Typography plays the most important role in the UX of a website. Therefore, we’ve focused on giving you a number of typography options that will help you customize your fonts using the Astra theme.
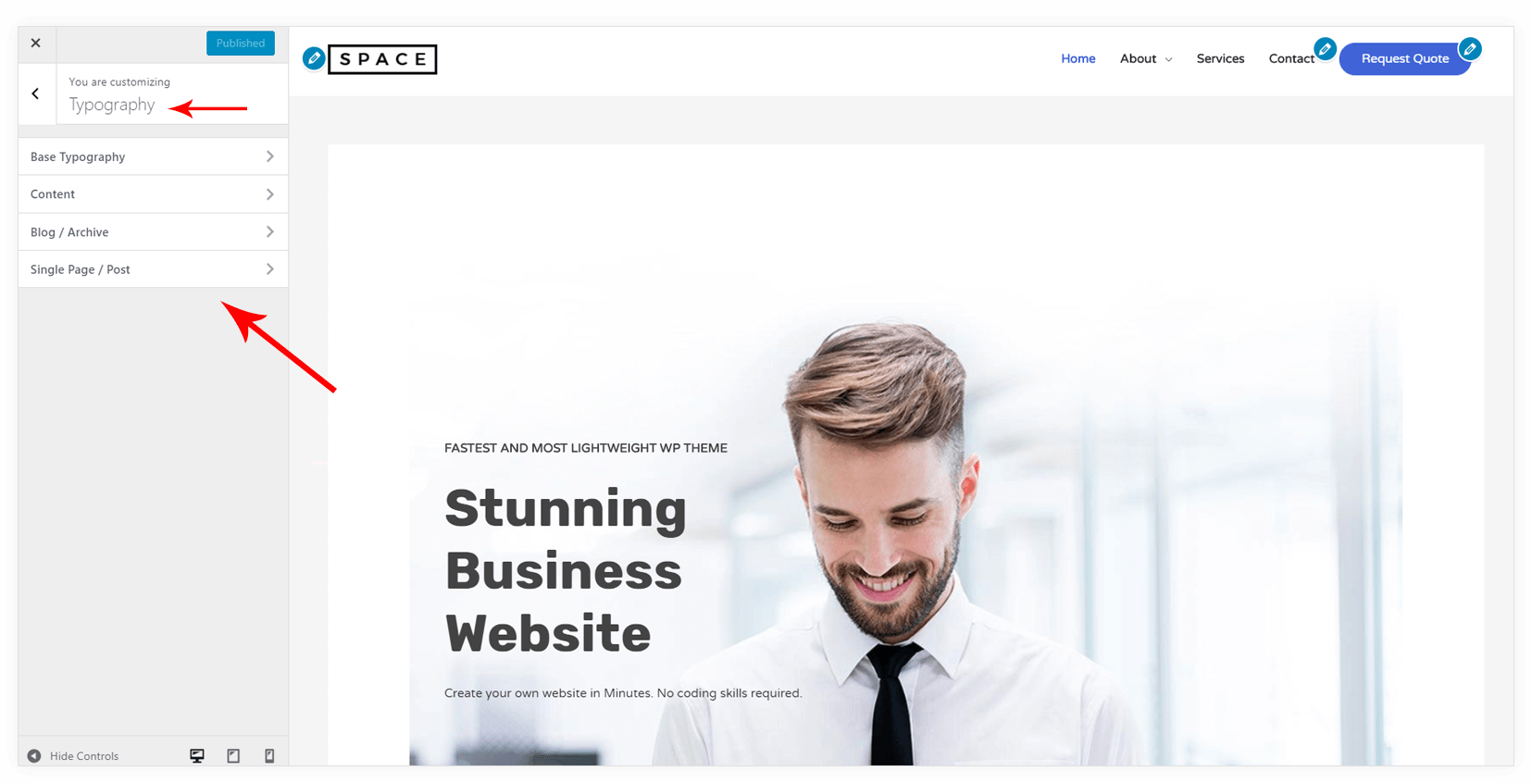
You can find settings under Appearance > Customize > Typography
Below are the options with Astra Theme.
