Would you like to add placeholder text to fields in your forms? Placeholder text can help guide your users, either providing instructions or showing an example format. In this tutorial, we’ll show you how to add placeholder text to a field in WPForms.
- Why Use Placeholder Text?
- Add Placeholder Text to Input Fields
- Add Placeholder Text to Dropdown Fields
Why Use Placeholder Text?
Placeholder text is most often used to provide some simple guidance to the user, but in some cases it can help accomplish design goals as well. Placeholder text can be especially useful because even though it appears inside a field, the field will still be considered empty until the user adds their own text.
Below, we’ll cover the most popular reasons for using placeholder text.
Show Users Example Input
In most cases, placeholder text is used to show example input to users. Even when the input might seem obvious to you, this is one way to make the process of filling out the form even easier for a user.
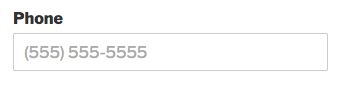
For example, you’ll often see sites using placeholder text to demonstrate the expected format for a phone field.

Hide Field Labels
One of the easiest ways to make a form appear more compact is to hide field labels. However, field labels (the text that says “Name”, “Email”, “Message”, etc) provide really valuable instruction to your visitors. In many cases, it’s the only way a user will know what to put in each field.
You can get around this, though, by adding the text from the label to a placeholder.
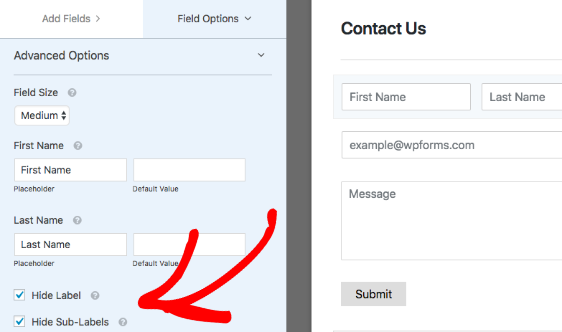
For example, instead of displaying the label for a Name field, as well as the “First Name” and “Last Name” sub-labels, you could hide all of these and add the label text to placeholders for each sub-field.

Require Users to Select a Dropdown Field Option
When you first set up a Dropdown field, the first option will be selected by default.

If you’d prefer that this field remain empty until the user selects an option, then you’ll need to use placeholder text.

So let’s add go ahead and add some placeholder text! Before we get started, be sure to create a new form or edit an existing form.
Add Placeholder Text to Input Fields
Input fields, such as Name, Email, or Single Line Text fields, are a great place to add placeholder text because you probably want the user to type in some pretty specific information.
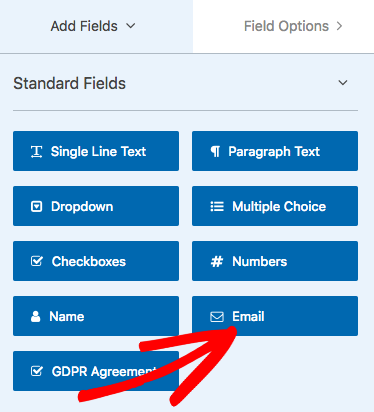
For our example, we’ll add placeholder text to an Email field.
First, you’ll need to add the field to your form.

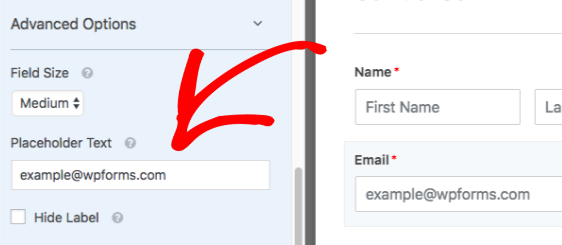
Then click on the field to open its Field Options panel. From here, you’ll need to click on the Advanced Options section to open it. This will display extra options, including a Placeholder Text field.
Simply add the text you’d like to display, and you’re all set!

Add Placeholder Text to Dropdown Fields
Placeholder text is super useful in Dropdown fields, since it requires the user to select their own answer (no choice will be selected by default).
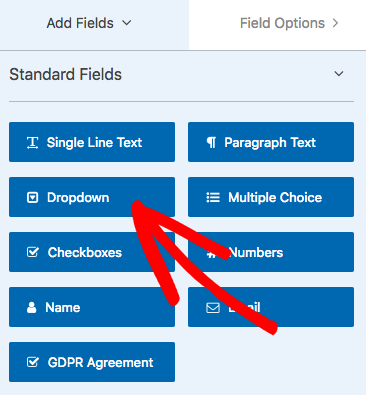
To set this up, you’ll need to add a Dropdown field to your form.

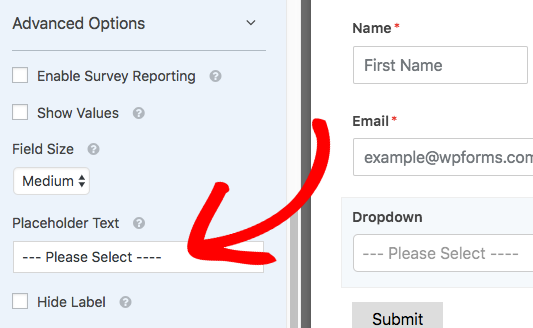
Then click on the Dropdown field to open its Field Options. Within the Field Options, you’ll need to open the Advanced Options section. Here, you can add the Placeholder Text.

That’s it! You can now add placeholder text to your form fields.
Next, would you like to learn more way to guide your users with instructional text? Be sure to check out our guide to adding non-input text and descriptions for all the ways to accomplish this.
