Astra offers various color options for almost every section of the theme. You can keep a uniform color scheme throughout your website with color options.
Below are the options available with Astra theme-
You can find settings under Appearance > Customize > Colors & Background
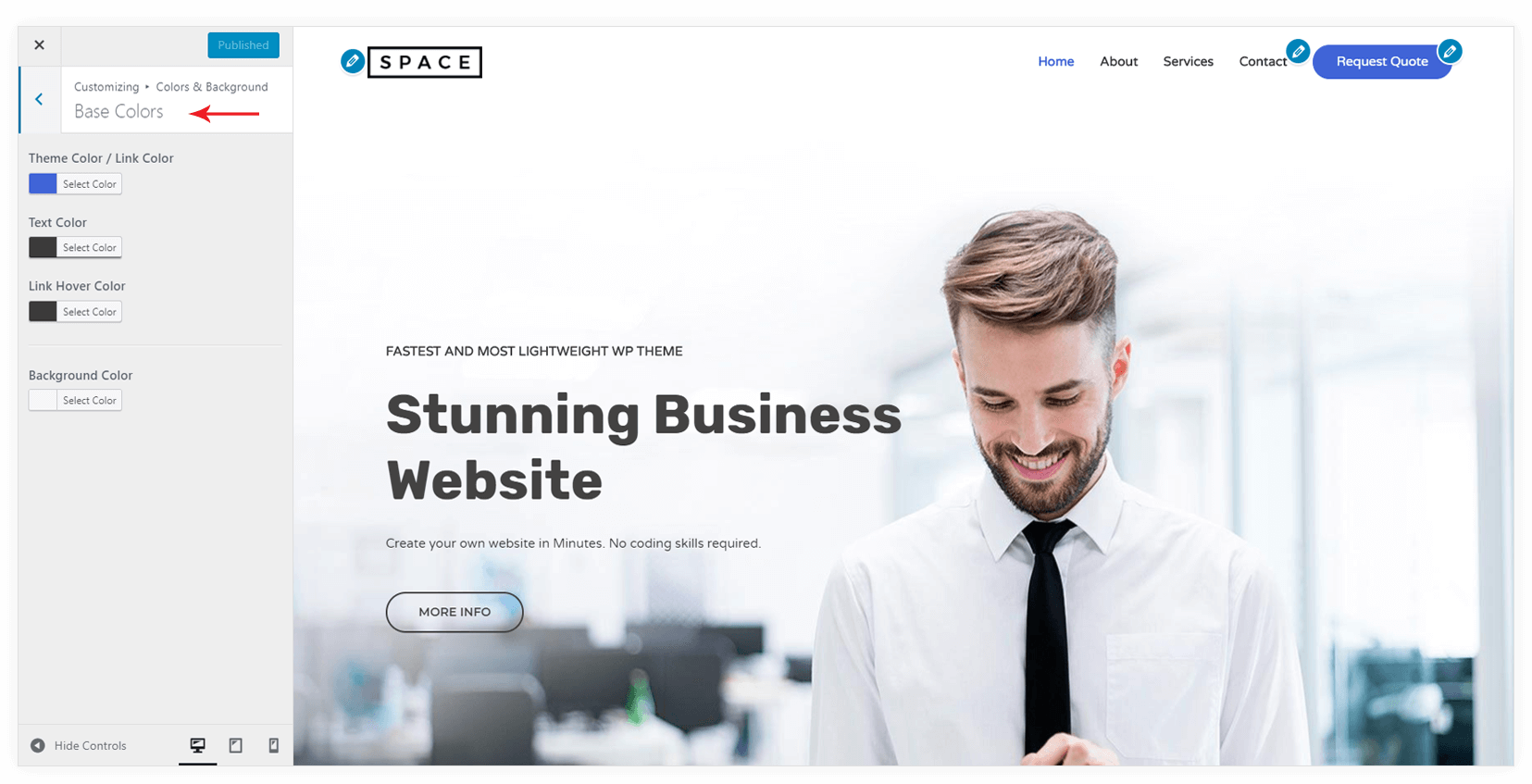
