Would you like some easy to use options to customize your form fields? Within WPForms, each field comes along with a bunch of built-in ways to let you build a more custom form. In this tutorial, we’ll discuss the many options available to customize fields in your forms.
- Standard Field Options
- Advanced Field Options
- Special Options for Checkboxes and Multiple Choice Fields
Standard Field Options
Before we get started, you’ll need to create a new form or edit an existing form.
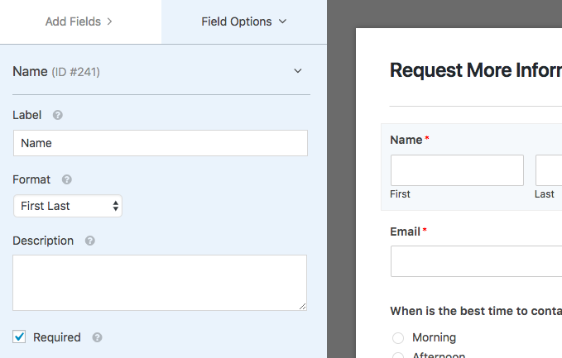
Once the form builder is open, you can add, remove, and edit fields. To open the Field Options for a field, simply click that field within the preview area.

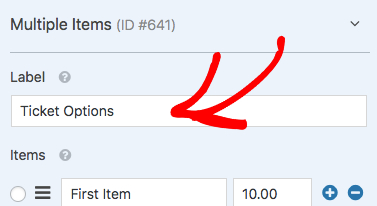
Change Field Label Text
When you first add a field to your form, the label will match the type of field (for example, “Checkboxes” or “Multiple Items”). However, you can edit the Label text however you’d like.

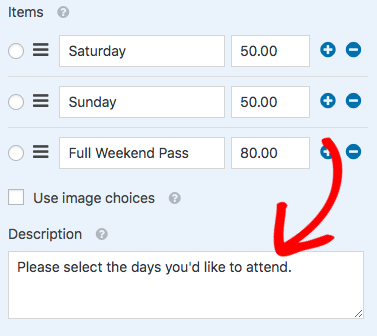
Add Description Text
You can also optionally add Description text to your form fields. This text will display below the input/options area.

For more details, please see our tutorial on adding extra text to your forms.
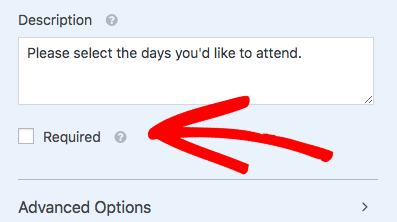
Require a Field
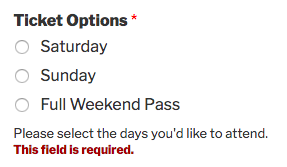
Under the Description option, you can also check the Required box to make a field mandatory.

If a user skips a required field and tries to submit the form, a validation message will display reminding them to fill out that field.

Advanced Field Options
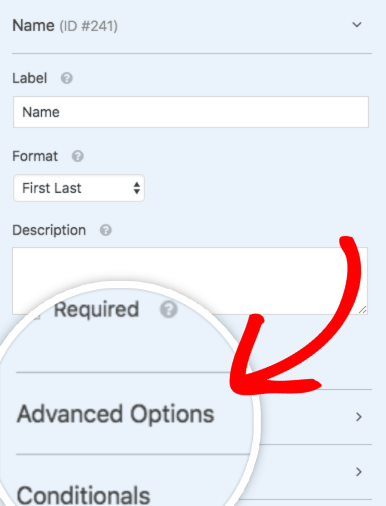
Advanced Field Options will provide even more customization options for your fields. To locate these, you’ll need to click on the Advanced Options section.

Select a Field Size
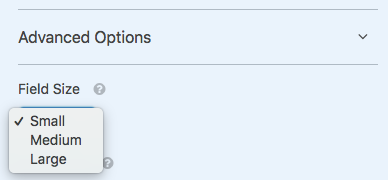
Most fields will include an option to change the field size, which can be super useful when customizing the appearance of your forms.
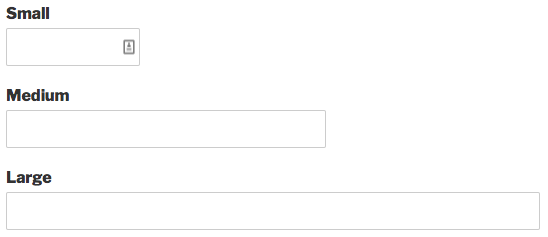
If available for the type of field you’re editing, you’ll see a Field Size dropdown. Options will include Small, Medium, and Large.

