a choice of Discard, Save draft, Publish, or Cancel. If there are no editing changes, clicking Done exits the page without displaying these choices.
If there are no editing changes, clicking Done exits the page without displaying these choices.
The Content panel
The numbers correspond to those in the screenshot at the top of the page.
- Drag icon.
This icon looks like a double vertical row. Click and hold the left mouse button to drag this panel anywhere on the screen. As you drag, a blue panel opens on the left or the right. If you drag the panel into the blue area, the panel becomes pinned. - Modules tab.
This tab displays modules grouped into standard (built-in) and saved. There may also be groups of third-party modules, depending on other plugins you have installed. - Module group selection.
Click this box to navigate to the various module groups. - Search modules icon.
Click to expand the search box and start typing a module name. - Rows tab.
This tab displays column layouts and saved rows, as in the following screenshot. Collapse the Columns section to see any saved rows. Drag a layout or saved row into your layout to use it.

- Templates tab.
This tab displays standard layout templates (landing pages and content pages) and any layout templates that you have saved, as in the following screenshot. By default, the landing page layout templates open, but collapse that section to see any saved rows. Drag a layout or saved row into your layout to use it.
- Saved tab.
If you prefer to see your saved rows and modules grouped on a separate tab, use the Saved tab.
Tools menu
When you click the arrow in the upper left side of the top bar (labeled #2 in the screenshot above), the Tools menu opens, as in the following screenshot.

This menu has the following choices.
- Save template
Saves the layout on the current page as a template - Duplicate layout
Copies the entire page and all metadata from the back end, including Yoast SEO data. Creates and opens a new page or post with “copy” in the title. - Preview layout
Opens a preview screen, where you can choose to preview as small, medium, or large device. Click Edit to return to the Page Builder editing screen.
- Revisions
Displays the previously published revisions available to revert to. This menu item uses the revision feature but makes it more convenient to view and access revisions.
Note: Only published pages count as revisions. Saved drafts of pages are not available as revisions. - Layout CSS and JavaScript
A quick way to add CSS and JavaScript for this page only. You can assign a custom ID or class on the Advanced tab of any row, column, or module. - Global settings
Various Page Builder settings that apply as defaults to all pages edited in Page Builder. Most of these settings can be overridden on individual pages. There’s also a CSS and JavaScript tab to enter CSS and JavaScript that will apply to content layout throughout your site.
Note: Use this CSS and JavaScript section for page content layouts only. If the CSS or JavaScript applies to parts of the page controlled by the theme or a theme layout, use Customizer. - Change UI brightness
This option is a toggle that changes the UI skin from light (default) to dark and back. - WordPress admin
This option lets you jump back into the standard editor for that page, or to the dashboard, or to the Customizer area, a shortcut for clicking Appearance > Customize from the admin panel.

- Any of these choices opens a new browser tab. Return to the original tab to go back to editing your page in Page Builder. Remember, your layout is saved as you work, and if you close that original tab for any reason, your layout is saved as a draft.
- Keyboard shortcuts
A list of the keyboard shortcuts. Note that the shortcuts are shown in uppercase letters, but the actual shortcuts are lowercase.
Learn how to quickly create any page using the page builder here.