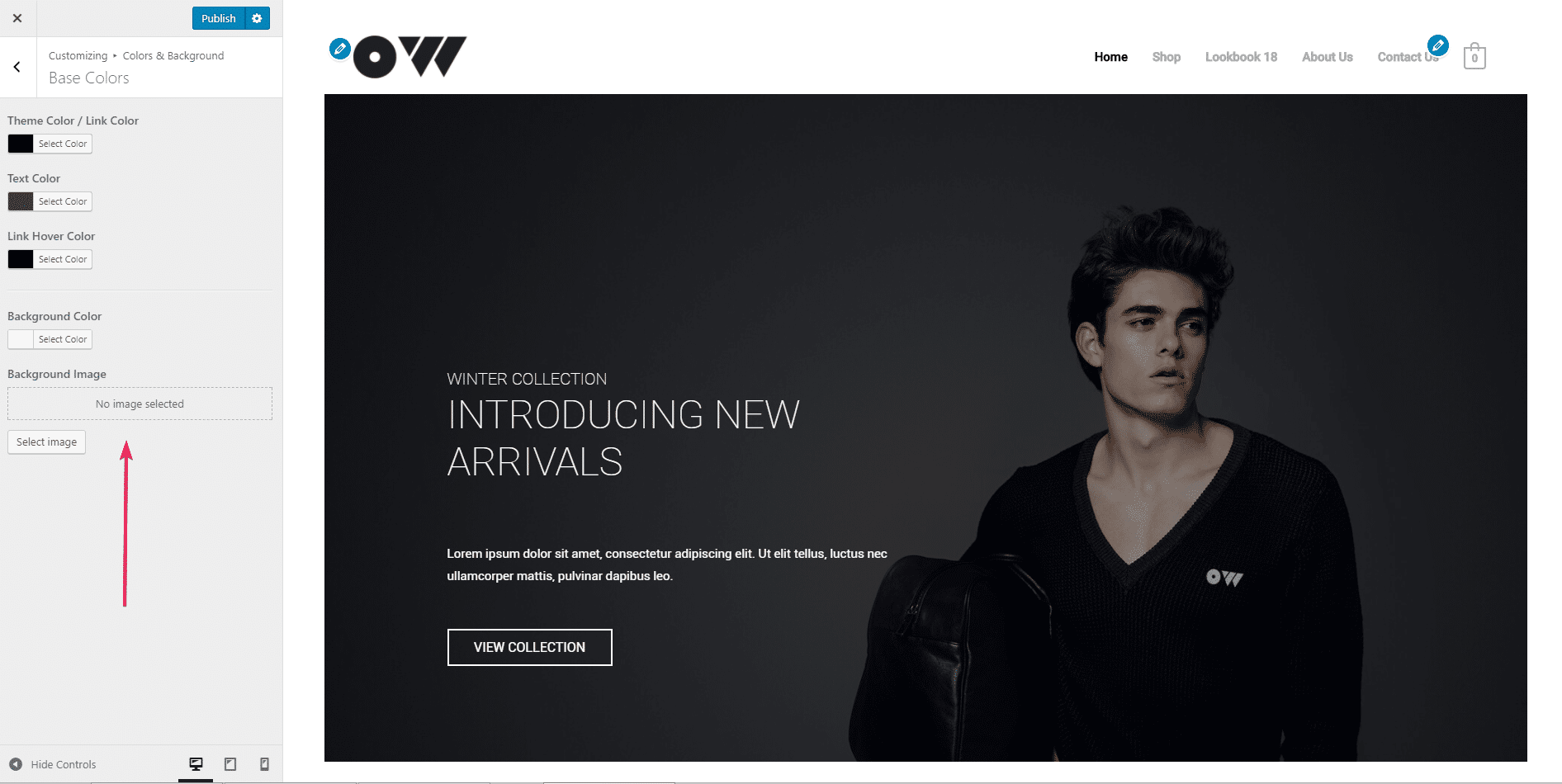
BASE COLORS
This is default basic color options available with the theme.
Theme Color / Link Color
This color will set as a default color for all links on site as well as for all theme elements like button, selected text background color etc.