- Base Typography
- Content
- Blog / Archive
- Single Page / Post

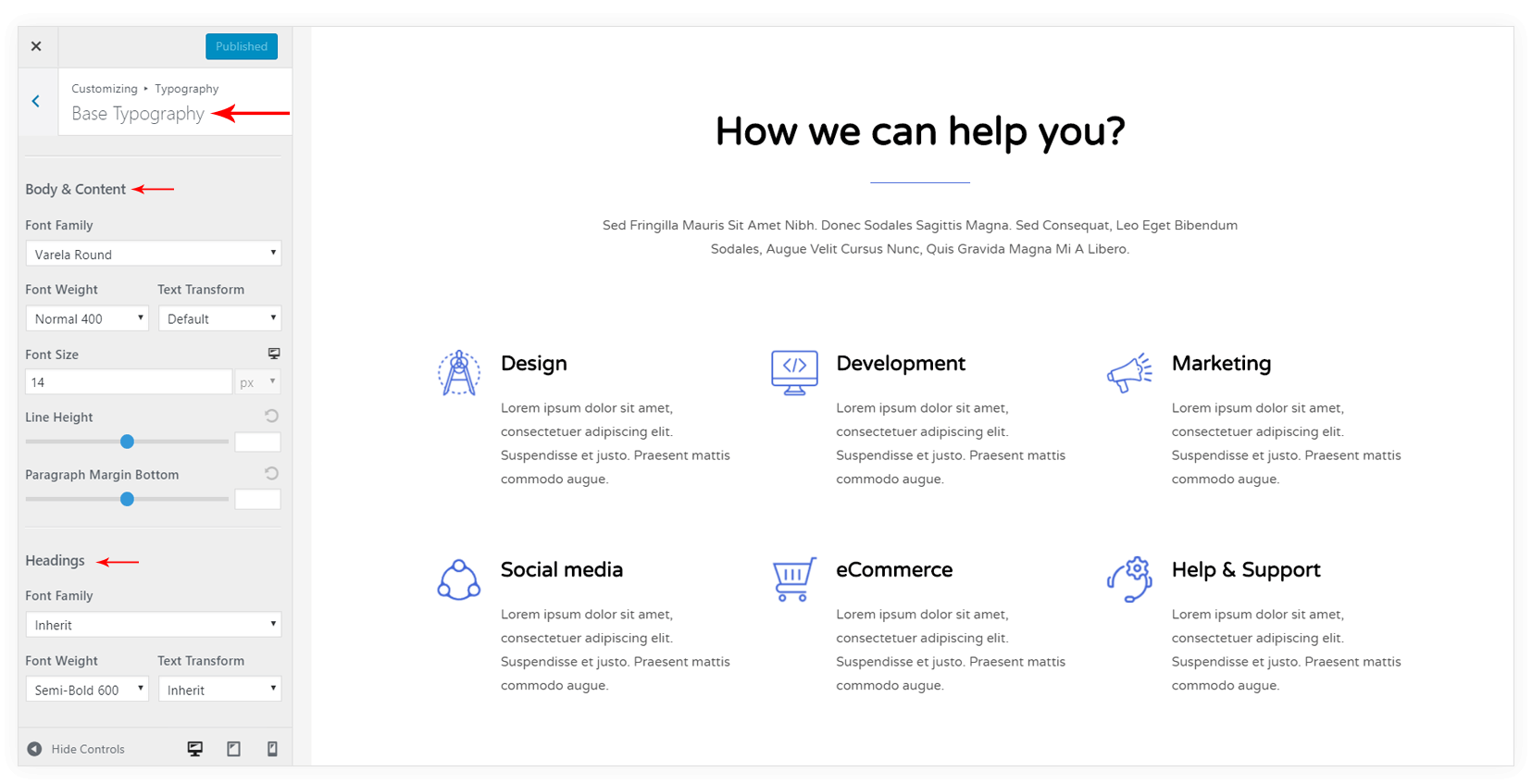
BASE TYPOGRAPHY
You can set following options for Body & Content on the entire website.

Font Family
Astra allows you to use System Fonts, Google Fonts, Typekit Fonts as well as Custom Fonts on your site.
Along with the Font Family, you can set following options for Body & Content on the entire website.
- Font Weight
- Text Transform
- Font Size
- Line Height
- Paragraph Margin Bottom
You can set Headings (H1 to H6 ) fonts with following options.