In most cases, the Field Size will determine the width of the field within your form.

However, there’s one exception: for a Paragraph Text field, the Field Size will set the height of the input area.
Add Placeholder Text
Many fields will allow you to add Placeholder Text, which displays until the user starts typing their own text.

Placeholder text can be used to provide instructions or even to change the design of a form. If you’d like to know more, we’ve shared extra details and examples in our placeholder text tutorial.
Hide Field Label
If you’d like a more compact or simplified form, you may want to consider hiding the labels for fields.
To do this, you’ll need to check the Hide Label box.

Set a Default Value
In some cases, you may want parts of a form to be pre-filled for a user. That way they can be saved a little effort, but can still change the input/selection if needed.
If this option is available for the type of field you’re editing, you’ll see a Default Value field under the Advanced Options section.

For more details and examples, including defaults for Checkboxes and Multiple Choice fields, be sure to check out our guide to adding default values to fields.
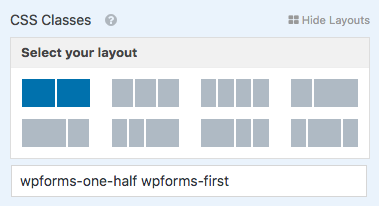
Add a Multi-Column Layouts or CSS Classes
Multi column layouts are one of the easiest ways to make your forms look more customized, and in WPForms you won’t need to know any code to set this up.
After opening the Advanced Options section for the field, you’ll need to look for the CSS Classes field. Then on the right side of this field, click Show Layouts.
This will open the layout tool, which will automatically add the CSS classes you need to create a multi column layout.

For a more detailed guide, be sure to check out our tutorial on creating multi column form layouts.
Or if you’d like to add custom CSS, we have a guide to using your own custom CSS classes as well.
Special Options for Checkboxes and Multiple Choice Fields
Below, we’ll discuss a few additional options available specifically for Checkboxes and Multiple Choice fields.
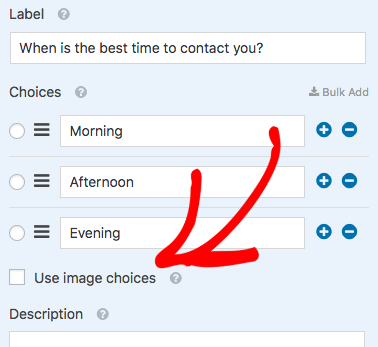
Add Image Choices
You can easily add images to any Checkboxes, Multiple Choice, or Multiple Items field. To do this, you’d just need to check the Use image choices box.

After this box is checked, you’ll be able to upload images for each option within your field.
For more details, please see our tutorial on adding image choices to your forms.
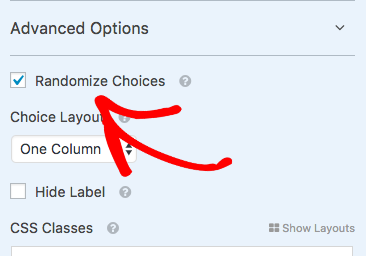
Randomize Options
Randomizing the options you provide can help to avoid order bias, which is especially useful if you’re using our Surveys and Polls addon.
Under Advanced Options, you can check the Randomize Options box to enable this option.

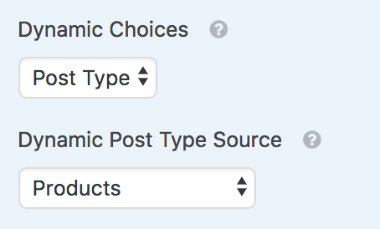
Include Dynamic Choices
The Dynamic Choices option is super useful if you want choices in a Checkboxes, Multiple Choice, or Dropdown field to be the names of pages, posts, or categories on your site. When enabled, this option will automatically populate the list of choices for the field (and keep the list updated for you if anything changes).
To start setting up this option, open Advanced Options and select an option in the Dynamic Choices dropdown.

For more details, please see our tutorial on setting up dynamic options.
That’s it! You can now customize your form fields with tons of built in options in WPForms.
Next, would you also like to add smart logic to make your forms even more customized? Be sure to check out our tutorial on conditional logic for details and lots of examples.
