The sticky header will fix the header in the top portion of your webpage when a user scrolls the page. It will allow quick access to the menu from any part of the page.
You can find the settings under Appearance > Customize > Header > Sticky Header

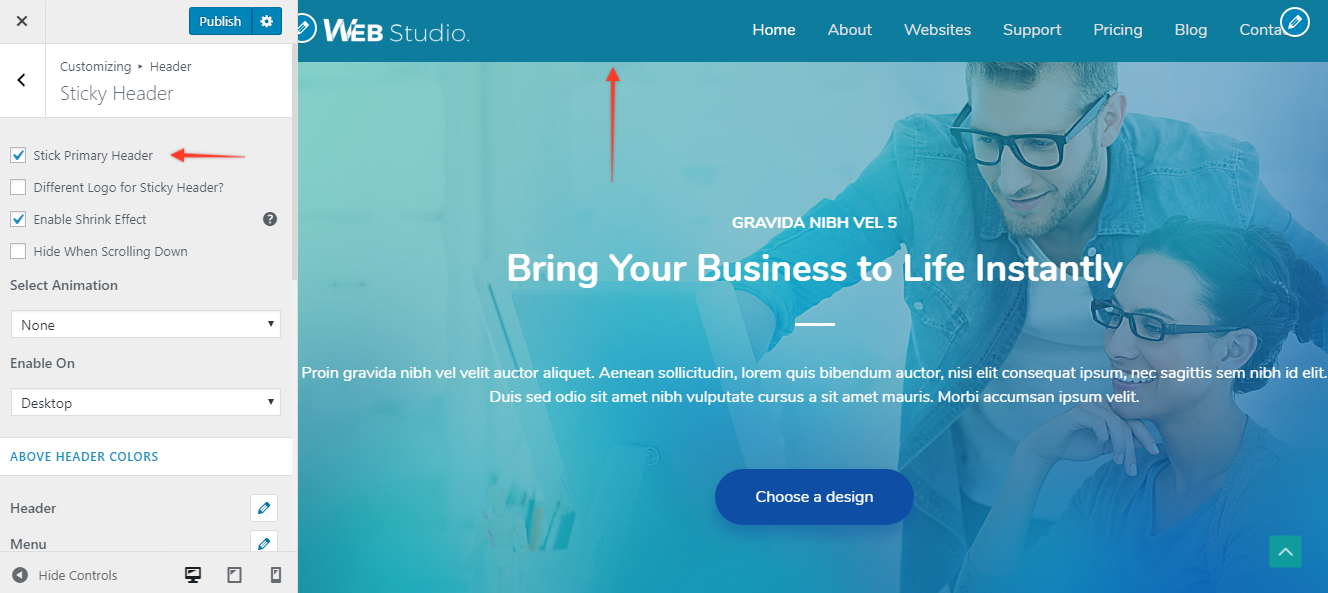
Sticky Header Settings
Stick Primary Header option will stick the default theme header.
Enabling Stick Above Header Section or Stick Below Header Section will stick the respective header section to the top of page scroll.

Sticky Logo and Logo Width
This allows you to choose a different logo for your Sticky Header than your site logo. Leave this empty if you want to use the same logo as your site logo. You can add normal as well as retina logo and can set easily set a width with a slider.
If you have activated Colors and Background module from Astra Pro and have set a background color for Header from Appearance > Customize > Header > Sticky Header.
then this background color will automatically apply to the sticky header. In this case, you can use the Sticky Background Opacity option to manage the opacity of the background color.
Enable Shrink Effect
It will shrink the sticky header height, logo, and menu size. Sticky Header will display in a compact size. It is useful when you have primary header quite large in height and you want it to be smaller when converting to the sticky header.
Select Animation Effect
Animation effect will appear on sticky header entry.
Display On
You can choose to display your sticky header either on desktop or mobile or on both.
Colors & Background for Sticky Header
In the customizer under Colors & Background > Header > Sticky Header all options are available. If you have sticky primary header, respective options will appear. If Above and Below headers are set as to stick different options for them will appear.
