How Transparent Header Works?
Transparent Header allows you to easily create beautiful and attractive headers. Enabling this option will set your primary header background to transparent and pull the page content to the top. It will merge the primary header and the page’s content. That means your top part of the page content will be set as a background to the transparent header.
For example, if the page contains an image as a top section, it will be pulled up and set as a background image for the transparent header.
Transparent Header in Astra Theme
Docs » Customizer Settings » Header » Transparent Header in Astra Theme
From Astra Theme Version 1.6.0, Transparent Header option will be available with free Astra Theme. Prior to this version, Transparent Header option was available with Astra Pro.
How Transparent Header Works?
Transparent Header allows you to easily create beautiful and attractive headers. Enabling this option will set your primary header background to transparent and pull the page content to the top. It will merge the primary header and the page’s content. That means your top part of the page content will be set as a background to the transparent header.
For example, if the page contains an image as a top section, it will be pulled up and set as a background image for the transparent header.
Layout settings for Transparent Header
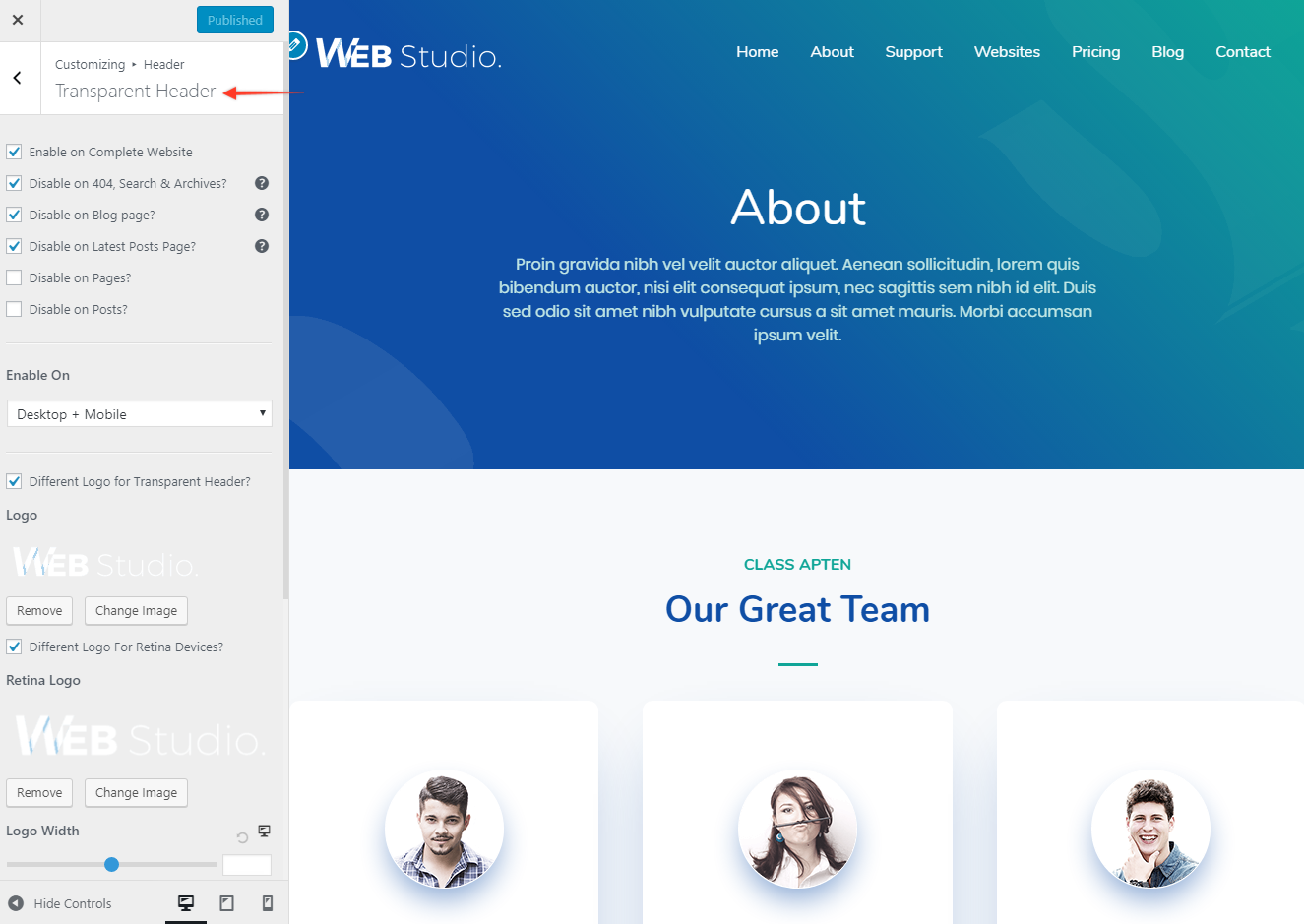
After updating the Astra theme to version 1.6.0 and above, Transparent Header settings will be available in the customizer. From the WordPress dashboard navigate to Appearance > Customize > Header > Transparent Header. Below are the available options.
Enable on Complete Website
Tick the checkbox for this option if you wish to display a transparent header on the entire website. When you enable this option, it offers the following exclusion rules. That means you can choose some pages and posts, where the transparent header can be disabled.
- Disable on 404, Search & Archives?: This setting is generally not recommended on special pages such as archive, search, 404, etc. If you would like to disable the transparent header on these pages, tick the checkbox.