- Font Family
- Font Weight
- Text Transform
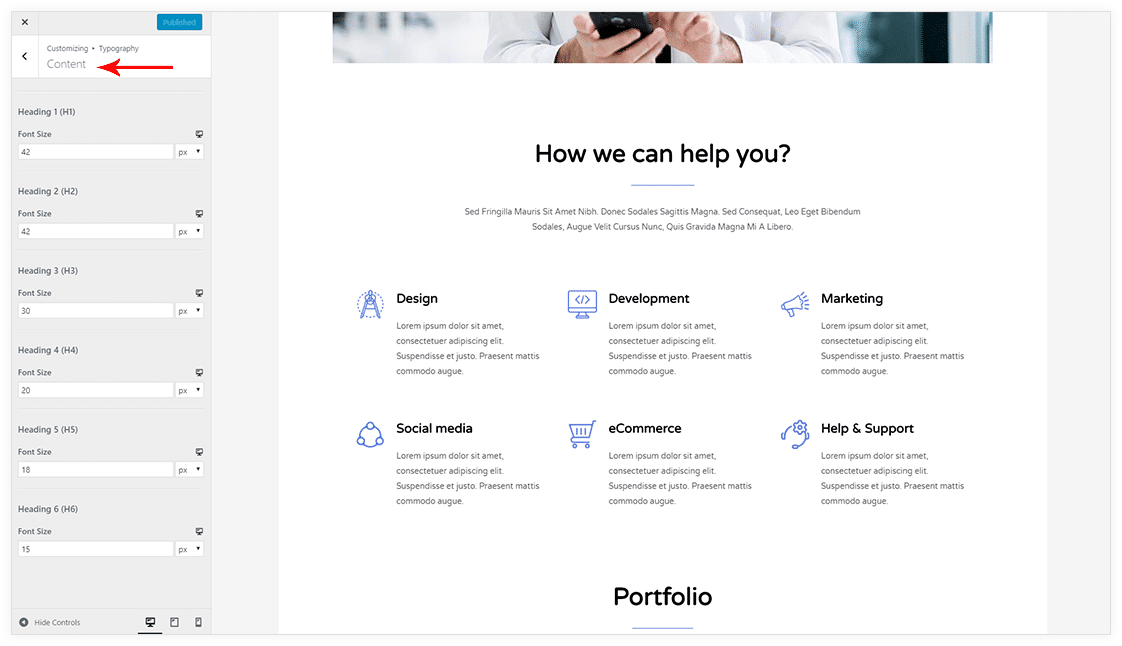
CONTENT

You can set the font size for each heading – H1 to H6 separately with this option. You also get an option to set typography for each heading tag separately.
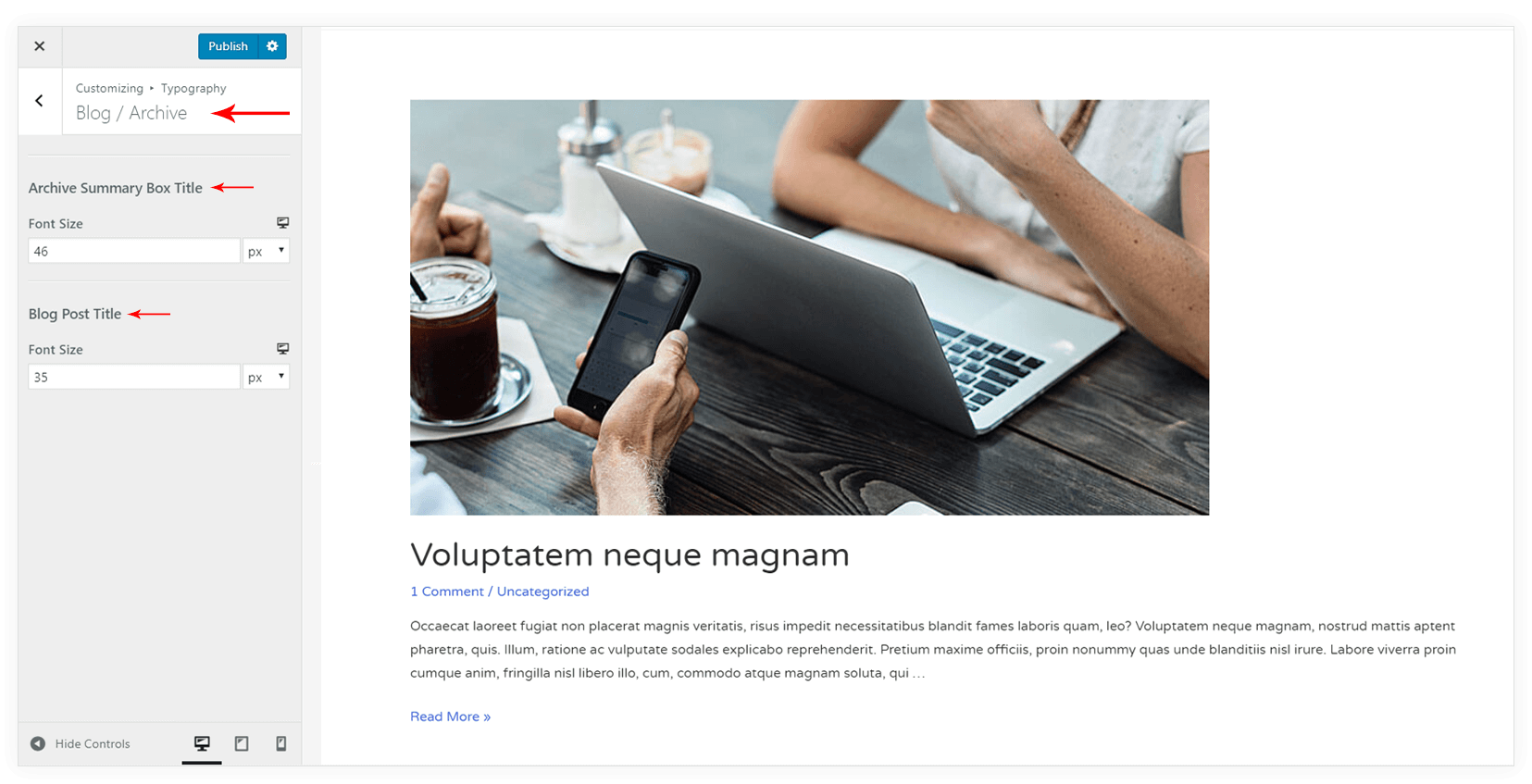
BLOG / ARCHIVE
You can set the font size for Archive Summary Box Title and Blog Post Title with this. The font you have set with Base Typography option will be applied to the titles and content on Blog / Archive pages.