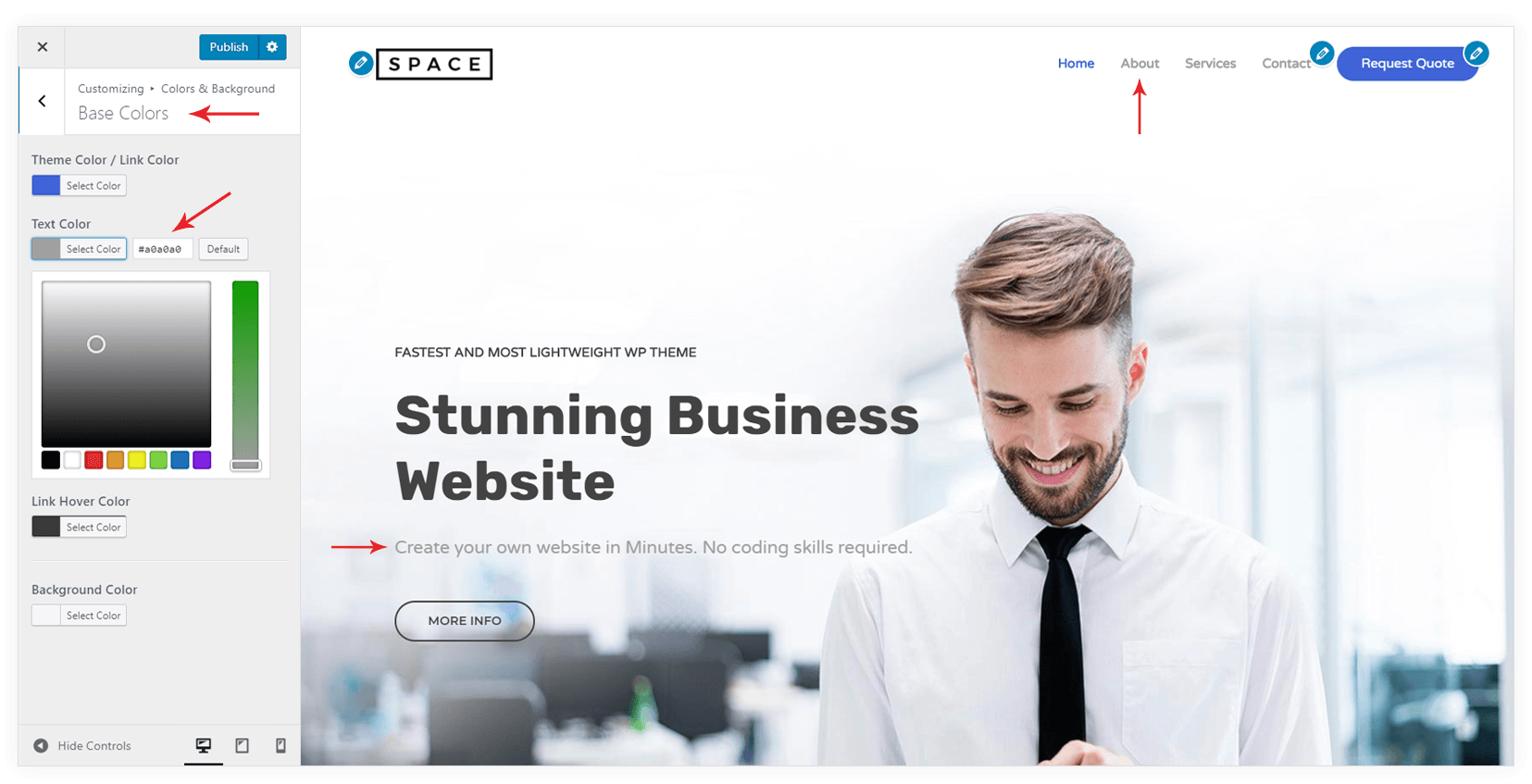
Text Color
This color is applied to the body text of the entire site.

Link Hover Color
This will apply a link hover color on entire site.