- Disable on Blog Index page?: From Homepage Settings, if you have set Your homepage displays > Your latest posts then the front page becomes a Blog Index page. If you would like to disable the transparent header on it, tick the checkbox.
- Disable on Pages?: If you wish to disable the transparent header on all pages, tick the checkbox.
- Disable on Posts?: If you wish to disable the transparent header on all posts, tick the checkbox.
Note: Transparent Header can be set from Page Meta settings as well. Just Edit the page/post, in the right sidebar, you will find the Astra Settings section. This allows you to enable/disable transparent header for particular page/post. Note that the page meta setting has high priority than a customizer setting.
Enable On
Choose a device to display a transparent header. Options are
- Desktop
- Mobile
- Desktop + Mobile
Styling
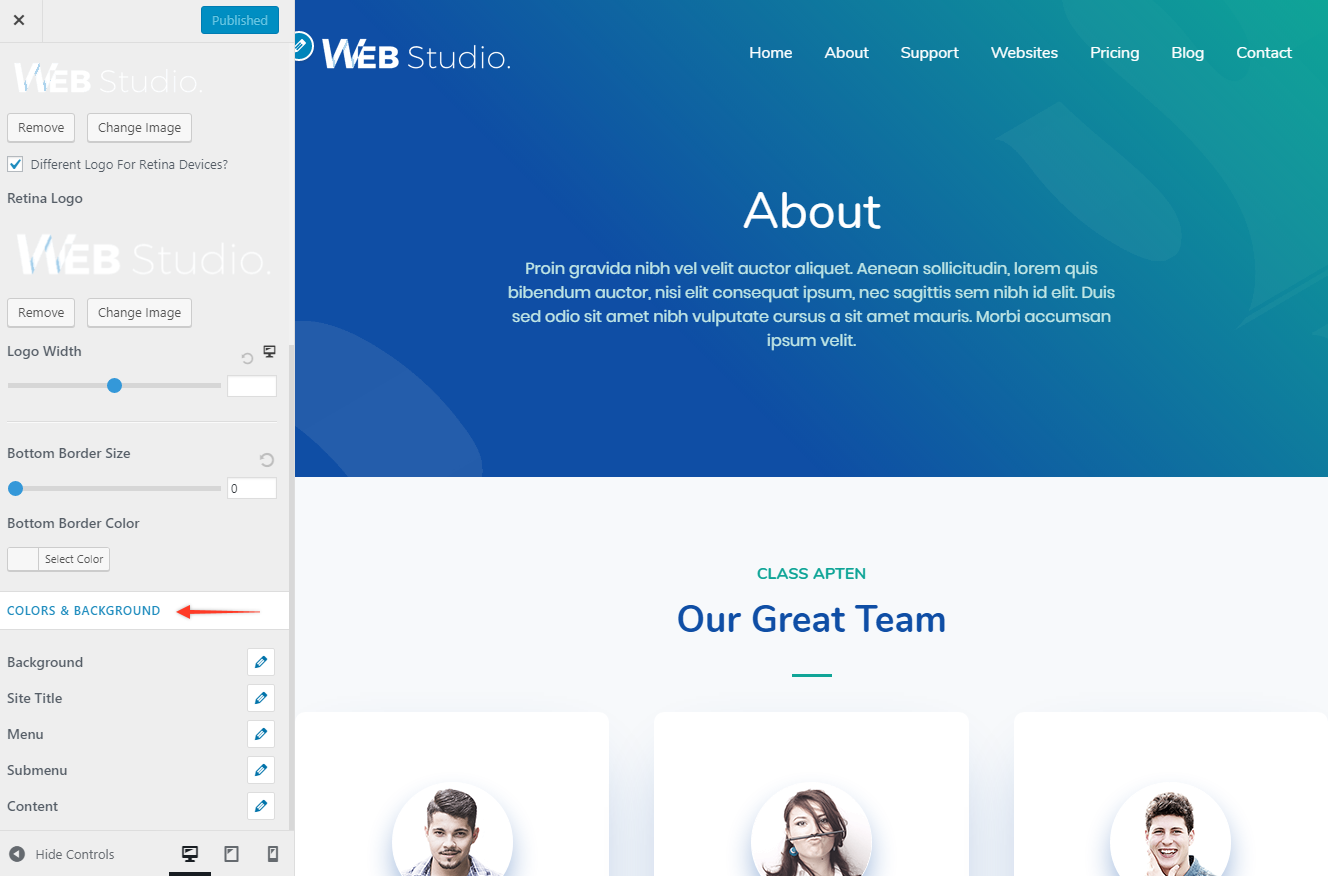
- Different Logo for Transparent Header?: When you enable transparent header, by default it displays the site logo set under Layout > Header > Site Identity. If you wish to set a different logo that site logo on the transparent header, tick the checkbox and set a logo.
- Bottom Border Size and Color: Set a bottom border for a transparent header.

Colors & Background for Transparent Header
Settings are available in the customizer under Header > Transparent Header. Set different colors for a transparent header with the following options –
- Background – Background Color of the Transparent Header
- Site Title – Site Title Color
- Menu – Background Color, Link / Text Color, Link Active / Hover Color
- Submenu – Background Color , Link / Text Color ,Link Active / Hover Color
- Content – Text Color, Link Color, Link Hover Color

Note:
1. Typography for Transparent Header will be inherited from Global > Typography > Base Typography.
2. Transparent Header can be enabled or disabled for a particular page from Page Meta settings.
