Astra allows easy settings to add site identities like –
- Logo
- Retina Logo
- Logo for mobile devices
- Site Title
- Site Tagline
- Site Icon (favicon).
Settings can be found in the customizer under Layout > Header > Site Identity
Open the Customizer by going to Appearance > Customize from your website’s dashboard.

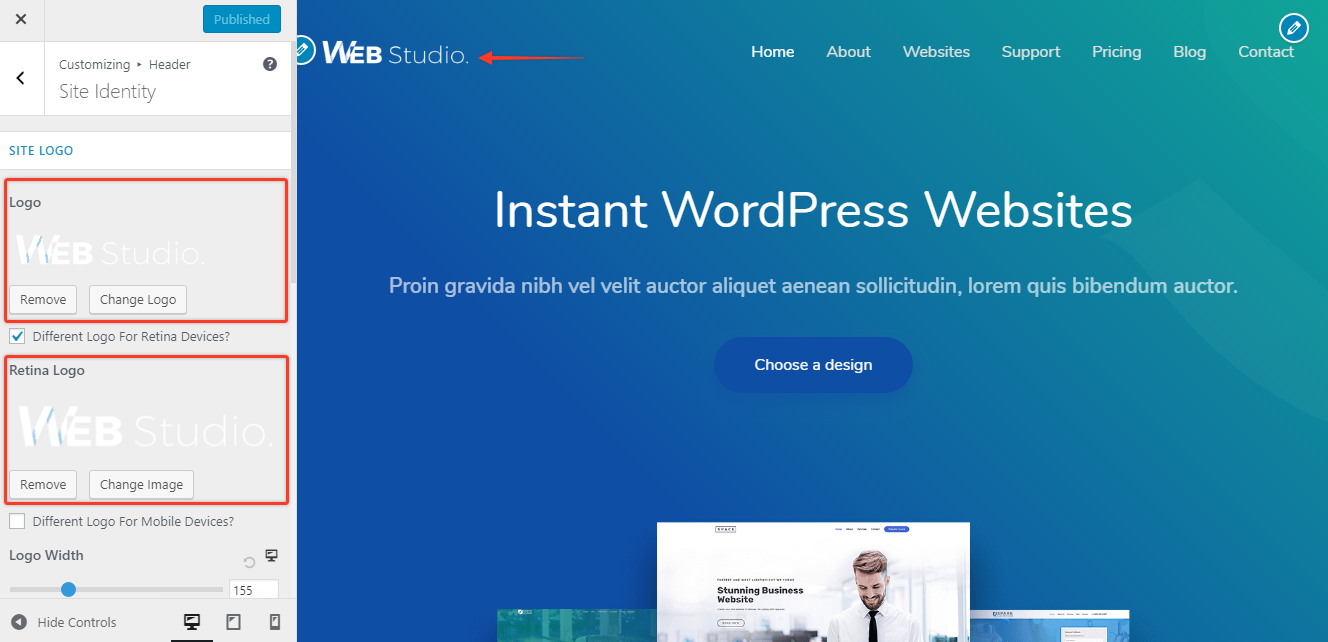
Logo (Normal and Retina)
For the normal logo select a logo image from Media Library. Astra also allows adding Different Logos for retina devices. This 2x sized logo is necessary on high definition screens so the logo won’t look blurred. For detailed information about the retina logo please refer the link here.
In case the normal logo is big in size and covers most of the header space on mobile devices – choose to set Different Logos for mobile devices and add a separate smaller logo. For more details read the article for Mobile Header with Astra.

Logo Width
You can easily adjust the logo width with a slider. Set the toggle button to adjust logo width on the desktop, tablet, and mobile. Astra physically crops the logo in an appropriate aspect ratio which helps reducing page load.
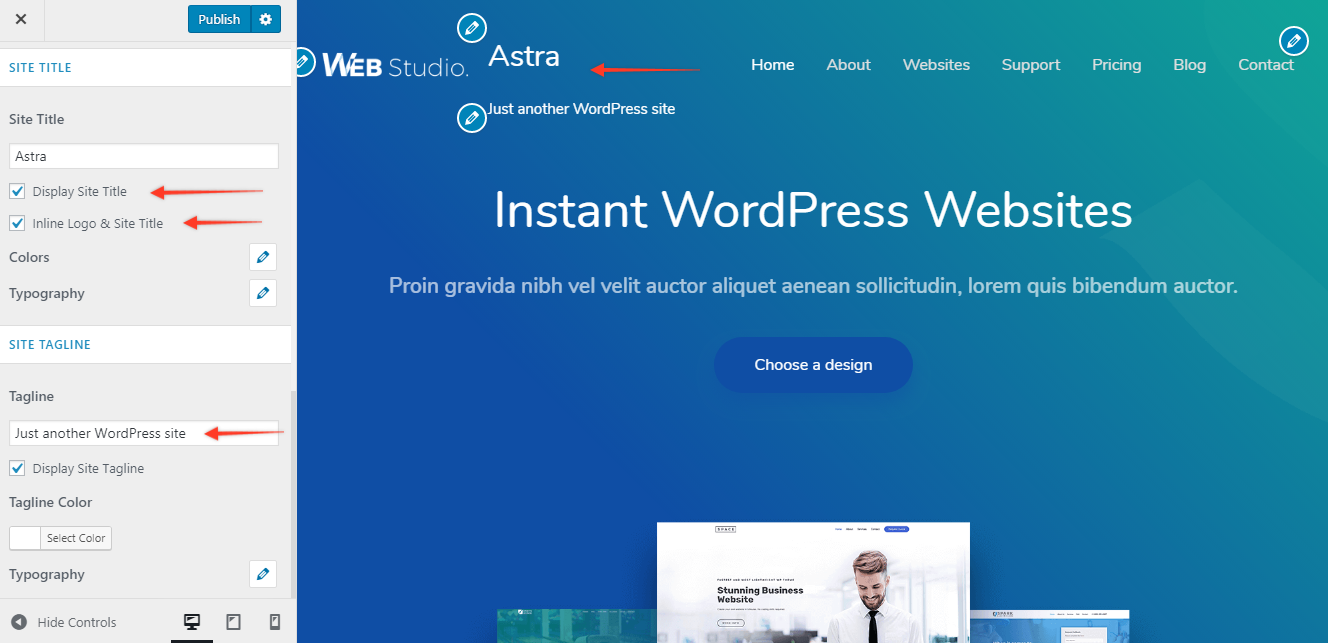
Site Title &Tagline
Site Title is a name for the website. While the Tagline is the one-line description for the site. Site Title and Tagline will display in the title bar of a web browser. Manage the font size for both from Typography > Primary header.
Inline Alignment – This option sets logo and site title – tagline, in one line. It will be visible only when the site title or/and the tagline is enabled.

Site Icon (Favicon)
It’s a small image icon that can be seen in the tab of a web browser, bookmark bars etc. You can set it with the site icon option. The recommended size for a favicon is 512 pixels.
![]()