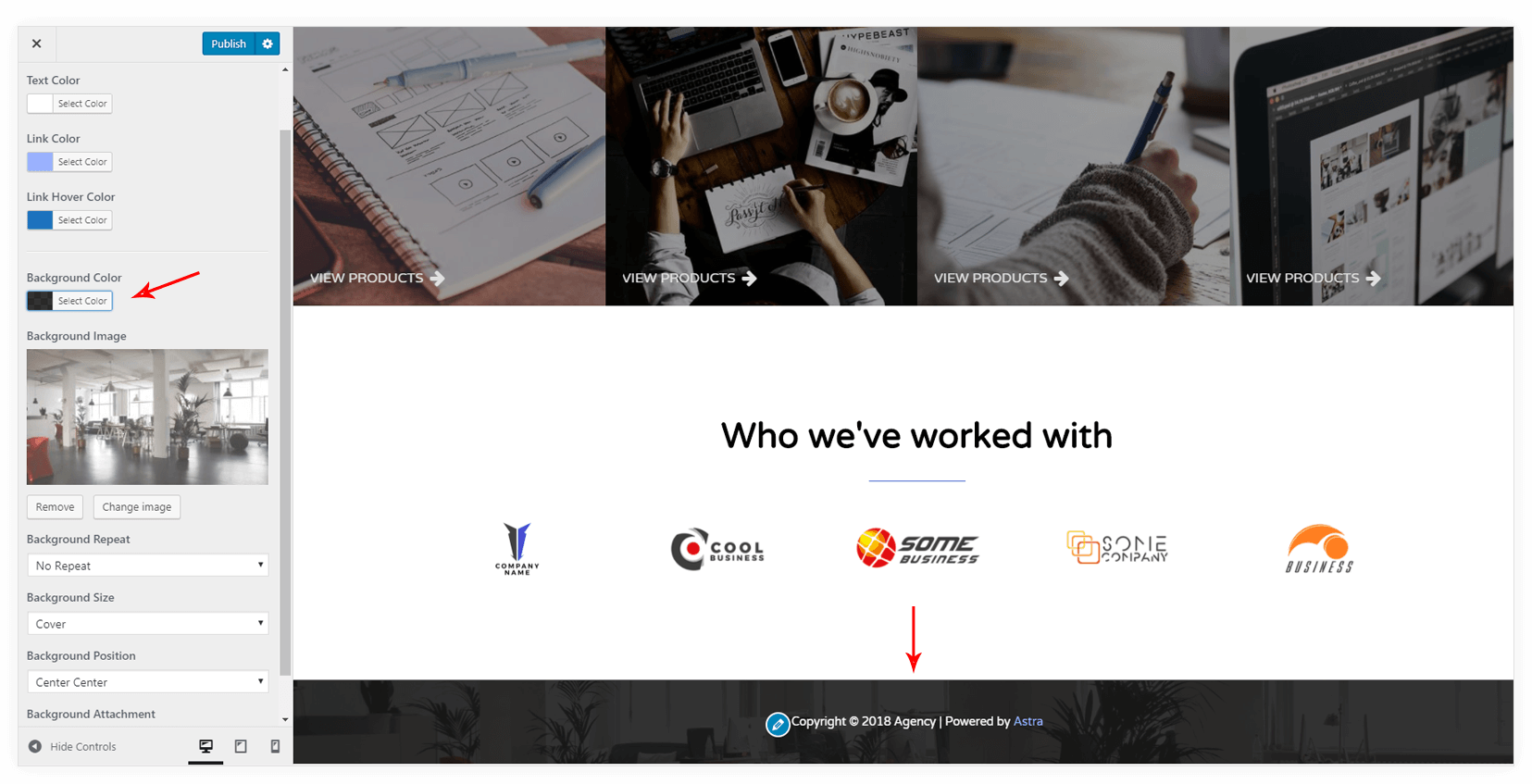
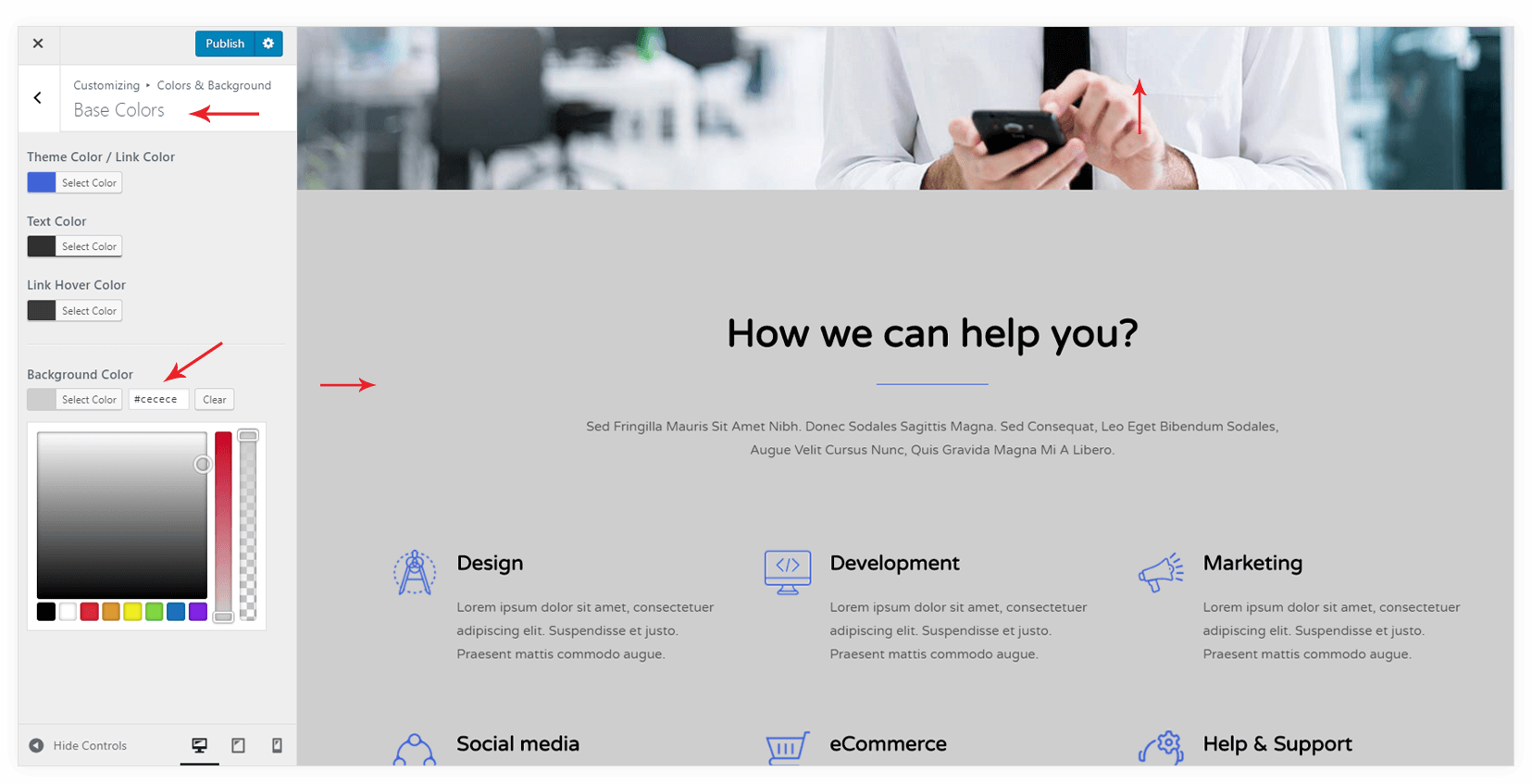
Background Color
This color will be applied as a background color to the body on entire site.

Note: If you have enabled the Site Layout Addon and have selected Padded Layout option from Appearance > Customize > Site Layout you would see the option to set a background image for your site.

Same is the case for Boxed Layout.
Note: If you are using page builder, you can override above colors with page builder’s color settings.