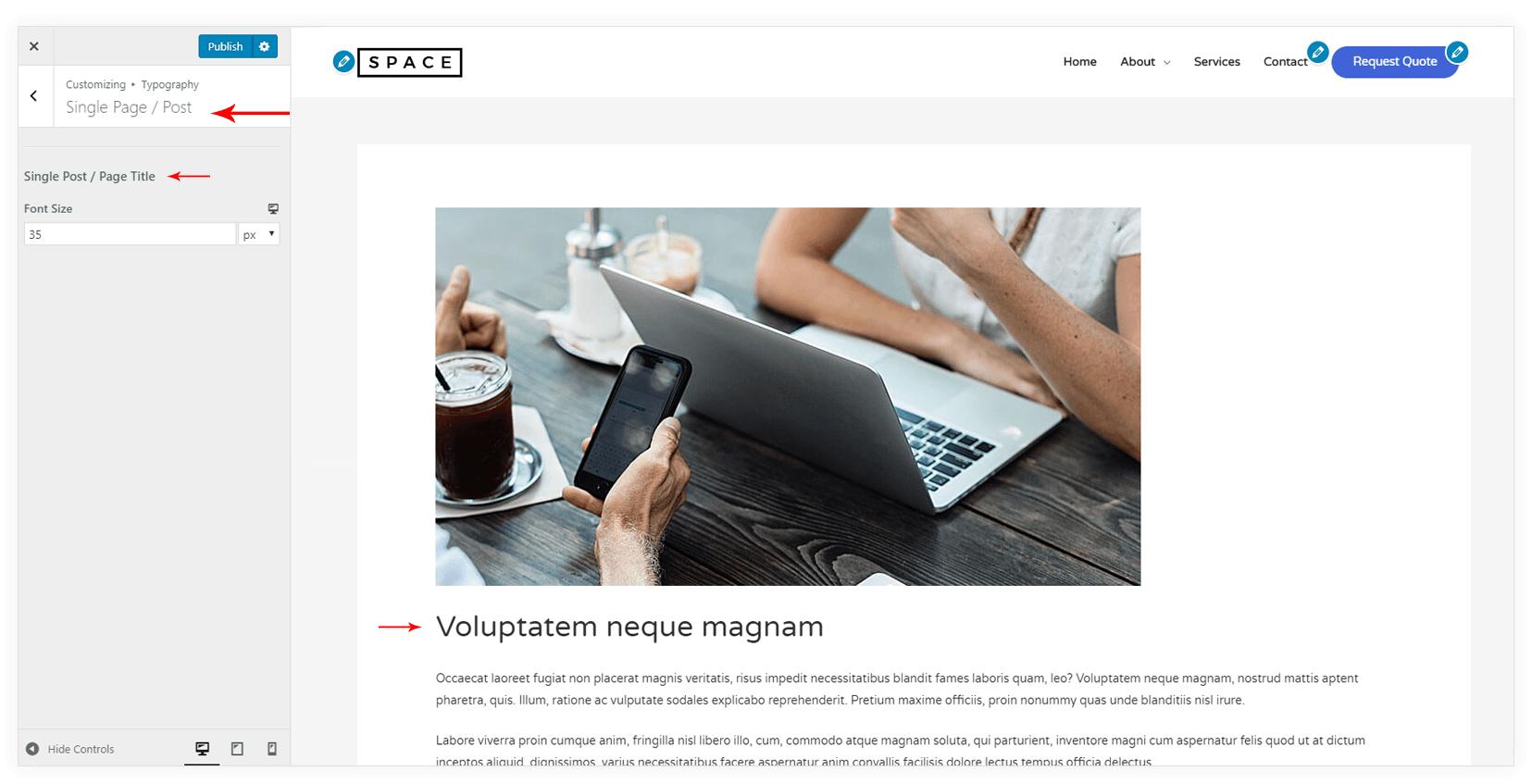
SINGLE PAGE / POST
You can set the font size for Single Post / Page Title with this. The font you have set with Base Typography option will be applied to the title on Single Page / Post.