Would you like to require a specific format for a form field? Custom input masks allow you to set rules for the value a user is allowed to enter into a field. This can be useful for international phone numbers, zip codes, and more.
In this tutorial, we’ll show you how to create and add custom input masks to a form field.
How to Add a Custom Input Mask
Before we get started, go ahead and create a new form or edit an existing form.
Custom input masks can be added to any Single Line Text field. After you’ve added this field type to your form, click on it to open its Field Options panel.
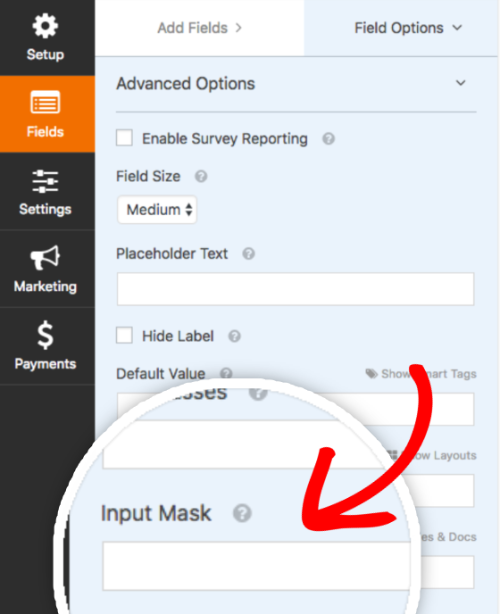
Within the Field Options, you’ll need to open the Advanced Options section. Then you can add your rule to the Input Mask field.

Basic Input Masks
To create the rules for a custom input mask, you’ll need to use a specific set of symbols.
9: Numeric (0-9)a: Alphabetical (a-z or A-Z)A: Uppercase alphabetical (A-Z)*: Alphanumeric (0-9, a-z, or A-Z)&: Uppercase alphanumeric (0-9 or A-Z)
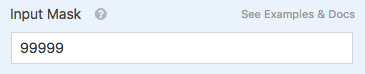
For example, if you’d like to require a 5-digit number you could enter five 9‘s into the Input Mask field.

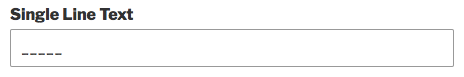
When the form is displayed on a page and a user clicks in the field, an underscore will be shown for each required digit to help guide the user. Additionally, since we used the 9 symbol, only numeric values will be allowed (no letters or other symbols).

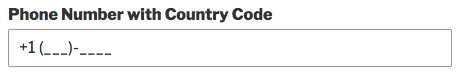
Additionally, you can include symbols such as hyphens (-) or parentheses in your input mask. For example, you could use the following input mask to require a US phone format with the US country code:
+1 (999)-9999
When a user clicks within this field, they will see underscores (_) in place of the 9symbols.

Escaping Special Mask Characters
Would you like to use a 9 or A in your input mask, without converting it to an underscore?
To avoid converting any of the special input mask characters into an underscore, you can simply add two backslashes (\) in front of the character.
As an example, let’s create an input mask for an Instagram URL.
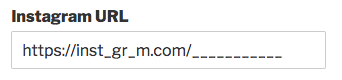
If we entered the input mask https://instagram.com/aaaaaaaaaaa, all acharacters will be converted into underscores when you view the mask in the form. This is because a is a special character within an input mask.

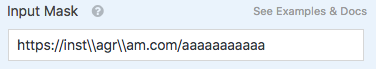
To fix this, we just need to add the double backslash in front of any a that we don’t want converted to an underscore. So in the Input Mask option, we’ll enter https://inst\agr\am.com/aaaaaaaaaaa.

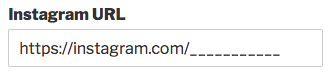
Now when we view this field within the embedded form, underscores will only appear where we intended.

Optional Characters
Sometimes you may want to require a specific format, but also need to allow for a flexible number of characters. For example, in many countries phone numbers in different regions may contain a different number of digits.
Any optional characters should be placed inside of brackets. For example:
(99) 9999-9999[9]
Since the last number is optional, either (98) 7654-3210 or (98) 7654-32109would be accepted.
Examples
Simple US Zip Code:
- Mask:
99999 - Example Input: 98765
US Zip Code with Optional Plus Four:
- Mask:
99999[-9999] - Example Input: 98765 or 98765-4321
Product SKU (2 9s, followed by 3 numbers or uppercase letters)
- Mask:
\9\9-&&& - Example Input: 99-654 or 99-BC8
Username with 6-8 Letters (first letter uppercase, others lowercase)
- Mask:
Aaaaa[aa] - Example Input: Sullie or Sulliewp
Twitter Username (allows 4-15 numbers or upper/lowercase letters)
- Mask:
@****[***********] - Example Input: @easywpforms or @WPBeginner
Advanced Input Masks
If you’d like even more control over your form’s input masks, you can use advanced format options as well. These can be used in combination with all symbols described above.
Here are the symbols you can use (n and m represent numeric values):
{n}: Repeat any other symbol optionntimes{n,m}: Repeat any other symbol betweennandmtimes.
Examples:
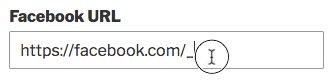
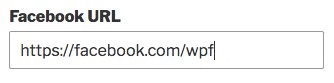
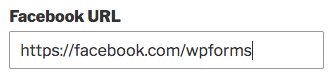
Facebook URL (allows 1-25 characters):
- Mask:
https://f\acebook.com/*{1,22} - Example Inputs: https://facebook.com/wpforms or https://facebook.com/monsterinsights

Simple Phone Number with 10-12 Digits:
- Mask:
9{10}[9{0,2}] - Example Inputs: 9876543210 or 987654321098
Email for Specific Domain (allows 1-51 characters):
- Mask:
*[*{0,50}]@mysite.com - Example Input: m@mysite.com or supportteam@mysite.com
Product SKU with 8-11 Characters (allows numbers or uppercase letters):
- Mask:
&{4}-&{4}[&{0,3}] - Example Input: A987-BC65 or A987-BC65D43
That’s it! You can now create custom input masks to require specific formats in your forms.
Next, would you like to make your forms more compact? Be sure to check out our tutorial on using multi-column layouts to learn how to put fields multiple fields into any row of your form.