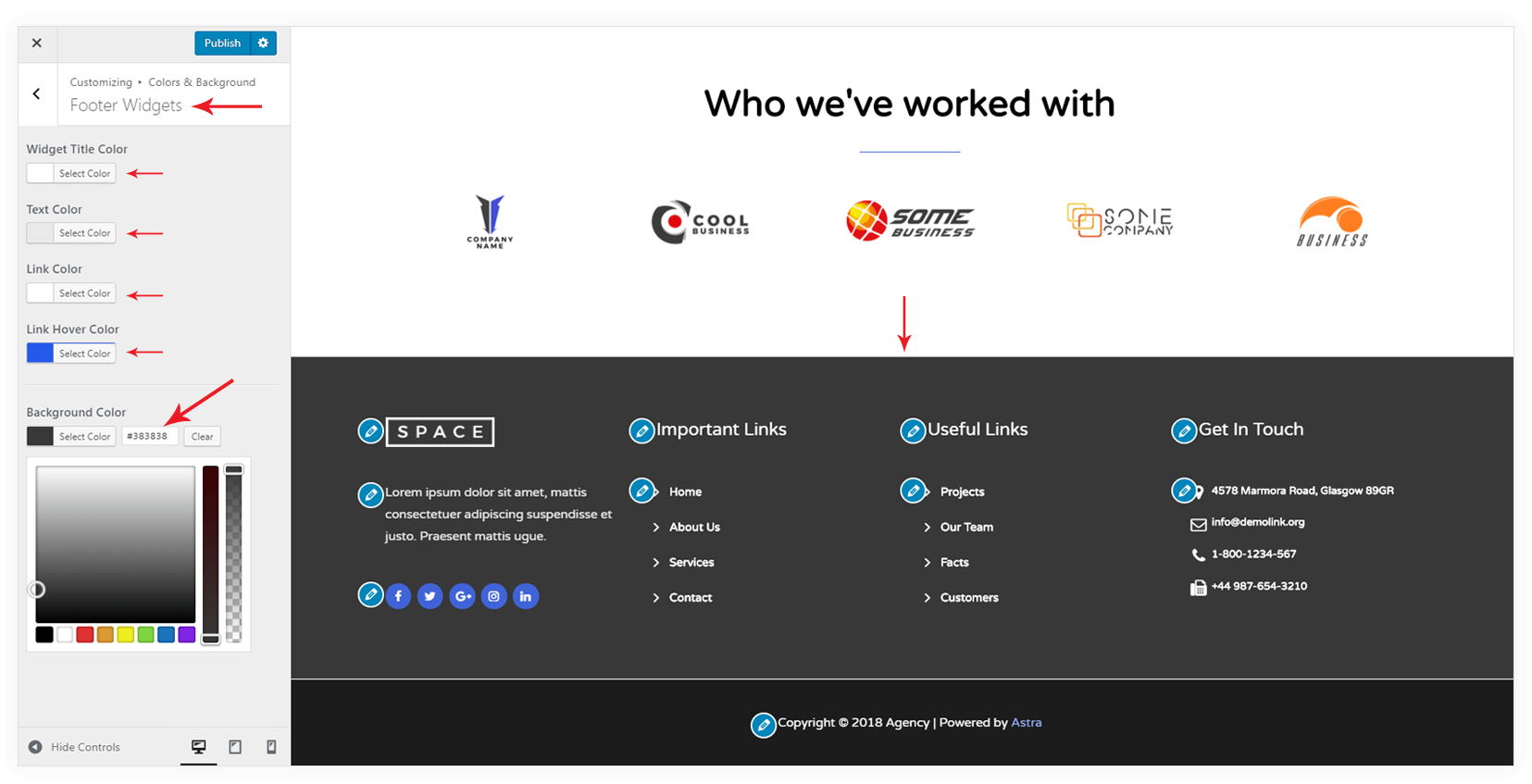
FOOTER WIDGETS
If you have enabled the Footer Widgets from Appearance > Customize > Layout > Footer > Footer Widgets, then you can see the following options available to set colors for the footer.
- Widget Title Color
- Text Color
- Link Color
- Link Hover Color
- Background Color

FOOTER BAR
If you have enabled the main Footer Bar from Appearance > Customize > Layout > Footer > Footer Bar, then you can see the following options available to set colors for the footer.
- Text Color
- Link Color
- Link Hover Color
- Background Color

Note: If you have activated a Colors & Background module from Astra, you get an option to set Background Image for the footer. Make sure you adjust the opacity of Background Color.